Comment créer un menu personnalisé WordPress ?

Table des matières
La navigation sur le site joue un rôle majeur dans l’expérience utilisateur (UX) de votre site Web WordPress. Elle peut tout influencer, de la perception qu’ont les visiteurs de votre marque aux taux de conversion. Cependant, il est pratiquement impossible d’améliorer la navigation de votre site sans créer un menu personnalisé WordPress.

Votre menu WordPress est essentiellement une carte de votre site Web. Lorsqu’il est bien conçu, les clients peuvent l’utiliser pour parcourir votre site avec facilité pour trouver exactement ce qu’ils recherchent.
Dans ce billet, nous vous présenterons les menus personnalisés WordPress et nous vous guiderons pour savoir comment en créer un en quatre étapes faciles. Nous vous montrerons également comment supprimer une page de votre menu, puis nous terminerons par les questions les plus fréquemment posées (FAQ). C’est parti !
Dans cet article 👁
- Que sont les menus personnalisés de WordPress ?
- Comment créer un menu personnalisé WordPress (en 4 étapes)
- Comment supprimer une page d’un menu WordPress
- FAQ sur les menus personnalisés de WordPress
- Conclusion
Que sont les menus personnalisés de WordPress ? 👨🏫
L’un des faux pas qui peut conduire à une mauvaise navigation sur le site est simplement de ne pas comprendre comment fonctionnent les menus WordPress. Par défaut, toutes les pages publiées sur votre site WordPress sont automatiquement ajoutées à votre menu. À moins que vous ne modifiez vos paramètres, ce sera votre menu principal.
Apprendre à créer un menu personnalisé dans WordPress est la meilleure façon d’éviter une barre de navigation désordonnée qui nuit à votre UX. C’est aussi l’occasion d’organiser les pages et les ressources de votre site de manière ordonnée et intuitive.
🏆 La création d’un menu personnalisé WordPress peut contribuer à améliorer l’UX de votre site.
Il existe de nombreuses façons de personnaliser un menu. Vous pouvez l’organiser selon différents types d’éléments, notamment les pages, les articles, les catégories et les liens personnalisés.
Vous pouvez également réorganiser les éléments du menu et même créer des sous-menus ou des listes déroulantes. Avec un plugin de menu personnalisé, vous pouvez également ajouter des caractéristiques et des fonctionnalités avancées, telles que des transitions et des animations.
Comment créer un menu personnalisé WordPress (en 4 étapes) 🛠
Il n’est pas difficile de voir l’intérêt de créer un menu personnalisé dans WordPress. La partie la plus délicate est d’apprendre comment s’y prendre. Heureusement, c’est en fait incroyablement simple. Voyons comment créer un menu personnalisé WordPress en quatre étapes simples.
Étape 1 : Naviguez vers l’écran de menu WordPress pour créer et nommer un nouveau menu.
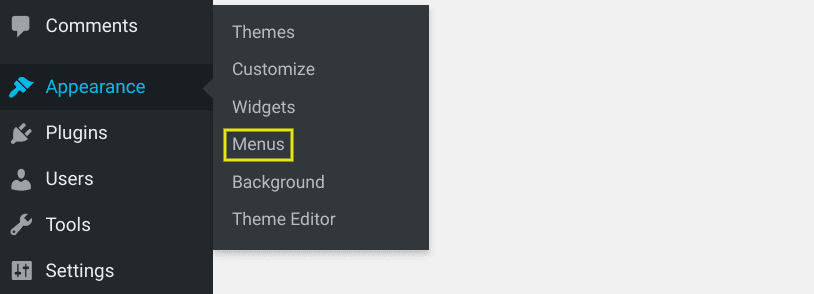
Depuis votre tableau de bord d’administration WordPress, accédez à Apparence ; Menus:
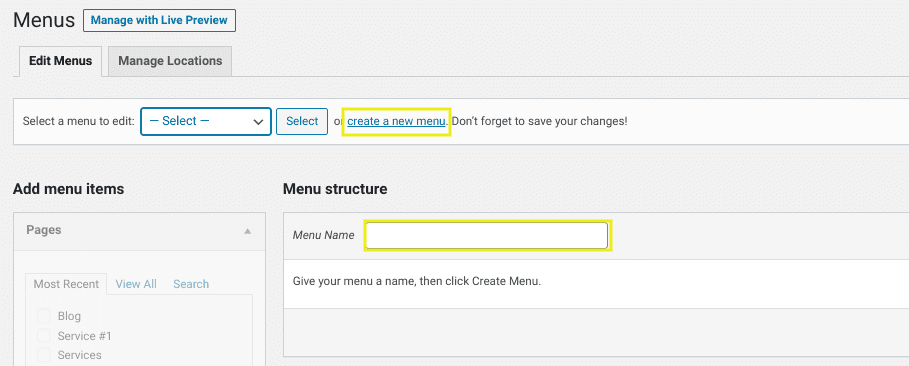
Ceci vous amène à l‘écran du menu WordPress. Cliquez sur Créer un nouveau menu, puis entrez un nom pour lui sous Structure du menu:
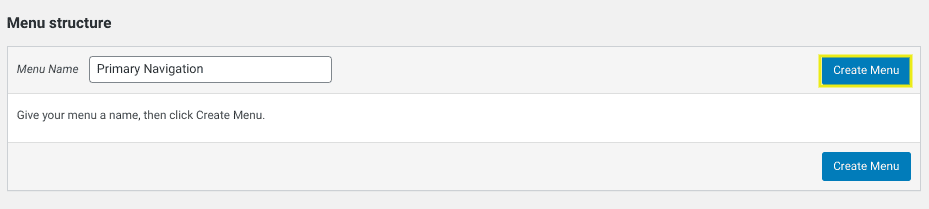
Ensuite, cliquez sur le bouton Créer le menu:
Vous avez maintenant votre menu personnalisé, mais il est vide. Vous devrez le remplir avec du contenu pour le rendre utile.
Étape 2 : Ajouter vos éléments de menu
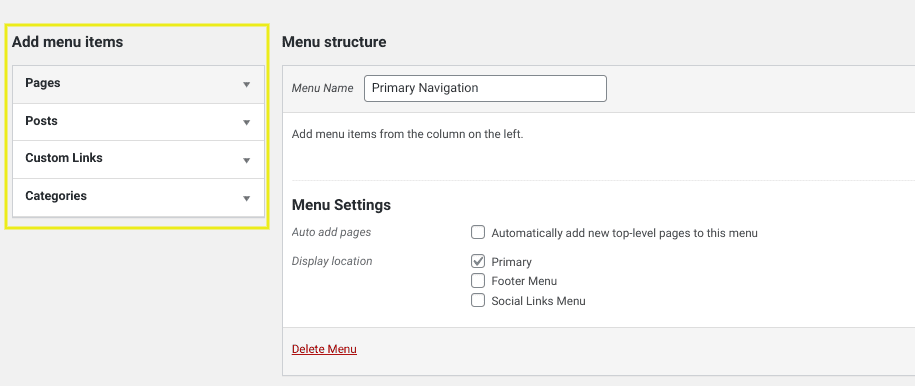
Les éléments que vous pouvez ajouter à votre menu personnalisé WordPress sont disponibles dans les différentes rubriques situées dans la barre latérale gauche. Vous y trouverez toutes les pages, tous les articles et toutes les catégories de votre site Web, ainsi que la possibilité d’ajouter des liens personnalisés :
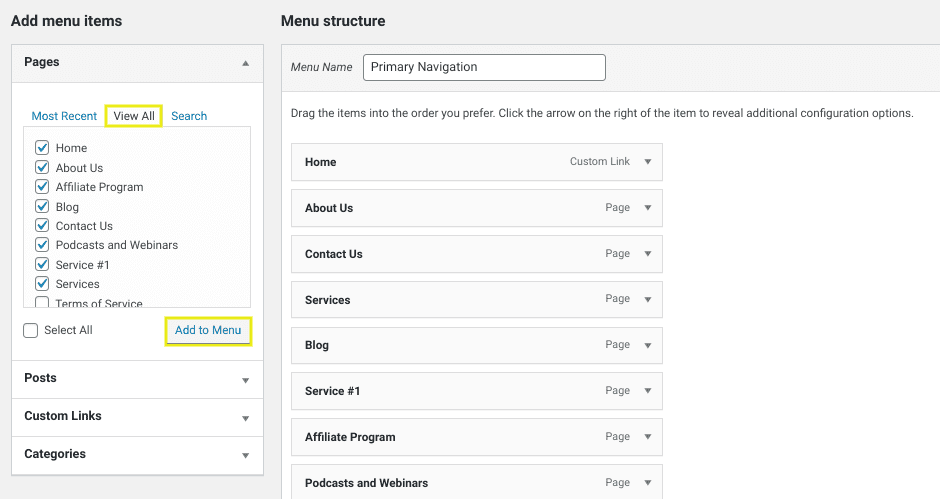
Sous l’onglet Pages dans le panneau déroulant, cliquez sur le bouton Voir tout pour une liste complète des pages publiées sur votre site. Cochez les cases de toutes les pages que vous voulez inclure dans votre menu, puis cliquez sur le bouton Ajouter au menu :
Le processus est le même pour ajouter des articles ou des catégories. Il est préférable d’être quelque peu sélectif quant au contenu que vous incluez dans votre menu, car une barre de navigation encombrée peut être source de confusion pour les utilisateurs. Donnez la priorité aux informations clés et aux articles ou catégories populaires.
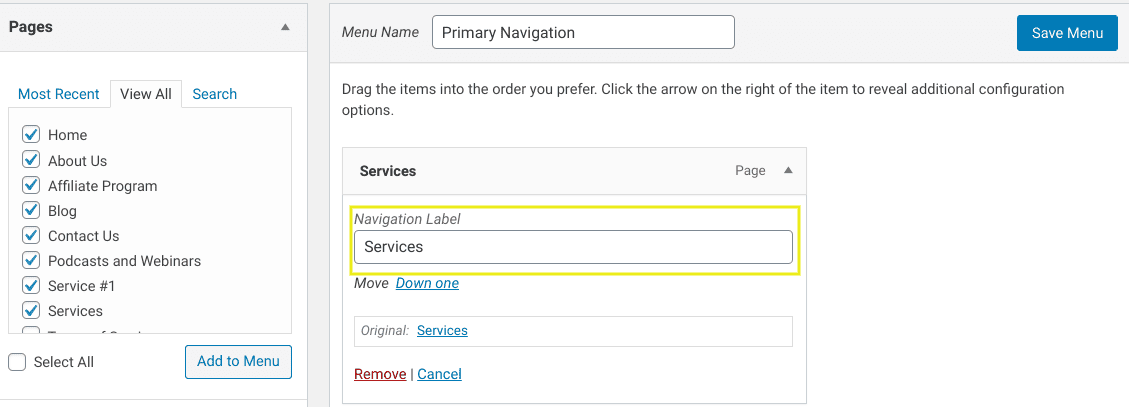
Après avoir ajouté un élément, vous pouvez cliquer sur l’icône de la liste déroulante pour développer chacune d’entre elles. Dans Étiquette de navigation vous pouvez modifier la façon dont le texte d’ancrage de l’élément apparaîtra sur le front-end :
Par exemple, vous pouvez modifier la page “Services” pour qu’elle apparaisse sous le nom de ” Solutions ” dans votre menu. Ceci modifie uniquement le libellé du menu et non le titre de la page.
Vous pouvez également utiliser l’option Liens personnalisés, permettant de créer un élément de menu qui fait lien vers un site externe tel qu’un blog ou une autre ressource. Lorsque vous avez terminé d’ajouter des liens à votre menu, cliquez sur l’icône Enregistrer le menu.
Étape 3 : Réorganiser les éléments et créer des menus déroulants WordPress
À ce stade, tous les éléments que vous souhaitez inclure dans votre menu WordPress personnalisé devraient être répertoriés dans la liste Structure du menu.
Vous pouvez réorganiser les éléments de votre menu simplement en les faisant glisser et en les déposant. La plupart des sites placent leur page d’accueil en premier – vous pouvez faire de même, puis vos autres ressources par ordre d’importance.
En plus de réorganiser les éléments du menu, vous pouvez également les organiser en hiérarchies pour créer des sous-menus ou des “menus déroulants”.
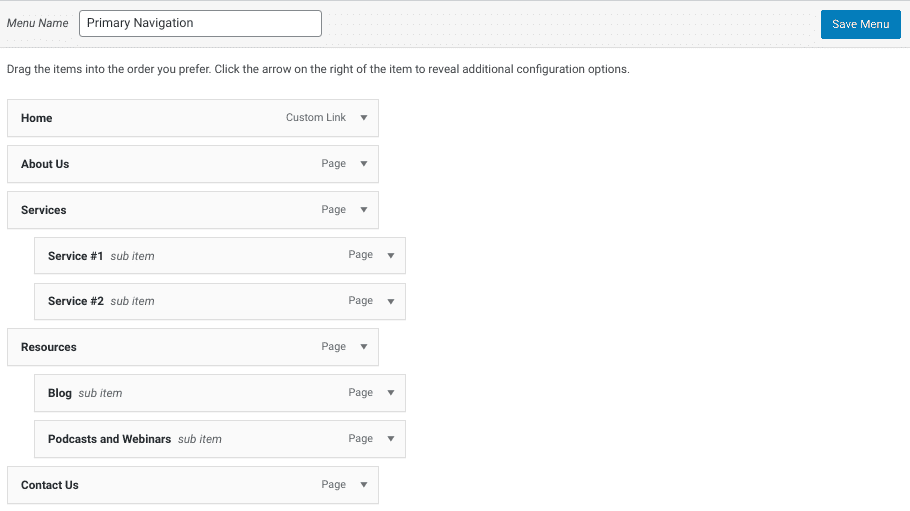
Pour transformer un élément du menu principal en sous-élément, faites-le glisser et déposez-le en dessous et légèrement à droite de l’élément de niveau supérieur :
Si vous avez plusieurs pages qui tombent sous une catégorie, vous pouvez l’utiliser comme “élément parent” du menu déroulant. Par exemple, dans l’image ci-dessus, vous pouvez voir que nous avons imbriqué les éléments Blog ainsi que Podcasts et webinaires sous Ressources.
Étape 4 : Définir l’emplacement d’affichage de votre menu personnalisé WordPress
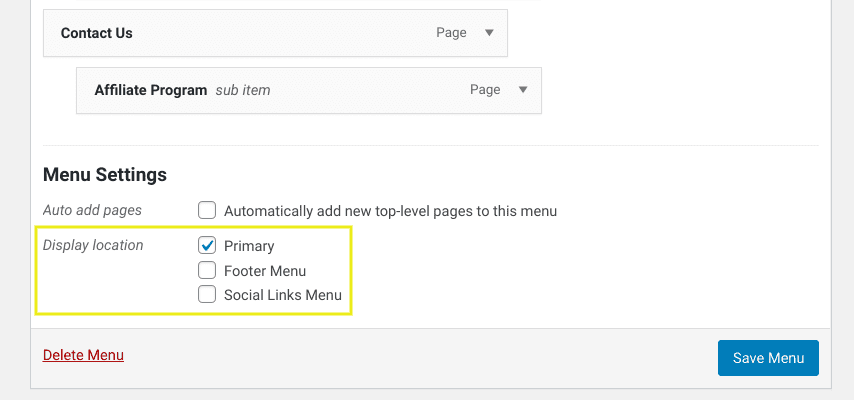
L’étape suivante consiste à décider où vous voulez que votre menu apparaisse sur votre site. Les emplacements varient selon le thème. Pour voir les options disponibles pour le vôtre, naviguez vers les Paramètres menu en bas de l’écran :
Sélectionnez l’emplacement d’affichage de votre menu, puis cliquez sur l’icône de la barre d’outils Sauvegarder le menu.
Vous pouvez répéter ces quatre étapes pour créer des menus supplémentaires à utiliser dans d’autres emplacements d’affichage si vous le souhaitez.
Comment supprimer une page du menu WordPress 📄
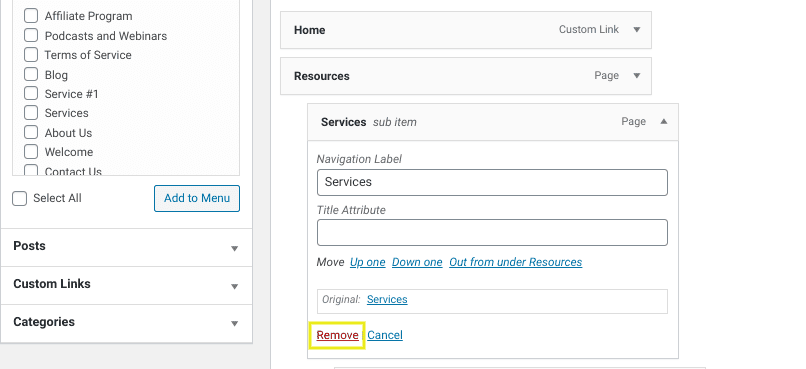
Si vous voulez supprimer une page d’un menu WordPress, retourner à l’écran du menu WordPress (Apparence ; Menus). Faites défiler jusqu’à l’élément que vous souhaitez supprimer, cliquez sur la flèche pour développer; puis sélectionnez Supprimer.
L’option permettant de supprimer une page d’un menu WordPress la supprime simplement de la barre de navigation.
FAQ sur le menu personnalisé de WordPress 🙋
A ce stade, vous avez, nous l’espérons, une solide compréhension de ce qu’est un menu personnalisé WordPress et comment en créer un. Cependant, il y a encore quelques questions sur les menus personnalisés WordPress; nous y avons répondu ci-dessous.
Qu’est-ce qu’un attribut de titre de menu personnalisé WordPress ?
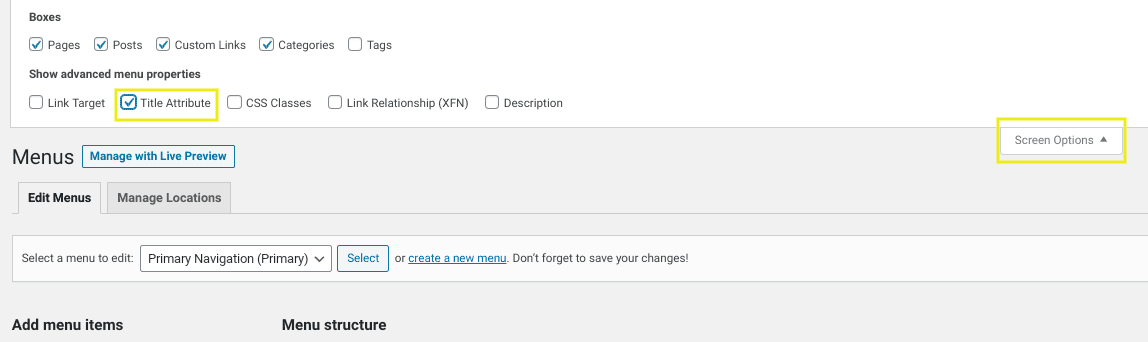
Un attribut de titre est un attribut HTML que vous pouvez attacher à tout élément de votre site WordPress, y compris les éléments de votre menu. Le but est de fournir plus d’informations lorsque les utilisateurs passent leur curseur sur l’élément. Cela peut être particulièrement utile pour les visiteurs utilisant des lecteurs d’écran. Vous pouvez ajouter des attributs de titre à vos éléments de menu WordPress en accédant à Apparence ; Menus. Dans le coin supérieur droit, cliquez sur Options:
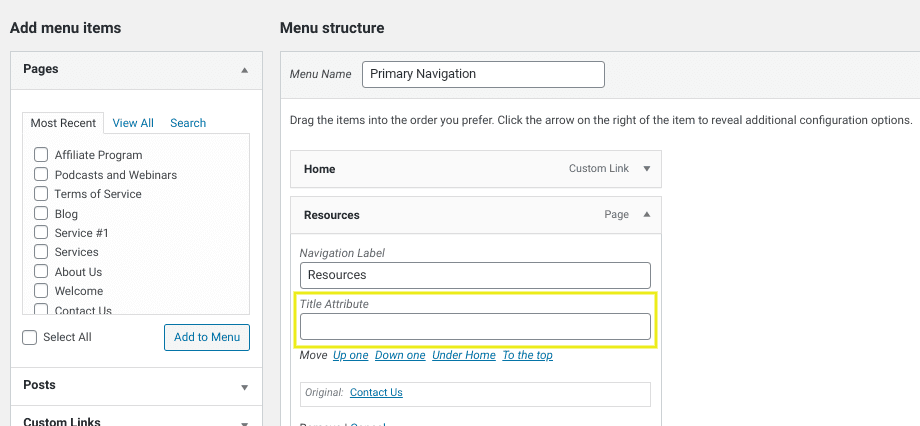
Cochez la case à côté de Attribut de titre. Lorsque vous développez un élément dans votre menu personnalisé, vous remarquerez qu’une icône Attribut de titre est maintenant disponible sous Étiquette de navigation:
Le champ ” title attribute ” dans un élément de menu WordPress permet d’ajouter un attribut de titre pour chaque élément. N’oubliez pas de cliquer sur Sauvegarder le menu avant de quitter.
Quels sont les meilleurs plugins de menu personnalisé pour WordPress ?
Il existe une variété de plugins populaires et puissants de menu personnalisé WordPress qui valent la peine d’être vérifiés, en fonction de vos objectifs. Responsive Menu peut être particulièrement utile pour améliorer l’apparence de votre site Web et le menu sur les appareils mobiles.
Le plugin WordPress Responsive Menu dispose d’une interface facile à utiliser et offre une pléthore d’options pour personnaliser le style de vos menus y compris la modification des couleurs et des polices, ainsi que l’ajout d’images de fond.
Le plugin WordPress WP Mobile Menu est un plugin freemium qui est idéal pour améliorer le menu mobile pour les sites de commerce électronique. Vous pouvez choisir parmi plus de 2 000 icônes et les intégrer à votre boutique WooCommerce.
Quelles sont les meilleures options de méga menu pour WordPress ?
Les menus intégrés de WordPress peuvent être quelque peu restrictifs. Si vous avez des tonnes de pages et de catégories, vous pouvez bénéficier d’un méga menu. Pour en ajouter un, vous avez besoin d’un plugin. Les plugins gratuits pour méga-menu sont difficiles à trouver, c’est ce qui rend Max Mega Menu unique :
Ce plugin freemium léger est livré avec des paramètres intégrés qui vous permettent d’ajouter des widgets et de personnaliser le style de votre méga-menu. Vous pouvez également l’utiliser pour créer plusieurs méga-menus grâce à sa fonction de personnalisation. Grâce au générateur de glisser-déposer, incorporez des transitions et ajoutez des icônes de menu.
Un autre plugin digne d’intérêt est le plugin QuadMenu :
Ce plugin flexible et hautement personnalisable rend la création de méga menus pour votre site WordPress rapide et facile. En plus des méga menus, vous pouvez également l’utiliser pour créer plusieurs designs de menu.
Conclusion✔️
Quand il s’agit de la navigation sur WordPress, la structure est essentielle. Si votre menu est encombré et désorganisé, les visiteurs risquent de ne pas pouvoir trouver ce qu’ils recherchent. La création d’un menu personnalisé peut vous aider à créer une interface propre et intuitive qui améliore à la fois l’apparence et la convivialité de votre site.
Dans cet article, nous avons vu comment vous pouvez créer un menu personnalisé WordPress en quatre étapes simples :
- Créez et nommez un nouveau menu.
- Ajoutez les éléments de votre menu.
- Réorganisez et arrangez les éléments pour créer des menus déroulants.
- Définissez l’emplacement d’affichage de votre menu.
En dehors de la personnalisation de votre menu WordPress, il existe de nombreuses façons de mettre à niveau, d’améliorer et de maintenir votre site Web.