Modifier un pied de page dans WordPress (4 méthodes)

Table des matières
Lorsque vous personnalisez un site WordPress, il y a certaines tâches importantes à effectuer dès le départ, comme l’optimisation de votre en-tête et la création de menus personnalisés. Cependant, une tâche tout aussi importante, mais parfois négligée, est d’apprendre à comment modifier un pied de page dans WordPress.
Il existe de nombreuses façons de modifier le pied de page pour obtenir une meilleure expérience utilisateur (UX) et une qualité de conception globale. Vous pouvez le modifier à des fins esthétiques et fonctionnelles, notamment en remplaçant le texte de copyright de WordPress, en ajoutant des liens et en ajustant le format. De plus, il existe un variété de méthodes que vous pouvez utiliser.
Dans cet article, nous allons expliquer ce qu’est un pied de page dans WordPress et les raisons de le modifier. Nous vous présenterons également quatre méthodes que vous pouvez utiliser pour modifier le pied de page dans WordPress, vous montrer comment y ajouter des icônes de médias sociaux, et répondre à certaines questions fréquemment posées (FAQ). C’est parti !
Dans cet article 👁
- Qu’est-ce qu’un pied de page dans WordPress ?
- Pourquoi changer le pied de page dans WordPress ?
- Comment modifier un pied de page dans WordPress (4 méthodes)
- Comment ajouter des icônes de médias sociaux à un pied de page WordPress
- FAQ sur la modification du pied de page de WordPress
- Conclusion
Qu’est-ce qu’un pied de page dans WordPress ? 🧐
Les sites Web WordPress se composent de quatre sections : l’en-tête, le corps et le pied de page et parfois une barre latérale. Situé en haut du site, l’en-tête est l’une des premières choses que les visiteurs du site remarquent:
C’est essentiellement l’en-tête de votre site qui apparaît généralement sur chaque page. En tant que tel, c’est l’endroit où vous voulez placer les éléments essentiels tels que votre logo, votre menu et votre appel à l’action (CTA).
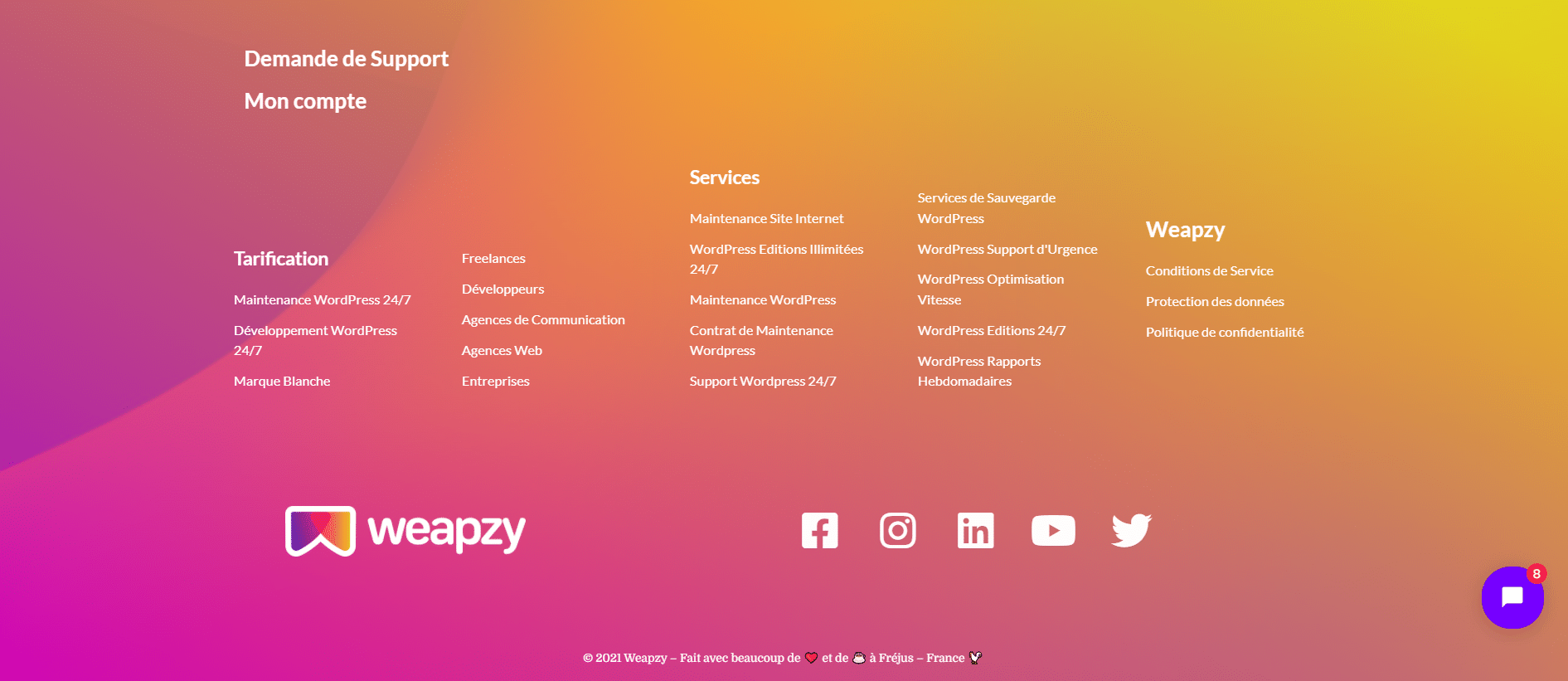
Le pied de page WordPress partage de nombreuses similitudes avec l’en-tête. Les deux sont généralement des sections fixes qui s’affichent sur toutes les pages de votre site, et contiennent des informations importantes. Bien sûr, une différence essentielle est que le pied de page est situé au bas du site :
Typiquement, les pieds de page incluent un plan du site, des liens vers des clauses de non-responsabilité, des informations sur l’entreprise et d’autres éléments “formels” similaires. Voici quelques exemples :
- Politique de confidentialité et conditions d’utilisation
- Programmes d’affiliation
- Informations et date du copyright
- Sections de ressources
- Coordonnées de contact
Le contenu du pied de page de votre site web est (logiquement) stocké dans le dossier de l’utilisateur. footer.php du fichier de votre thème WordPress. Comme nous le verrons tout au long de cet article, votre thème influence le formatage, le style et les options de fonctionnalités de votre pied de page.
Pourquoi changer le pied de page dans WordPress ? 🤔
Lorsque vous installez WordPress pour la première fois, vous remarquerez que les thèmes par défaut (dans ce cas, Twenty Twenty) incluent une copie du pied de page à l’effigie de WordPress:
Bien qu’il n’y ait rien de particulièrement mauvais à cela, il n’y a également rien de spécial (ou bénéfique pour vous) à ce sujet non plus. Considérant que le pied de page apparaît sur chaque page de votre site, incorporer votre propre marque est une utilisation plus efficace de l’espace.
Au-delà du texte du copyright et du crédit, d’autres motivations pour éditer le pied de page peuvent inclure :
- Modification des couleurs du pied de page ou ajouter votre logo pour renforcer votre image de marque
- Ajout de plusieurs colonnes ou affichage d’un méga-menu en bas de page au lieu des deux colonnes par défaut.
- Inclure les icônes de médias sociaux et facilitez les connexions transcanal
Apprendre à modifier un pied de page dans WordPress peut vous aider à maximiser l’engagement et réduire les taux de rebond. Vous pouvez l’organiser de manière stratégique afin que les visiteurs puissent trouver rapidement ce qu’ils recherchent. En définitive, un pied de page soigneusement conçu et riche en fonctionnalités peut améliorer la perception de votre marque par vos clients.
Comment modifier un pied de page dans WordPress (4 méthodes) 🖌
Il existe plusieurs façons de modifier un pied de page dans WordPress. Celle que vous devez utiliser dépend de quelques facteurs, tels que votre expérience de WordPress, le thème que vous utilisez et les modifications que vous souhaitez apporter. Jetons un coup d’œil à comment modifier un pied de page dans WordPress en utilisant les quatre méthodes suivantes :
- Modification des paramètres du pied de page via le personnalisateur de thème
- Utilisation des widgets de pied de page
- Installation d’un plugin
- Modification du code dans votre fichier pied de page.php
1. Modifier les paramètres du pied de page via le Customizer du thème
La façon la plus rapide et la plus conviviale de modifier un pied de page dans WordPress est de passer par le personnalisateur de thème de WordPress. C’est une option efficace si vous n’êtes pas à l’aise avec le code ou si vous ne voulez pas utiliser de plugin.
Cependant, que cet outil soit disponible ou non pour vous dépend du thème que vous utilisez, mais la plupart le font. Pour localiser le Customizer à partir de votre tableau de bord WordPress, naviguez jusqu’à Apparence ; Personnaliser:
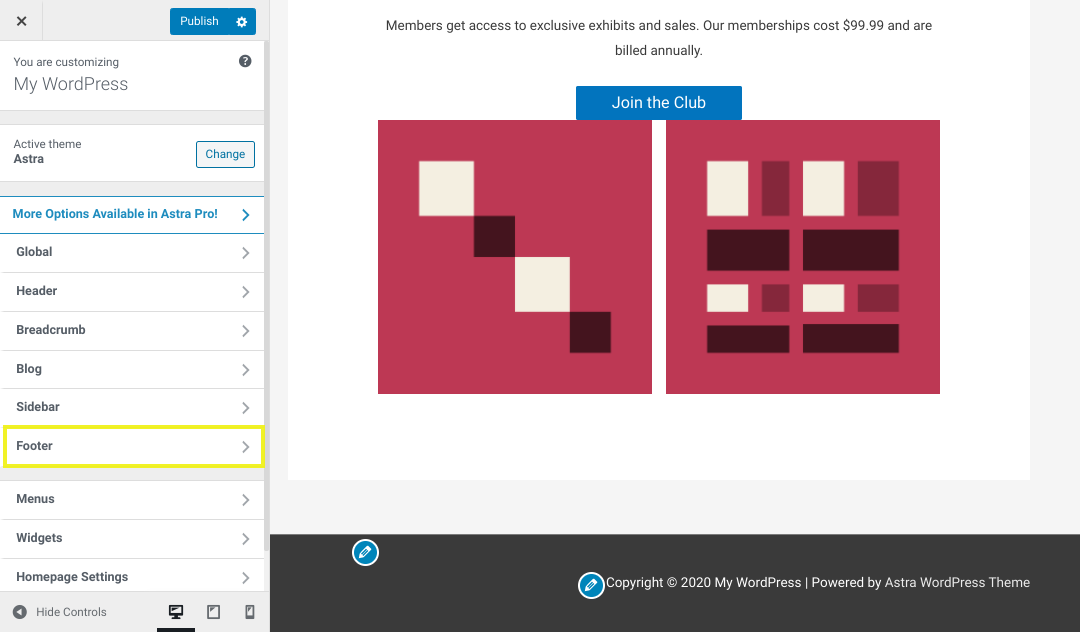
Avec le Customizer ouvert, naviguez jusqu’à la section “Footer” (pied de page):
Nous utilisons le thème Astra dans nos exemples mais les fonctionnalités dont nous parlons peuvent varier selon le thème que vous avez choisi. Par exemple, vous pouvez trouver les options du pied de page sous l’onglet Menus. Quoi qu’il en soit, la plupart des thèmes vous permettent modifier la disposition, les couleurs et le contenu du pied de page:
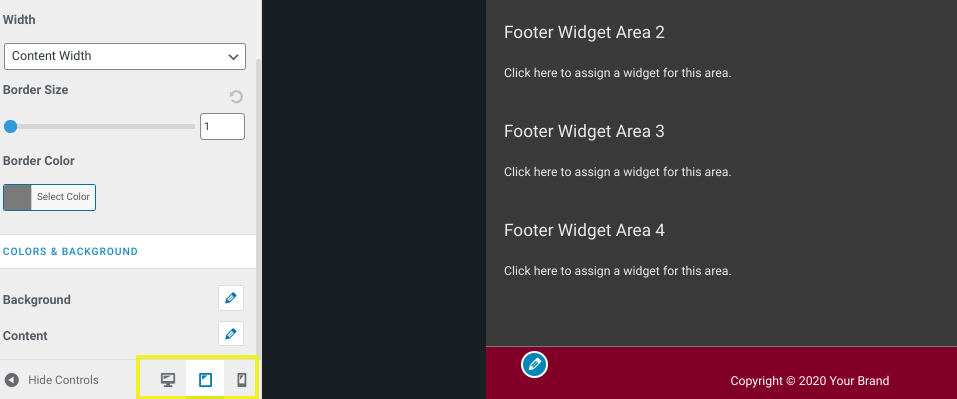
Le Customizer vous permet également de prévisualiser les modifications en temps réel. Vous pouvez utiliser les contrôles en bas à gauche pour voir comment cela se présente sur différentes tailles d’écran :
Quand vous avez fini de faire des changements, sélectionnez le bouton Publier. Si votre thème ne vous donne pas la possibilité d’utiliser le Customizer, il existe d’autres méthodes que vous pouvez utiliser.
2. Utilisez les widgets de pied de page
Certains thèmes, dont Astra, vous permettent d’ajouter et de modifier les widgets de pied de page directement dans le Customizer. Toutefois, si vous n’y avez pas accès, vous pouvez toujours utiliser la fonction Widgets WordPress pour modifier votre pied de page.
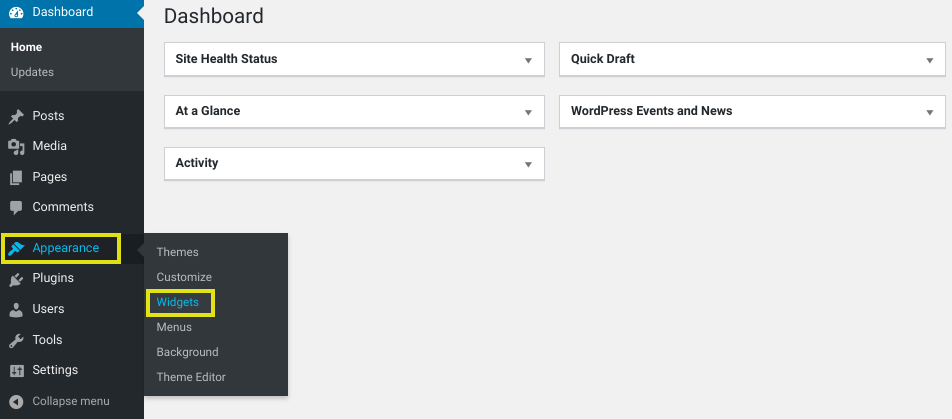
Pour ce faire, allez à Apparence ; Widgets depuis votre tableau de bord WordPress :
Tous les widgets disponibles sont listés à gauche. Encore une fois, vos options spécifiques peuvent sembler un peu différentes en fonction du thème. Cependant, les thèmes par défaut de WordPress, tels que Twenty Twenty, proposent deux options de sections de widgets de pied de page, situés sur la droite :
Dans modifier le contenu d’un widget de pied de page, il suffit de cliquer sur la flèche de l’icône Texte pour développer le champ :
Les modifications peuvent être effectuées à l’aide de la fonction éditeur visuel ou de texte. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer.
Pour supprimer entièrement un widget, sélectionnez Supprimer. Inversement, vous pouvez ajouter un widget en le faisant glisser de la liste à gauche et en le déposant dans la section appropriée du pied de page.
3. Installer un plugin
Si vous essayez de comprendre comment modifier un pied de page dans WordPress sans avoir à manipuler du code ou le Customizer, envisagez d’utiliser un plugin. Les plugins WordPress sont un moyen efficace d’étendre les caractéristiques et les fonctionnalités de votre site, y compris la zone du pied de page.
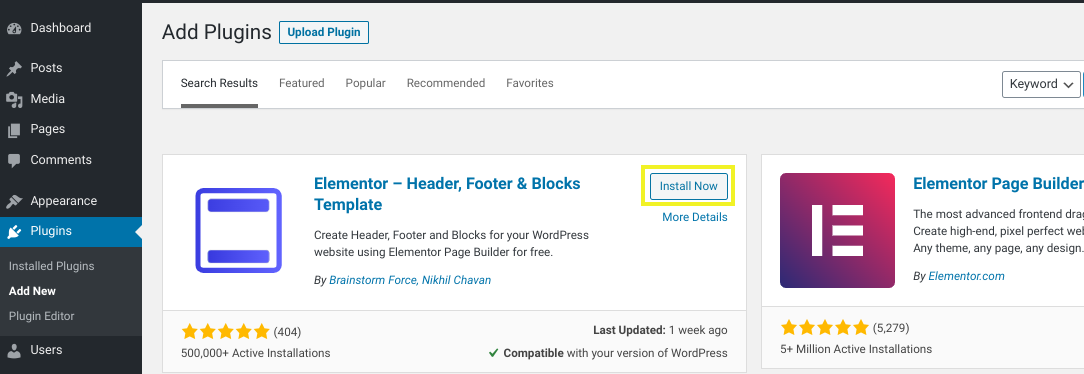
Il existe un variété de plugins que vous pouvez utiliser en fonction de ce que vous essayez d’accomplir. L’un d’entre eux est le plugin Elementor Header, Footer, and Blocks template builder :
Cette extension gratuite, complément au plugin Elementor Page Builder, vous permet de créer rapidement et facilement le pied de page dans WordPress via son constructeur de type glisser-déposer. En plus de concevoir et d’ajouter un pied de page principal, vous pouvez utiliser le modèle ” Before Footer ” pour étendre la section du pied de page.
Vous pouvez ajouter le plugin Elementor Header, Footer, and Block (en anglais) en allant à Plugins ; Ajouter un nouveau puis recherchez “Elementor footer”. Cliquez sur Installer maintenant suivi de Activer:
Une fois que vous avez activé le plugin, vous pouvez le localiser en allant sur Apparence ; En-tête & pied de page ; Blocs:
Sélectionnez Ajouter un nouveau. Ensuite, à partir du menu déroulant à côté de Type de modèle, cliquez sur Pied de page:
Il existe une poignée de paramètres et d’options de configuration. Vous pouvez personnaliser où le pied de page s’affichera sur votre site et mettre en place des règles d’affichage et d’exclusion spécifiques.
Ensuite, cliquez sur le bouton bleu Modifier avec Elementor en haut de la page pour accéder au constructeur de modèles. Dans le panneau de gauche, vous trouverez la section “Header Footer & Blocks”, où vous pouvez glisser-déposer des widgets de pied de page dans le constructeur :
Dans ce constructeur de pages et de modèles, vous trouverez une pléthore de mises en page, de fonctionnalités et d’options de personnalisation pour construire un pied de page personnalisé pour votre site WordPress. Lorsque vous avez terminé, sélectionnez Enregistrer en bas de la page. Pour plus d’informations, consultez la documentation d’Elementor.
4. Modifiez le code dans votre pied de page.php Fichier
La dernière méthode que vous pouvez utiliser pour modifier le pied de page dans WordPress est de modifier le code du pied de page de votre thème pied de page.php. Cette solution est plus technique que les autres, aussi ne l’utilisez que si vous êtes à l’aise avec le code.
De plus, avant de procéder avec cette méthode, il est important de noter que vous devez éviter de supprimer toute ligne de code dans le fichier. L’option la plus sûre consiste à commenter le code ou à créer un thème enfant.
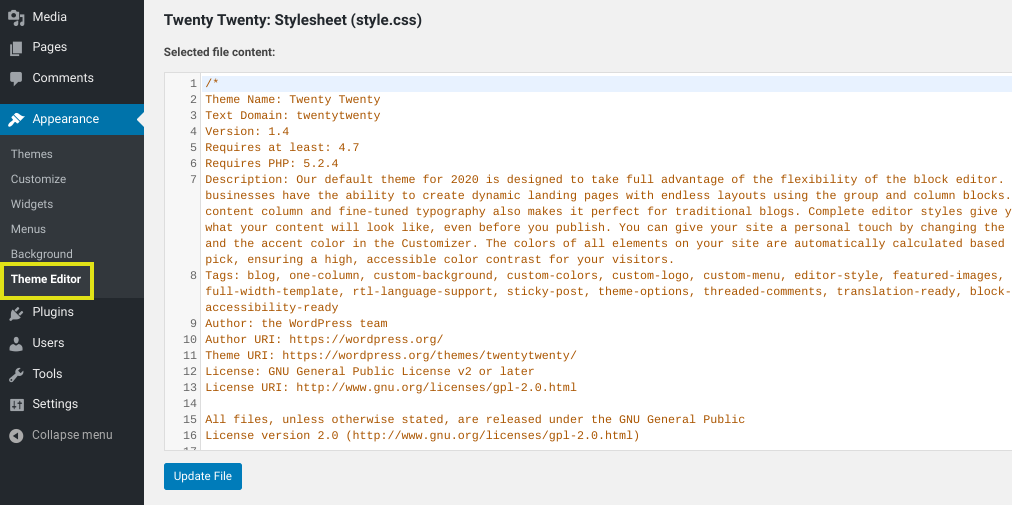
Pour localiser le fichier footer.php de votre thème WordPress, accédez à Apparence ; Editeur de thème :
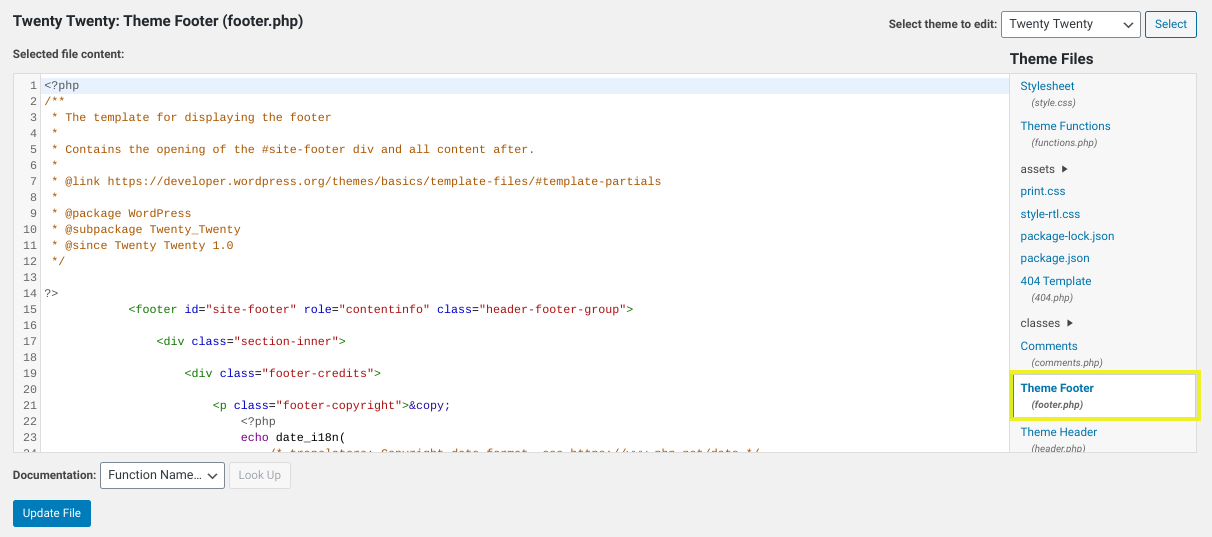
Assurez-vous que votre thème actuel est sélectionné. Sur la droite se trouve une liste des fichiers de votre thème. Recherchez le pied de page du thème (pied de page.php) :
Dans ce fichier, ajoutez l’élément code pour modifier le pied de page comme vous le souhaitez. Lorsque vous avez terminé, sélectionnez le bouton Mise à jour du fichier.
Comment ajouter des icônes de médias sociaux à un pied de page WordPress 📲
Il y a une variété de moyens que vous pouvez utiliser pour ajouter des icônes de médias sociaux dans votre pied de page WordPress. En fonction de votre thème, vous pourriez être en mesure d’incorporer des liens et des menus de médias sociaux à partir du Customizer. Une autre solution consiste à modifier le code de votre pied de page.
Cependant, nous recommandons la méthode rapide, facile à utiliser pour les débutants, qui peut être utilisée quel que soit votre thème WordPress. Pour ajouter des icônes de médias sociaux à votre pied de page, commencez par installer et activer le plugin Social Icons Widget de WPZOOM :
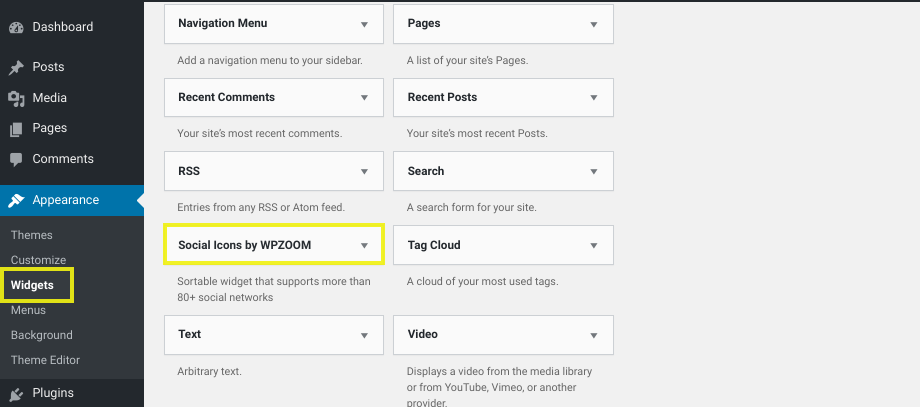
Ce plugin est gratuit et vous offre une tonne de possibilités, d’options de style d’icône parmi lesquelles vous pouvez choisir. Une fois qu’il est activé sur votre site WordPress, naviguez vers Apparence ; Widgets à partir de votre tableau de bord d’administration :
Cliquez sur le bouton Icônes sociales du widget WPZOOM pour le développer, sélectionnez la section du pied de page dans laquelle vous souhaitez que les icônes s’affichent, suivie de Ajouter un widget:
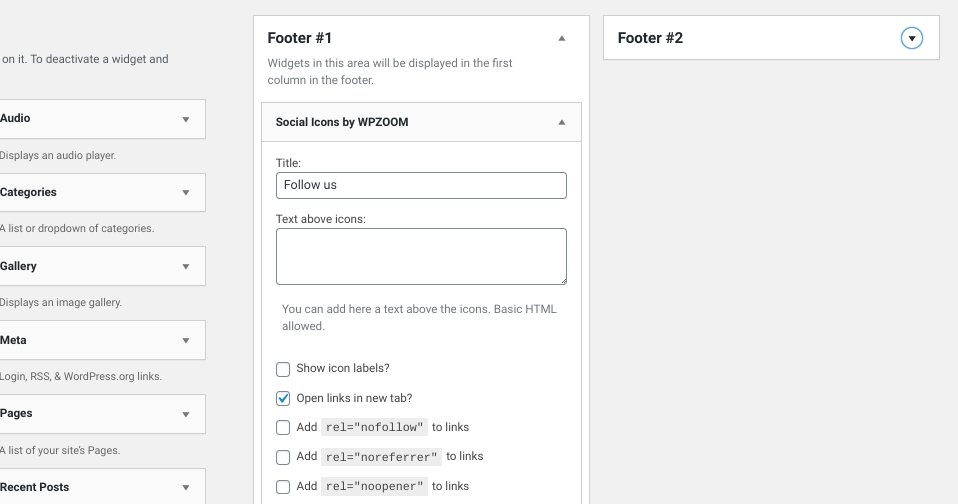
Le widget s’ouvrira dans le panneau de pied de page que vous avez sélectionné à droite. Ici, vous pouvez configurer une variété de paramètres, y compris les éléments comme les couleurs, l’alignement et la taille de l’icône:
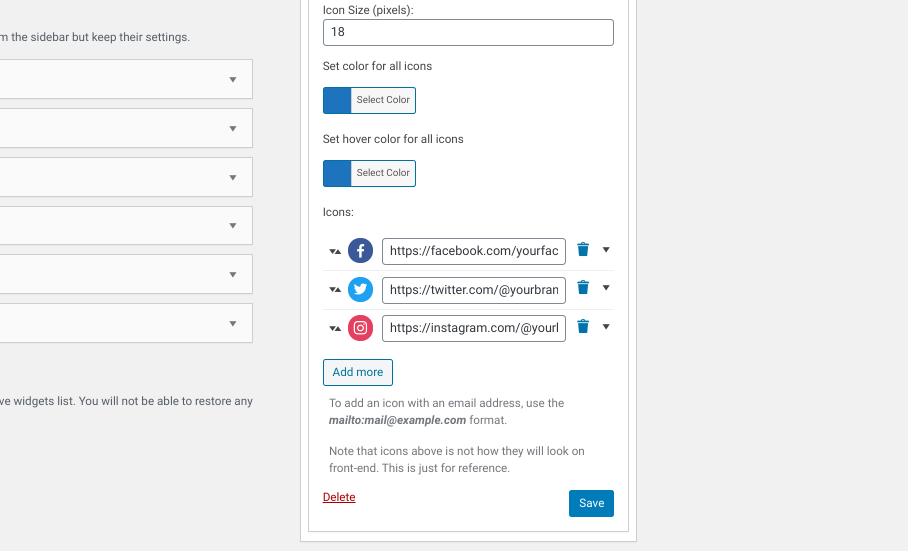
À la fin de la liste déroulante, vous pouvez sélectionner les icônes sociales à inclure et insérez les URL de vos comptes sociaux dans les champs respectifs :
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer bouton. Voilà, c’est fait !
FAQ sur la modification du pied de page de WordPress 🗂
Avec un peu de chance, vous êtes maintenant sûr de savoir comment modifier un pied de page dans WordPress. Cependant, pour conclure, nous souhaitons répondre à quelques questions sur les pieds de page de WordPress.
Chaque site Web a-t-il besoin d’un pied de page ?
Techniquement, non. Vous pouvez masquer ou supprimer le contenu du pied de page si vous le souhaitez. Cependant, nous vous déconseillons de le faire. Il n’est peut-être pas adapté à toutes les pages de votre site, mais un pied de page WordPress peut rendre les informations vitales, les pages et les CTA accessibles à vos visiteurs.
Est-il légal de supprimer le texte de crédit du pied de page WordPress ?
Oui, vous pouvez supprimer le copyright du pied de page par défaut et le texte de crédit de la marque WordPress sans vous inquiéter. WordPress est un système de gestion de contenu (CMS) open-source, ce qui signifie que vous pouvez le modifier ou le changer comme bon vous semble. Cela inclut la suppression du texte de crédit du pied de page et son remplacement par le nom de votre marque et les informations relatives à votre entreprise.
Puis-je ajouter des images dans le pied de page de WordPress ?
Oui, vous pouvez ajouter des images dans le pied de page de WordPress. Certains thèmes vous permettent ajouter une image de fond par le biais du Customizer. Cependant, si vous souhaitez ajouter une seule image, comme un logo, vous pouvez le faire en en faisant glisser et en déposant le widget “Image”. dans la section du pied de page.
Conclusion ⏲
La section du pied de page située au bas de votre site WordPress joue un rôle important dans la conception et la navigation de votre site. Cependant, les paramètres par défaut du pied de page de votre thème n’offrent pas forcément la meilleure utilisation de l’espace, dans ce cas, vous pouvez les modifier.
Dans ce post, nous avons discuté comment modifier un pied de page dans WordPress avec les quatre méthodes suivantes :
- Modifier les paramètres du pied de page via le Customizer, qui est disponible avec la plupart des thèmes, mais pas tous.
- Installez un plugin tel que le plugin Elementor Header Footer & ; Blocks pour modifier le pied de page sans modifier le code.
- Utilisez les widgets du pied de page pour ajouter, remplacer ou supprimer du texte et d’autres éléments.
- Modifiez le code de votre pied de page.php dans l’éditeur de thème.
La mise à jour de votre pied de page WordPress est l’une des nombreuses améliorations que vous pouvez apporter à votre site. Cependant, selon le nombre de sites que vous avez, cela peut prendre beaucoup de temps, vous pouvez d’ailleurs consulter les offres de Weapzy pour réduire ce temps de manière considérable !