Critique de GravityView – Qu’est-ce que c’est ? Que fait-il ? Et est-ce qu’il est bon ? (2024)
Table des matières
Gravity Forms est l’un des plugins de formulaire WordPress les plus populaires – en grande partie parce qu’il est incroyablement flexible (notre revue). Vous pouvez l’utiliser pour créer à peu près n’importe quel type de formulaire – d’un simple formulaire de contact jusqu’aux formulaires de paiement, aux formulaires d’inscription et à tout ce qui vous chatouille l’esprit.
Une chose que Gravity Forms ne vous permet pas de faire, cependant, c’est d’afficher toutes les informations que vous collectez sur le front-end de votre site. C’est un problème car, pour certains types de formulaires, il ne suffit pas de recueillir l’information, il faut aussi pouvoir la montrer à vos visiteurs.
C’est là que GravityView entre en jeu. GravityView vous permet de prendre les entrées de formulaire de Gravity Forms et de les afficher sur le front-end de votre site de plusieurs façons différentes.
Par exemple, si vous avez un répertoire d’événements où les gens peuvent soumettre des événements par le biais d’un formulaire Gravity Forms, vous pouvez prendre ces soumissions d’événements et les afficher automatiquement sur le front-end de votre site pour que les visiteurs puissent les parcourir. Les possibilités sont infinies.
Ci-dessous, je vais vous en dire plus sur ce que fait ce plugin et ce à quoi vous pouvez l’utiliser. Ensuite, je vous montrerai comment tout fonctionne sur un site WordPress en direct et je vous ferai part de mes dernières réflexions sur ce plugin.
Plongeons dans le vif du sujet…
Que fait GravityView ?
Le slogan du site Web de GravityView est une assez bonne explication de haut niveau de sa proposition de valeur :
Gravity Forms recueille des données. GravityView affiche les données “.
Cela signifie ce que j’ai expliqué ci-dessus – vous pouvez prendre les données de vos entrées Gravity Forms et les afficher sur le front-end de votre site.
Pour contrôler l’apparence de ces données, GravityView vous offre un constructeur de mise en page par glisser-déposer où vous pouvez contrôler la sortie de vos données à l’aide de widgets. Par exemple, un widget peut représenter les données d’un champ de formulaire spécifique, tandis qu’un autre peut représenter une boîte de recherche permettant aux visiteurs de rechercher toutes les entrées.
Vous pouvez inclure tous les types de données de formulaire dans vos mises en page, y compris des images, des vidéos, des fichiers audio, des évaluations et bien plus encore.
Vous pouvez également choisir parmi différentes options de mise en page, notamment :
- Des tableaux – à la fois des tableaux simples et des tableaux plus avancés via une intégration DataTables.
- Listes – un peu comme la page qui répertorie les articles de votre blog, mais vous pouvez contrôler la mise en page de chaque entrée du formulaire.
- Google Maps – affiche les soumissions de formulaires sur une carte. Idéal pour les annuaires de lieux physiques. Par exemple, vous pouvez répertorier les appartements à louer sur une carte et laisser les gens proposer de nouveaux appartements via Gravity Forms.
- Calendrier – affichez les entrées dans une vue de calendrier. Idéal pour le répertoire d’événements que j’ai mentionné ci-dessus ou pour tout autre type de site basé sur des dates.
Pour aider les visiteurs à parcourir les données, vous pouvez ajouter des options de recherche, de tri et de filtrage en front-end.
Enfin, vous pouvez laisser les utilisateurs modifier leurs propres entrées Gravity Forms à partir de la partie frontale du site et même suivre les révisions de ces entrées. Vous pouvez également limiter les champs de formulaire que les utilisateurs peuvent modifier à partir de la partie frontale.
Dans quel but pouvez-vous utiliser GravityView ?
Parce que Gravity Forms est si flexible, vous pouvez également utiliser GravityView de nombreuses façons différentes.
Le plus grand cas d’utilisation est probablement tout type de site d’annuaire, tel que :
- Entreprises
- Lieux physiques
- Personnes
- Événements
- Informations numériques
- Etc
Vous pouvez utiliser Gravity Forms pour permettre aux personnes de soumettre des entrées dans votre annuaire. Vous pouvez même faire payer les personnes qui soumettent des entrées grâce aux fonctions de paiement intégrées de Gravity Forms. Ensuite, vous pouvez utiliser GravityView pour créer automatiquement la base de données frontale à partir de ces soumissions.
Le blog de GravityView présente également de nombreux autres cas d’utilisation intéressants. Voici deux de mes exemples préférés :
- Les organisateurs d’événements utilisant GravityView pour créer une liste publique d’invités pour des événements.
- Collecte et affichage de commentaires.
Donc, vraiment, si vous êtes créatif, vous pouvez utiliser GravityView pour bien plus que de simples répertoires.
Comment GravityView fonctionne sur un vrai site WordPress ?
Maintenant que vous comprenez ce que GravityView vous aide à faire, laissez-moi vous montrer comment tout fonctionne.
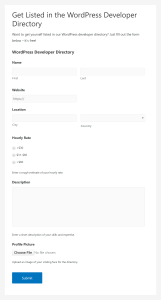
Tout commence par un formulaire, donc, avant d’installer GravityView, j’ai utilisé Gravity Forms pour en configurer un.
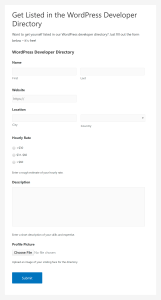
J’ai choisi l’exemple d’un répertoire de développeurs WordPress. Si un développeur souhaite s’inscrire dans l’annuaire, il peut utiliser le formulaire pour soumettre ses coordonnées.
Dans cet exemple, il peut le faire gratuitement, mais n’oubliez pas que vous pourriez tout aussi bien faire payer les gens pour ce privilège en utilisant les champs de paiement de Gravity Forms. Ou encore, vous pouvez laisser les gens s’inscrire gratuitement, mais les faire payer pour une inscription sponsorisée.
Donc, maintenant que j’ai ce formulaire (et certaines entrées que j’ai soumises), nous pouvons voir comment utiliser GravityView pour afficher ces informations sur le front-end.
Création d’une nouvelle vue
Comme son nom l’indique, une mise en page frontale spécifique pour vos entrées Gravity Forms s’appelle une ” vue “.
Lorsque vous créez une nouvelle vue, vous pouvez choisir deux sources différentes pour vos données :
- Un formulaire prédéfini – utilisez un modèle de formulaire prédéfini de GravityView plutôt qu’un de vos formulaires existants. Il comprend des modèles pour les répertoires d’entreprises, les profils humains, les sites d’emploi et plus encore.
- Un formulaire existant – choisissez l’un de vos formulaires existants de Gravity Forms. C’est ce que je vais faire pour cette revue car j’ai déjà créé le formulaire ci-dessus.
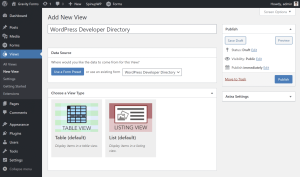
Une fois que vous avez choisi votre source de données, vous pouvez sélectionner votre type de vue, qui définit grosso modo la présentation frontale de vos données. Avec la version de base, vous pouvez choisir entre une vue en tableau ou en liste. Vous pouvez également ajouter les mises en page de carte et de calendrier que j’ai mentionnées en utilisant des modules complémentaires :
Pour cet exemple, je vais choisir une vue en liste.
Contrôler la mise en page de votre vue
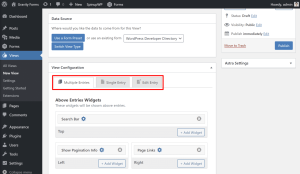
Une fois que vous avez choisi une source de données et une option de mise en page, vous pouvez utiliser un outil de création par glisser-déposer pour contrôler la mise en page de votre vue à l’aide de widgets.
Vous pouvez concevoir trois pages au total :
- Entrées multiples – ce modèle contrôle la liste de toutes les entrées de Gravity Forms.
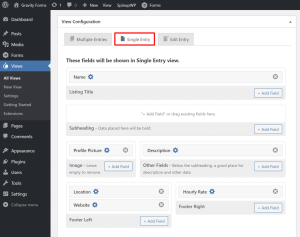
- Entrée unique – ce modèle contrôle la page dédiée à une seule entrée. Habituellement, les gens naviguent vers cette page à partir de la liste des entrées multiples.
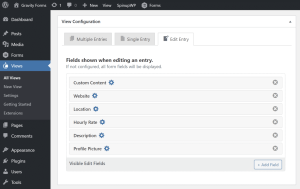
- Modifier l’entrée – ce modèle contrôle les champs que les utilisateurs peuvent modifier à partir de l’interface frontale.
Modèle d’entrées multiples
Pour la page des entrées multiples, vous pouvez contrôler trois parties de la page :
- Widgets des entrées ci-dessus – ces widgets n’apparaissent qu’une seule fois. Par exemple, vous pouvez ajouter une barre de recherche ou des filtres.
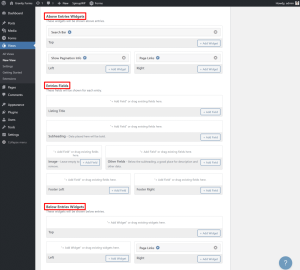
- Les champs d’entrées – ils apparaissent en boucle pour chaque entrée que vous affichez. En d’autres termes, ils sont répétés à l’infini pour afficher les mêmes détails pour chaque entrée (tout comme la page de liste de votre blog répertorie automatiquement tous les articles de votre blog et répète la même mise en page pour chaque article).
- Widgets d’entrées inférieures – comme les widgets d’entrées supérieures, ces widgets n’apparaissent qu’une seule fois. Vous pouvez les utiliser pour des éléments tels que la pagination ou un autre champ de recherche.
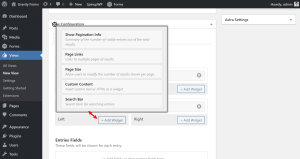
Pour les widgets au-dessus et au-dessous, vous pouvez choisir parmi une sélection prédéfinie de widgets, notamment :
- Afficher les informations de pagination.
- Liens de page.
- Taille de la page : les utilisateurs peuvent modifier le nombre d’entrées affichées.
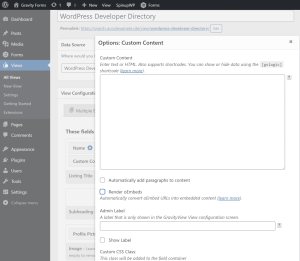
- Contenu personnalisé – ajoutez votre propre contenu statique.
- Barre de recherche.
Si vous cliquez sur l’icône d’engrenage située à côté d’un widget, vous pouvez contrôler le fonctionnement de ce widget. Par exemple, si vous modifiez la barre de recherche, vous pouvez la limiter à la recherche de champs spécifiques dans chaque entrée et configurer d’autres paramètres :
Vous pouvez également ajouter des widgets supplémentaires grâce à des modules complémentaires, dont je parlerai plus tard.
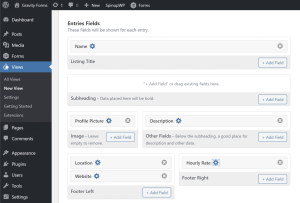
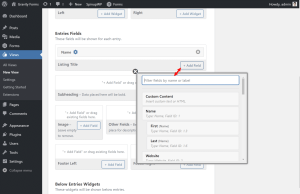
Pour les champs d’entrée, vous pouvez choisir les champs réels du formulaire que vous avez sélectionné précédemment.
Par exemple, vous pouvez définir le titre de chaque annonce comme étant égal au champ nom de votre formulaire :
Vous pouvez ajouter des champs dans toutes les zones de mise en page de votre choix et utiliser la fonction glisser-déposer pour déplacer les champs selon vos besoins.
Il est à noter que vous êtes limité à la mise en page préconfigurée (par exemple, “Titre de la liste”, “Sous-titre”, “Pied de page gauche”, etc.)
Si vous vous y connaissez en HTML et CSS, GravityView offre un outil qui vous permet de créer facilement vos propres mises en page sans avoir à modifier les fichiers modèles. Cependant, si vous ne connaissez pas le HTML et le CSS, vous êtes limité aux mises en page prédéfinies – bien que vous puissiez disposer vos champs dans n’importe quel ordre au sein de ces mises en page.
Voici à quoi cela ressemblait après avoir ajouté tous les champs de mon formulaire d’exemple :
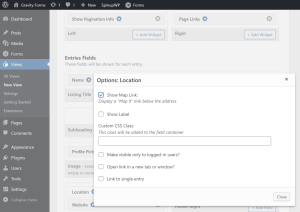
Si vous cliquez sur l’icône d’engrenage située à côté d’un champ de formulaire, vous pouvez modifier ce champ. Par exemple, vous pouvez n’afficher certains champs qu’aux utilisateurs connectés ou lier un champ à la page de saisie unique.
Certains champs bénéficient également de paramètres supplémentaires. Par exemple, pour un champ de lieu, vous pouvez ajouter un lien “Plan” pour aider les utilisateurs à trouver le lieu à l’aide de Google Maps :
Modèle de saisie unique
Dans l’onglet “Entrée unique”, vous pouvez utiliser une interface identique pour concevoir la mise en page de la page d’entrée unique. Sauf qu’à présent, vous ne travaillez qu’avec les champs du formulaire – il n’y a pas besoin de widgets de recherche ou de pagination car ce modèle n’affiche qu’une entrée spécifique :
Vous pouvez également ajouter votre propre contenu personnalisé à l’aide d’un champ Contenu personnalisé si nécessaire, ainsi que des champs permettant aux utilisateurs de modifier ou de supprimer des entrées :
Comme pour le modèle d’entrées multiples, vous êtes limité à cette disposition prédéfinie, à moins que vous ne vous y connaissiez en HTML et CSS.
Modèle d’entrée de modification
Enfin, vous pouvez contrôler la mise en page du modèle d’édition des entrées. Là encore, il s’agit des champs que les utilisateurs connectés verront lorsqu’ils essaieront de modifier l’une de leurs propres entrées.
Vous pouvez utiliser ce modèle pour que les utilisateurs ne puissent modifier que certains champs, et non l’ensemble de l’entrée.
Par exemple, je peux le configurer de façon à ce que les développeurs WordPress puissent modifier tous les champs, à l’exception de leur nom :
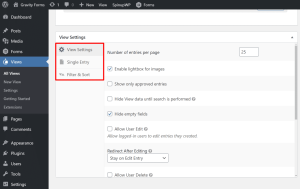
View settings
La dernière chose que vous devez configurer avant de publier votre vue est l’ensemble des paramètres de la vue.
Ici, vous pouvez configurer un tas de petits paramètres généraux, tels que :
- le masquage ou non des champs vides
- le comportement de tri
- l’affichage de toutes les entrées du formulaire ou seulement des entrées que vous avez approuvées manuellement
- si les utilisateurs connectés peuvent modifier leurs propres entrées.
Et c’est tout ! Vous pouvez maintenant publier et afficher votre vue n’importe où sur votre site à l’aide du code court fourni.
Exploration plus détaillée du fonctionnement d’une vue
Maintenant que j’ai créé une vue pour accompagner mon formulaire, examinons de plus près l’interaction entre un formulaire de Gravity Forms et une vue de GravityView.
Je vous ai déjà montré le formulaire frontal de Gravity Forms :
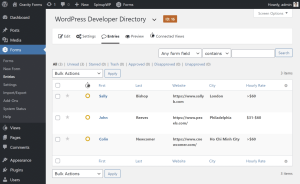
Lorsque quelqu’un soumet des données via ce formulaire, elles apparaissent comme une entrée dans Gravity Forms. Vous pouvez voir que notre formulaire d’exemple comporte trois entrées, chacune représentant un développeur WordPress :
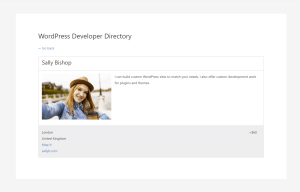
Maintenant, c’est ici que GravityView entre en jeu. Sur la page frontale où j’ai ajouté le shortcode GravityView, vous pouvez voir un élément de liste pour chaque entrée dans Gravity Forms. Il s’agit du modèle à entrées multiples :
Si quelqu’un clique sur l’une de ces entrées, il sera dirigé vers le modèle d’entrée unique pour cette entrée spécifique :
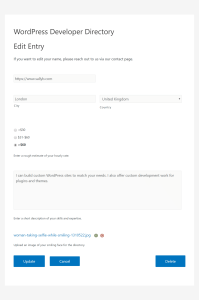
Et puis, si vous l’avez activé, les utilisateurs connectés peuvent modifier leurs propres entrées à partir du front-end en utilisant le modèle d’entrée d’édition. Mais, en fonction de la façon dont j’ai configuré les choses précédemment, vous pouvez voir que les gens ne peuvent pas modifier le champ du nom :
Et c’est comme ça que ça marche ! Si vous faites preuve de créativité, vous pouvez créer des implémentations vraiment intéressantes.
Compléments à GravityView
Vous pouvez faire tout ce que je vous ai montré ci-dessus avec le seul plugin GravityView de base. Mais, selon le plan que vous achetez, vous pouvez également avoir accès à des plugins complémentaires pour étendre davantage les fonctionnalités de GravityView.
Vous pouvez consulter la liste complète des modules complémentaires ici, mais voici un bref résumé de ce que chaque module complémentaire vous permet de faire :
- Importer des entrées – importez en masse des entrées dans Gravity Forms à l’aide d’un CSV. Vous pouvez ensuite utiliser ces données dans vos vues. Ne nécessite pas GravityView.
Calendrier – affiche les entrées dans un calendrier. Idéal pour les sites d’événements.
Modification en ligne – offre une modification en ligne dans GravityView et Gravity Forms pour des modifications plus rapides.
- Révision des entrées – permet de voir les modifications apportées à une entrée et de revenir facilement sur ces modifications si nécessaire.
- Formulaires multiples : créez des vues qui affichent les données de plusieurs formulaires.
Mise en page personnalisée – créez vos propres mises en page personnalisées. Cela nécessite tout de même quelques connaissances en HTML et CSS, mais le module complémentaire rend le processus beaucoup plus facile qu’il ne l’aurait été autrement, car vous n’avez pas besoin de modifier directement les fichiers de modèle.
- Mathématiques – Effectuez des calculs mathématiques en fonction des entrées. Ne nécessite pas GravityView, mais s’intègre bien.
- Cartes – affiche les entrées sur une carte. Idéal pour les répertoires de lieux physiques.
- Évaluations et commentaires – permet aux visiteurs d’évaluer et de commenter les entrées.
- Une autre option intéressante pour les sites d’annuaire. Par exemple, vous pouvez permettre aux visiteurs de noter les entreprises locales ou les prestataires de services.
- Filtres A-Z : permet aux visiteurs de filtrer les résultats en fonction de la première lettre de chaque entrée.
- Entrées en vedette : mettez en vedette des entrées spécifiques dans vos mises en page. Idéal pour les inscriptions payantes dans les annuaires. Vous pouvez laisser les gens soumettre des inscriptions de base gratuitement, puis payer pour passer à une inscription sponsorisée.
- Partage social et référencement – ajoute des boutons de partage social et des options de référencement plus avancées.
- DataTables – intégrez DataTables pour créer des mises en page de tableaux plus détaillées.
- Filtrage avancé – contrôlez les entrées qui apparaissent dans votre vue par des conditions avancées, telles que l’utilisateur qui a créé une entrée, les valeurs de recherche, les rôles d’utilisateur, les plages de dates et plus encore.
Vous pouvez acheter les trois premières extensions de manière autonome, tandis que les autres ne sont disponibles que dans le cadre d’un plan de licence payant. A propos…
Prix de GravityView
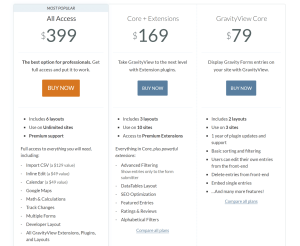
GravityView n’existe qu’en version premium – il n’y a pas de version gratuite pour s’amuser. Il existe trois plans tarifaires différents, avec des différences significatives pour chacun d’entre eux en ce qui concerne :
- le nombre de sites sur lesquels vous pouvez utiliser GravityView
- les modules complémentaires auxquels vous avez accès
- le nombre de mises en page auxquelles vous avez accès.
Vous pouvez voir les caractéristiques et les prix dans l’image ci-dessous :
Il existe également un plan à vie qui coûte la somme considérable de 949 $. Ce plan vous donne accès à tout ce qui se trouve dans le plan All Access plus des mises à jour à vie (mais seulement trois ans de support).
Le plan à vie n’est évidemment pas bon marché, mais, si vous l’utilisez pour créer de nombreux sites pour des clients, vous pouvez répartir ce coût sur tous les sites de vos clients, et cela peut vous faire économiser de l’argent.
Réflexions finales
Dans le monde des formulaires Gravity, GravityView est assez populaire – et pour une bonne raison. Il s’agit tout simplement du moyen le plus simple que j’ai trouvé pour faire apparaître les entrées des formulaires Gravity sur le front-end de votre site.
Bien qu’il existe d’autres options pour certains cas d’utilisation, comme l’ajout d’entrées en tant que type de post personnalisé et l’affichage de celles-ci sur votre site, elles ne sont généralement pas aussi simples ou flexibles que l’utilisation de GravityView.
La création d’une vue est simple et intuitive. Plus important encore, elle ne nécessite pas de connaissances en PHP, HTML ou CSS, sauf si vous souhaitez créer votre propre mise en page personnalisée, de sorte que vous n’avez pas besoin d’être un développeur pour tirer profit de cet outil.
De plus, comme Gravity Forms est très flexible, les cas d’utilisation sont pratiquement illimités.
Il s’agit d’une excellente option pour tout type d’annuaire, mais vous pouvez également l’utiliser d’autres façons. Fondamentalement, si votre cas d’utilisation implique la collecte de données via un formulaire et l’affichage de ces données sur le front-end de votre site, GravityView peut probablement vous aider à faire le travail.
Si vous souhaitez en savoir plus et vous lancer, cliquez ici pour vous rendre sur le site de GravityView.
Besoin d’une maintenance régulière pour garantir la stabilité de votre site web ? Découvrez les plans de maintenance complets de Weapzy pour une gestion sans soucis, tout en bénéficiant d’une optimisation des performances pour une expérience utilisateur optimale !