Introduction à Google Tag Manager pour les sites WordPress

Dans le monde d’aujourd’hui, où le rythme est effréné et où les marketing en ligne, les processus et les outils que vous utilisez jouent un rôle essentiel dans les performances de votre site, Google Analytics et les outils similaires vous aident à évaluer les performances de votre site et à renforcer votre présence en ligne. Cependant, pour tirer le meilleur parti de ces outils, vous avez besoin de balises.

Google Tag Manager (GTM) offre l’avantage de pouvoir en ajouter rapidement et de faire la mise à jour des balises sur votre site facilement et efficacement. Vous pouvez l’utiliser pour déployer des balises sur votre site et vos applications mobiles afin de mieux comprendre les conversions et l’analyse du site.
Dans ce post, nous allons expliquer ce qu’est le Gestionnaire de balises Google et les avantages de son utilisation. Nous vous expliquerons ensuite comment configurer Google Tag Manager dans WordPress en six étapes simples. C’est parti !
Dans cet article 👀
- Que sont les balises de site et comment fonctionnent-elles ?
- Qu’est-ce que Google Tag Manager ?
- Quels sont les avantages de l’utilisation de Google Tag Manager pour WordPress ?
- Vos options pour la configuration de Google Tag Manager sur WordPress
- Comment configurer le gestionnaire de balises Google sur WordPress (en 6 étapes)
- Comment configurer Google Tag Manager sur WordPress sans plugin
- Conclusion
Que sont les balises de site et comment fonctionnent-elles ? 🏷️
Avant d’aborder Google Tag Manager, il est important de comprendre d’abord ce que sont les ” balises ” de site.
En termes simples, les balises sont des extraits ou morceaux de code qui sont incorporés dans votre site pour collecter certaines données.
En dehors du code, les balises de site peuvent également être utilisées sous d’autres formes. Par exemple, on peut les représenter sous la forme de pixels transparents ainsi que de balises d’image. Cependant, quelle que soit sa forme, la fonction de la balise est la même.
En bref, les balises sont des outils que vous pouvez utiliser pour récolter des informations de votre site web. Ces données peuvent porter sur un visiteur particulier du site ou sur les modèles de comportement au fil du temps.
Vous pouvez utiliser ces balises pour évaluer le trafic de votre site WordPress ainsi que les conversions. De plus, ces balises peuvent collecter des informations telles que :
- Durée de la visite
- Soumissions de formulaires
- Sources de trafic
- Liens cliqués
Chaque balise sur votre site trace quelque chose de différent. Leur but est de permettre le suivi par des tiers. Cependant, ils peuvent également être utilisés pour l’établissement de rapports, l’optimisation et même pour des fonctions telles que les chats en direct sur le site.
Comme la plupart des propriétaires de sites, il y a probablement un large éventail d’options de gestion de site métriques que vous voulez suivre sur votre site WordPress. Il est donc crucial d’avoir un méthode efficace de le faire. Cependant, il existe de nombreuses autres raisons pour lesquelles vous souhaitez adopter une approche stratégique de la création, de l’organisation et de la gestion des ressources humaines.
Un trop grand nombre de balises peut ralentir votre site. De plus, l’inefficacité peut perturber votre collecte de données et entraîner des rapports inexacts. Par conséquent, corriger la gouvernance des balises est important, et pour cela vous avez besoin d’une solution de gestion des balises appropriée. C’est là que la Google Tag Manager entre en jeu. Qu’est-ce que Google Tag Manager ? 🖥️
Le codage manuel des balises peut être long et fastidieux. Cela est particulièrement vrai si vous n’avez aucune expérience en matière de développement ou de codage. Heureusement, vous pouvez utiliser les balises de site sans avoir de connaissances en développement Web.
Google Tag Manager vous permet de gérer les balises de site web sans avoir à modifier votre code. En termes simples, GTM est une solution gratuite de gestion des balises que vous pouvez utiliser pour ajouter et mettre à jour les balises de votre site afin de mieux comprendre ses conversions et ses analyses. Elle est également utile car elle permet de s’assurer que toutes vos balises fonctionnent correctement.
Vous pouvez ajouter un extrait de code aux pages de votre site une seule fois. Ensuite, GTM permet d’ajouter et de mettre à jour facilement les balises de site suivantes, selon les besoins. Vous pouvez ajouter une nombre illimité de balises à votre site. Cependant, vous pouvez facilement les suivre et les gérer à partir d’un seul tableau de bord.
Quelques caractéristiques de GTM :
- Chargement asynchrone des balises
- Définition de variables réutilisables
- Prise en charge des applications mobiles et d’AMP
- Mise en pause, mise sur liste noire et séquençage des balises
Il est livré avec une interface facile à utiliser, le mode de prévisualisation et le support multi-utilisateurs. Enfin, GTM vous permet de contrôler le moment et le mode de déclenchement des balises et génère automatiquement le fichier de code de suivi correct.
Quels sont les avantages de l’utilisation du gestionnaire de balises Google pour WordPress ? 🔑
Il existe de nombreux avantages à l’utilisation de Google Tag Manager pour votre site WordPress. Globalement, il facilite le suivi de l’activité de votre site, ce qui peut faciliter la réalisation de vos objectifs marketing spécifiques.
Google Tag Manager est conçu pour fonctionner de manière transparente avec une variété de produits et services Google que vous utilisez déjà, tels que Google Analytics et AdSense. Cependant, en plus de ces outils Google, vous pouvez également intégrer Tag Manager avec des outils d’analyse tiers et des plateformes de suivi.
🏷️Google Tag Manager facilite le suivi de l’activité sur votre site WordPress. #WordPress Click To Tweet
Le Tag Manager permet d’exercer un meilleur contrôle sur vos balises marketing. Il comprend des fonctions de chargement rapide des balises pour garantir la fiabilité et l’exactitude des données.
En outre, elle vous permet de créer une meilleure collaboration au sein de votre organisation et de prendre des décisions plus rapides et plus éclairées. Elle libère également votre service informatique pour se concentrer sur des tâches plus importantes.
Grâce à son système automatisé et son processus de vérification des erreurs, il minimise le risque d’erreur humaine qui serait présent si vous deviez ajouter et mettre à jour les balises manuellement. Enfin, l’utilisation du Gestionnaire de balises Google pour WordPress élimine la nécessité de coder individuellement et manuellement chaque balise marketing que vous souhaitez utiliser sur votre site.
Vos options pour la configuration de Google Tag Manager sur WordPress ⚒️
Avant d’apprendre à le configurer, il est utile de comprendre tout d’abord comment fonctionne Google Tag Manager pour WordPress. En bref, il y a un extrait de conteneur qui contient un petit morceau de code JavaScript et non-JS.
Vous pouvez copier et coller ce code dans vos pages Web, sans qu’il soit nécessaire de le modifier. Il vous suffit d’utiliser la fonction Interface GTM pour ajouter et mettre à jour vos balises Google Ads, Analytics et non-Google.
Il existe deux méthodes principales que vous pouvez utiliser pour configurer Google Tag Manager : la méthode manuelle ou un plugin. Dans chaque méthode, les étapes sont en grande partie les mêmes, mais avec la dernière, vous utiliserez un plugin pour ajouter le code à votre site au lieu de modifier vous-même les fichiers de votre site.
L’utilisation de la méthode du plugin est rapide, simple et constitue souvent le meilleur choix si vous n’avez pas d’expérience en matière de codage. Cependant, si vous voulez éviter d’installer un autre plugin sur votre site WordPress, vous pouvez configurer Google Tag Manager sans plugin.
Par contre, il est important de noter qu’il n’y a pas d’approche simple et universelle pour le configurer en utilisant Google Tag Manager. Chaque thème est différent. Ainsi, même si les instructions sont similaires, il peut y avoir des étapes supplémentaires selon le thème que vous utilisez.
Quelle que soit la méthode que vous utilisez, nous vous recommandons d’avoir vos compte Google Analytics configuré avant de commencer.
Comment configurer le gestionnaire de balises Google sur WordPress (en 6 étapes) 🔌
Maintenant que vous comprenez ce qu’est Google Tag Manager et les avantages de son utilisation, il est temps de l’obtenir et de le configurer pour votre site WordPress!
Voyons comment vous pouvez le faire dans l’onglet six étapes simples:
- Créer votre compte Google Tag Manager
- Installer et activer le plugin Header, Footer et Post Injections
- Ajouter des extraits de code à votre site WordPress
- Créez votre première balise
- Publiez votre conteneur
- Vérifier que les extraits de code fonctionnent
Les étapes suivantes sont basées sur la méthode selon laquelle vous utilisez un plugin. Il s’agit de la méthode pour les débutants. Toutefois, si vous souhaitez utiliser la méthode sans plugin, nous vous guidons également à travers ce processus plus loin dans l’article.
Étape 1 : Créer votre compte Google Tag Manager
La première chose que vous devrez faire avant d’utiliser le gestionnaire de balises Google pour votre site WordPress est, bien sûr, de créer un compte GTM. Vous pouvez le faire gratuitement via le site web de GTM.
Une fois sur le site, cliquez sur le bouton bleu Commencez gratuitement dans le coin supérieur droit. Vous serez redirigé vers la page Administration de Tag Manager.
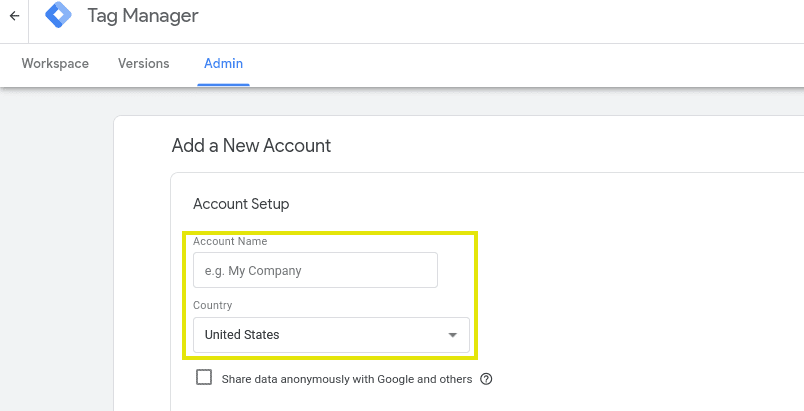
Dans la première partie, choisissez votre Nom du compte (généralement le nom de votre entreprise) et le lieu :
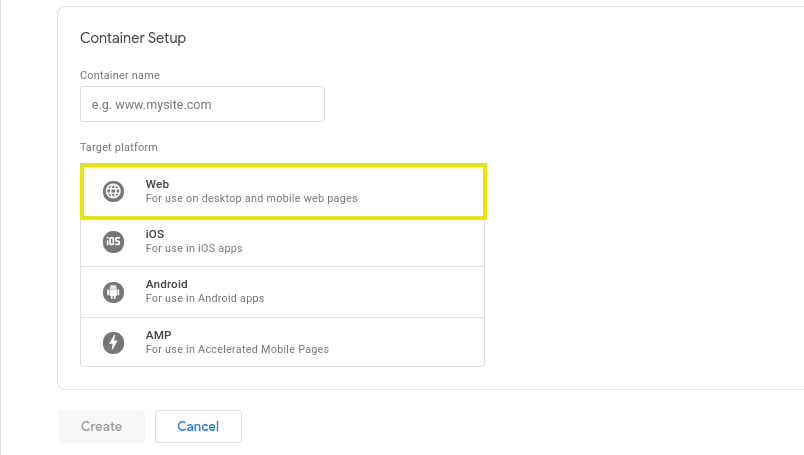
Dans la page deuxième section, choisissez un Nom du conteneur (vous pouvez utiliser votre nom de domaine.) Pour l’option Plate-forme cible, vous aurez quatre options. Pour cela, nous allons choisir Web:
Lorsque vous avez terminé, cliquez sur le bouton Créer en bas de la page. Vous devrez cliquer sur Oui sur Accord sur les conditions de service avant de poursuivre.
Une fois que vous l’aurez fait, les extraits de code du gestionnaire de balises apparaîtront :
Pour cette démonstration, nous allons utiliser un plugin pour ajouter le code à votre site. Vous pouvez donc sortir de cette fenêtre pour le moment. Ne vous inquiétez pas, vous pourrez y revenir !
Étape 2 : Installer et activer le plugin Header, Footer et Post Injections
Maintenant, il est temps de passer à la partie arrière de votre site WordPress. Depuis votre Tableau de bord de WordPress, l’étape suivante consiste à installer et à activer les plugin Header, Footer et Post Injections :
Ce plugin permet de prendre facilement les extraits de code du Google Tag Manager et de les ajouter à votre site WordPress. Il est gratuit et facile à utiliser. Vous pouvez le trouver en allant sur Plugins ; Ajouter un nouveau puis cherchez-le dans la barre de recherche.
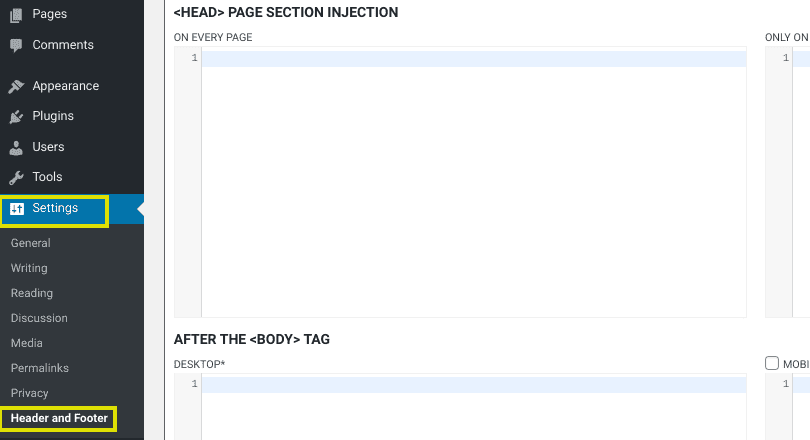
Cliquez sur l’icône Installer maintenant suivi du bouton Activer. Une fois qu’il est activé, vous pourrez le localiser à partir de votre tableau de bord en vous rendant à l’adresse suivante Paramètres ; En-tête et pied de page:
Encore une fois, vous pouvez ajouter l’option extraits de code sans utiliser de plugin. Donc si vous voulez le faire par la méthode manuelle, vous pouvez passer à la section suivante.
Etape 3 : Ajouter des extraits de code à votre site WordPress
Maintenant que votre compte Google Tag Manager est configuré et que vous avez installé le plugin Header and Footer, il est temps de connecter les deux. Le but de ce plugin est de rendre plus facile l’ajout des extraits de code de votre gestionnaire de balises à votre site WordPress sans modifier vos fichiers.
Retournez sur votre compte Google Tag Manager. Cliquez sur le bouton Admin, suivi de Installer Google Tag Manager:
Sur la page suivante, vous verrez les mêmes extraits de code que ceux qui sont apparus dans la fenêtre contextuelle après avoir configuré votre compte à l’étape 1.
Copiez le code de la page ; puis revenez à votre tableau de bord WordPress.
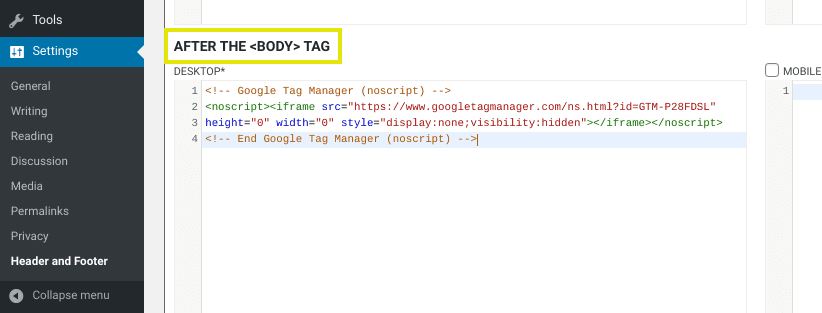
Ensuite, allez dans Paramètres ; En-tête et pied de page. Sous l’onglet Tête et pied de page, coller le code dans la boîte PAGE SECTION INJECTION :
Ensuite, répétez le même processus pour la section AFTER THETAG :
Lorsque vous avez fini, cliquez sur le bouton Enregistrer en bas de la page.
Étape 4 : Créer votre première étiquette
A ce stade, vous devriez avoir installé et configuré le plugin avec succès à votre compte Google Tag Manager. Il est maintenant temps de passer aux choses sérieuses : créer des balises de site !
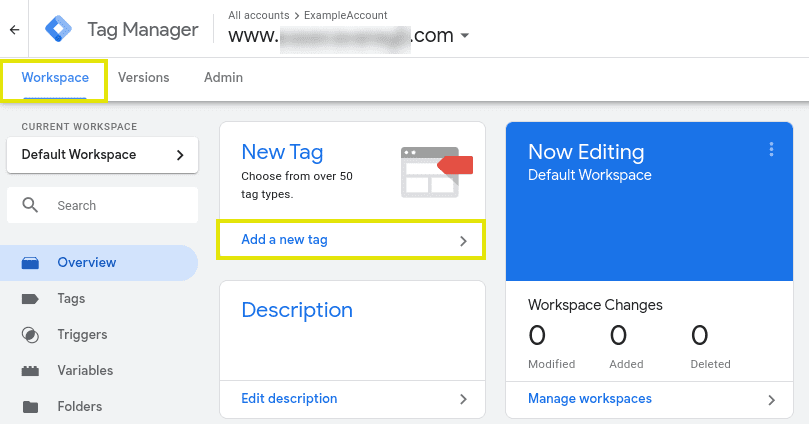
Lorsque vous êtes prêt à créer votre premier tag, revenez à votre compte Google Tag Manager. Sous l’onglet Espace de travail, cliquez sur Ajouter un nouveau tag :
Il y aura deux sections :
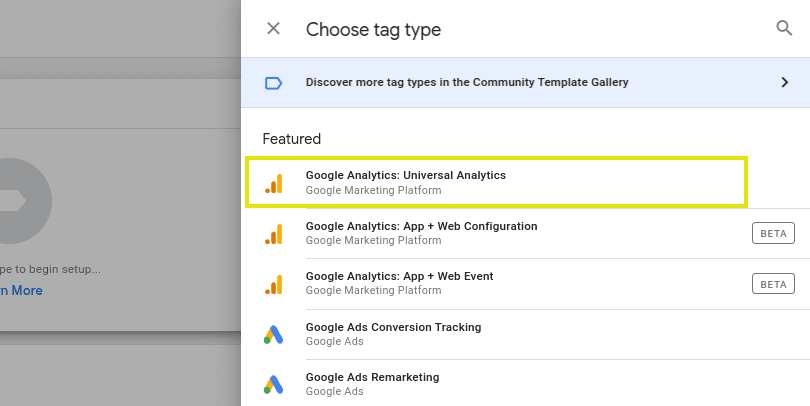
La première est pour la Configuration des étiquettes. C’est ici que vous pouvez choisir parmi une liste de différents types d’étiquettes. Pour cette démonstration, nous utiliserons Google Analytics:
Par ailleurs, nous vous conseillons de configurer votre compte Google Analytics à l’avance. Une fois que vous aurez sélectionné Google Analytics, vous pouvez choisir une option spécifique de Type de piste dans le menu déroulant.
Ici, nous allons choisir la valeur par défaut Vue de la page. Les autres options sont les suivantes: Événement, Transaction, Social, Moment, et plus encore.
L’étape suivante consiste à configurer une variable Google Analytics. Pour activer cette dernière, cochez la case à côté de Activer les paramètres de remplacement dans cette balise:
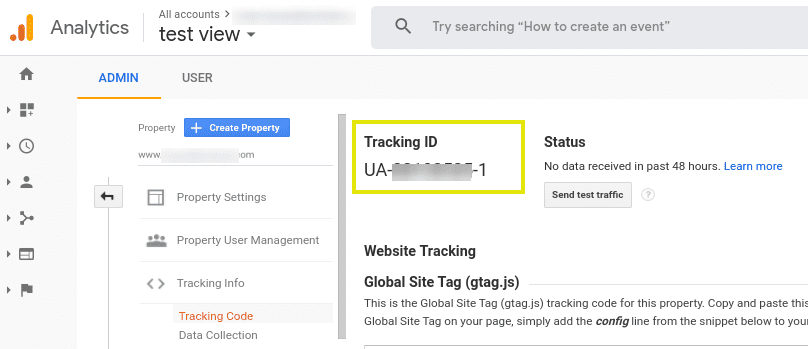
Dans l’onglet ID de suivi, saisissez votre ID de suivi Google Analytics. Vous pouvez le trouver en allant dans Admin; Tracking Info; Tracking Code dans Google Analytics :
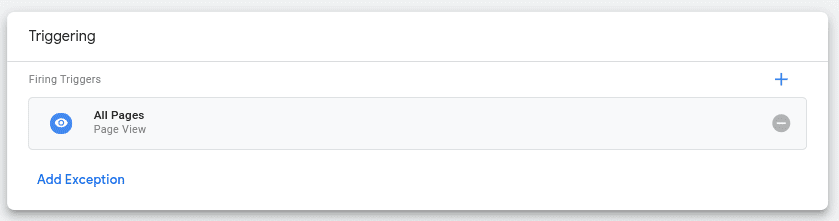
Maintenant, nous passons à l’étape Déclenchement de section. C’est ici que nous choisirons un déclencheur qui sera utilisé pour déterminer quand la balise sera enregistrée :
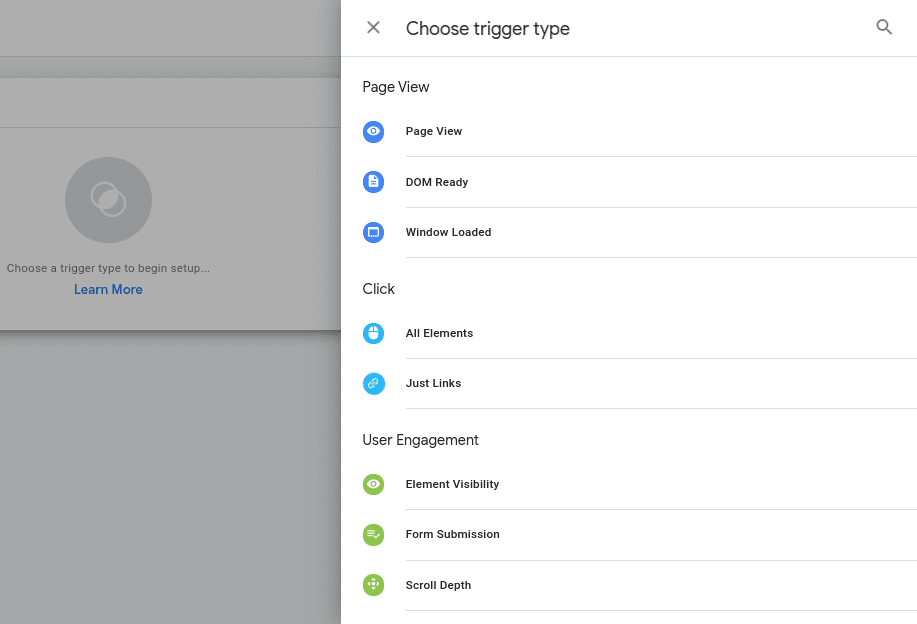
Par exemple, si vous voulez que le tag se déclenche chaque fois qu’une personne visite la page, vous devez sélectionner Toutes les pages. Il existe également une liste des types de déclencheurs que vous pouvez choisir :
Lorsque vous avez terminé, cliquez sur l’icône bleu Enregistrer dans le coin supérieur droit de l’écran.
Étape 5 : Publier votre conteneur
Pour que votre conteneur soit mis en ligne, vous devez les soumettre. Pour activer le tag, vous pouvez cliquer sur l’icône Soumettre à partir du tableau de bord de Google Tag Manager.
Une fois que vous avez fait cela, vous serez amené à la page Configuration de la soumission:
Vous remarquerez deux options:
- Publier et créer une version
- Créer une version
Si vous êtes prêt à mettre en ligne la balise sur toutes les pages de votre site WordPress, vous pouvez sélectionner la première option pour Publier et créer une version. Une fois que vous avez sélectionné cette option, cliquez sur le bouton Publier dans le coin supérieur droit.
Après avoir cliqué sur le bouton Publier une fenêtre pop-up pour la description de la version du conteneur apparaîtra :
Bien qu’elle soit facultative (vous pouvez appuyer sur la touche Sauter en bas de la page), nous vous suggérons de le remplir. Vous pouvez y saisir des informations sur ce conteneur qui aideront à garder vos étiquettes organisées.
Dans ce cas, nous nommerions le conteneur Pages vues. Lorsque vous avez terminé, cliquez sur le bouton Continuer dans le coin inférieur droit. Vous accéderez alors à la Page de résumé des versions.
Étape 6 : Vérifier que les extraits de code fonctionnent
À ce stade, vous devriez avoir configuré votre compte Google Tag Manager et l’avoir connecté à WordPress. Avec un peu de chance, vous avez également créé et publié votre première balise.
Cependant, pour s’assurer que tout est configuré correctement, il est important de vérifier que les extraits de code fonctionnent. Vous pouvez utiliser plusieurs méthodes pour ce faire.
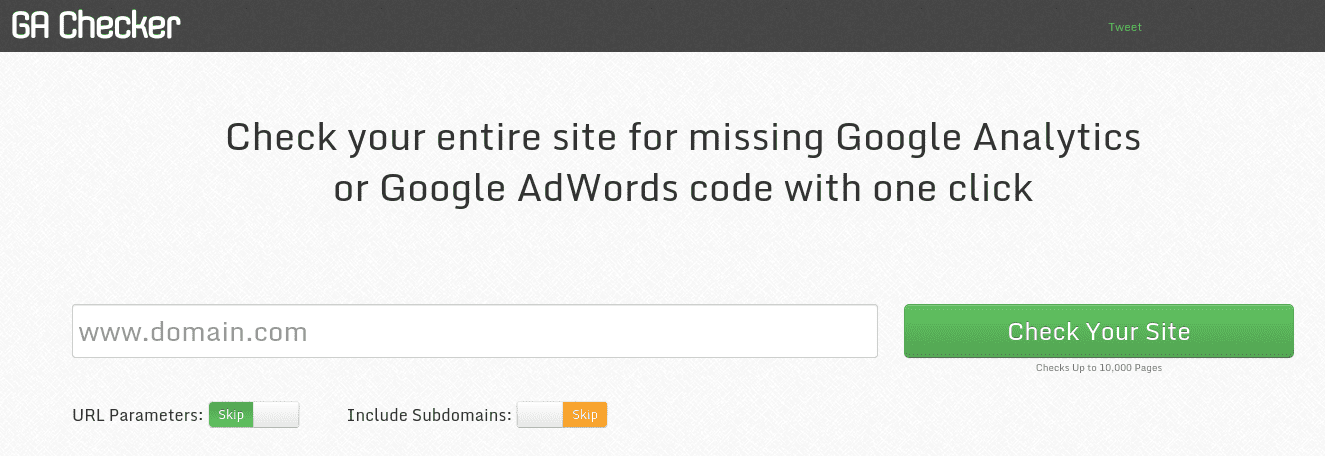
La première consiste à utiliser l’outil GA Checker :
Avec cet outil gratuit, vous pouvez simplement entrer votre nom de domaine et cliquez sur le bouton Vérifier votre site. Les résultats vous indiqueront si vous avez Google Analytics manquant ou Code Google AdWords.
Un autre outil que nous recommandons d’utiliser pour vérifier si votre gestionnaire de balises Google fonctionne correctement est l’Assistant Google Tag :
Il s’agit d’un Extension Chrome. À partir de la boutique en ligne de Chrome, vous pouvez cliquer sur l’extension suivante Ajouter à Chrome pour ajouter une icône à votre navigateur.
Pour vérifier les tags, ouvrez votre domaine dans un nouvel onglet du navigateur et activez l’icône du navigateur. Vous saurez combien de balises ont été trouvées (s’il y en a) et quelles balises ont été trouvées (les balises individuelles dans un conteneur sont mises à feu).
Comment configurer Google Tag Manager dans WordPress sans plugin🧱
Comme nous l’avons mentionné précédemment, il existe un moyen de configurer Google Tag Manager sur WordPress sans plugin. Les étapes initiales seront en grande partie les mêmes que celles de la section précédente, de sorte qu’une grande partie de l’approche de l’outil de gestion de l’information sera utilisée. Les étapes répétées seront raccourcies dans cette section. Toutefois, si vous avez besoin d’instructions plus détaillées, n’hésitez pas à utiliser la section précédente comme référence.
Étape 1 : Configurer vos comptes Google Analytics et Google Tag Manager
Tout d’abord, nous vous recommandons de configurer un compte Google Analytics si vous n’en avez pas déjà un. Si vous avez déjà un compte Analytics, vous avez votre ID de suivi à la main.
Bien qu’il ne soit pas nécessaire de disposer d’un compte Analytics avant d’installer Google Tag Manager, vous aurez besoin d’au moins un produit Google pour créer une nouvelle balise et vérifier qu’elle fonctionne. Pour les besoins de cette démonstration, nous utilisons Google Analytics, car la plupart des propriétaires de sites l’ont déjà configuré.
Ensuite, vous devez configurer un nouveau compte Google Tag Manager. Une fois que vous avez terminé la configuration initiale du compte, une fenêtre pop-up apparaîtra avec des extraits de code d’en-tête et de corps (vous pouvez vous référer à l’étape 1 pour plus de détails).
Étape 2 : Ajouter des extraits de code à votre site WordPress
Le code dans la fenêtre pop-up du compte Google Tag Manager est important ; c’est ce que vous devrez ajouter à votre site WordPress afin de déployer le Tag Manager. Cependant, il y a d’abord une autre balise que nous devons ajouter au site.
Pour faire cela sans utiliser de plugin, naviguez dans votre fichier Tableau de bord de WordPress et allez dans Apparence ; Editeur de thème. Ensuite, dans votre thème enfant function.php insérez le code suivant :
add_action('wp_head', 'gtm_head_code');
Function gtm_head_code(){
?>
FIRST_SCRIPT_FROM_GTM_INTERFACE
SECOND_SCRIPT_FROM_GTM_INTERFACE
Besoin de déléguer des tâches WordPress
Laissez les experts de Weapzy s’en occuper ! Notre service de maintenance de la sécurité est disponible maintenant, l’équipe de Weapzy peut vous fournir une assistance 24/7 pour votre site WordPress et le maintenir parfaitement protégé et mis à jour. En plus de ça, nous proposons également des services d’optimisation pour un site web ultra rapide ou encore des de la rédaction d’articles optimisés pour booster votre SEO !