Comment modifier le code de WordPress (HTML, CSS, PHP, JavaScript)

Table des matières

Imaginons que votre site soit attaqué par un logiciel malveillant ou que vous mettiez à jour un plugin et qu’il fasse planter votre site. Peut-être souhaitez-vous simplement procéder à des personnalisations avancées. Dans tous ces cas, le codage de WordPress peut être l’étape suivante. Heureusement, il existe de nombreuses façons de s’y prendre.
Dans cet article, nous allons vous présenter les différentes façons de procéder pour accéder et modifier le code source de votre site Web WordPress, ainsi que la façon dont vous pouvez modifier votre thème WordPress sans coder. C’est parti !
Dans cet article 🗂️
- Pourquoi il est important de savoir comment modifier le code source de WordPress
- Comment modifier le code HTML de WordPress
- Commencer à modifier le code source de votre thème WordPress
- Comment modifier le code source de votre thème WordPress via l’éditeur de thème
- Comment modifier les fichiers JavaScript de WordPress
- Comment modifier les fichiers CSS de WordPress
- Comment modifier le code source de WordPress via FTP (en 4 étapes)
- Comment modifier votre thème WordPress sans coder
- Conclusion
Plugins pour l’édition du code de WordPress
- Hero CSS
- Éditeur visuel de style CSS
- Microthemer
- Ultimate Tweaker pour WordPress
L’équipe de Weapzy aide les propriétaires de sites Web, les agences partenaires et les partenaires indépendants à résoudre leurs problèmes, y compris l’édition et la gestion de leur site Web ainsi que la maintenance du code source de votre site. Que vous ayez besoin de nous pour gérer un seul site web ou pour soutenir 1 000 sites clients, nous sommes là pour vous aider.
Pourquoi il est important de savoir comment modifier le code de WordPress ? 👈🏻
Par défaut, WordPress est un logiciel extrêmement intuitif et convivial. Il existe de nombreuses façons de personnaliser et de modifier votre site sans jamais toucher une ligne de code grâce aux thèmes et aux plugins.
Techniquement, vous n’avez pas besoin d’accéder à aucun des fichiers ou du code de votre site web pour avoir un site entièrement fonctionnel et bien conçu. Le tableau de bord de WordPress, les plugins et les thèmes font tous partie intégrante de votre site. Il permet l’ajustement et la personnalisation de votre site, rapidement et facilement.
Cependant, il y a des moments où vous pouvez vouloir mettre en œuvre plus de contrôle et effectuer des personnalisations avancées. Il se peut que le thème ou les plugins que vous utilisez ne vous permettent pas d’effectuer la modification souhaitée.
Il est également possible que votre site tombe en panne ou qu’une autre erreur se produise et vous empêche d’accéder à votre tableau de bord d’administration. Vous devrez probablement modifier le code source de WordPress afin de résoudre le problème.
Dans de tels cas, il est utile de savoir comment éditer le HTML dans WordPress, ainsi que la manière d’accéder et de modifier efficacement et en toute sécurité d’autres codes sources, notamment PHP, CSS et JavaScript. En d’autres termes, l’apprentissage d’un codage de base de WordPress vous permet d’exercer un plus grand contrôle et une plus grande flexibilité dans la conception, la gestion et la maintenance de votre site WordPress.
Comment modifier le code HTML dans WordPress 💻
Commençons par le commencement : discutons de la façon d’accéder à votre code HTML dans WordPress. Notez que modifier le code de votre site présente toujours un certain risque. La modification de votre code HTML est relativement sûre par rapport aux autres techniques abordées dans cet article, mais il est toujours préférable de procéder avec prudence et de créer une sauvegarde au préalable.
Comment modifier le code HTML dans l’éditeur classique de WordPress
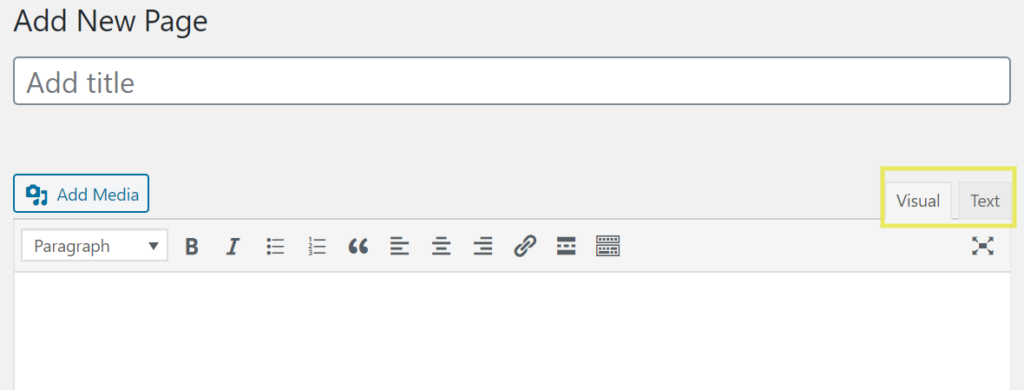
Si vous voulez ajouter ou modifier le code HTML d’une page WordPress ou d’un article, vous n’avez pas besoin d’accéder au code source de votre site Web. Dans l’éditeur classique, tout ce que vous avez à faire est de passer de l’éditeur visuel à l’éditeur de texte à l’arrière. Cela vous permettra de voir le HTML qui fonctionne en coulisse :

À partir de l’éditeur de texte, vous pouvez accéder, modifier et mettre à jour le code HTML de n’importe quelle page ou article en quelques clics seulement. Vous pouvez visualiser vos modifications à tout moment en revenant à l’éditeur visuel. Lorsque vous avez terminé, n’oubliez pas d’enregistrer votre article ou votre page.
Comment modifier le code HTML dans l’éditeur de blocs de WordPress
Si vous utilisez l’éditeur de blocs (Gutenberg), passer de l’éditeur visuel à l’éditeur de texte (ou éditeur de code) nécessite quelques étapes supplémentaires. Cependant, vous disposez également de plusieurs options pour modifier votre code HTML, notamment pour apporter des modifications à l’ensemble de la page ou du message, ou à des blocs individuels.
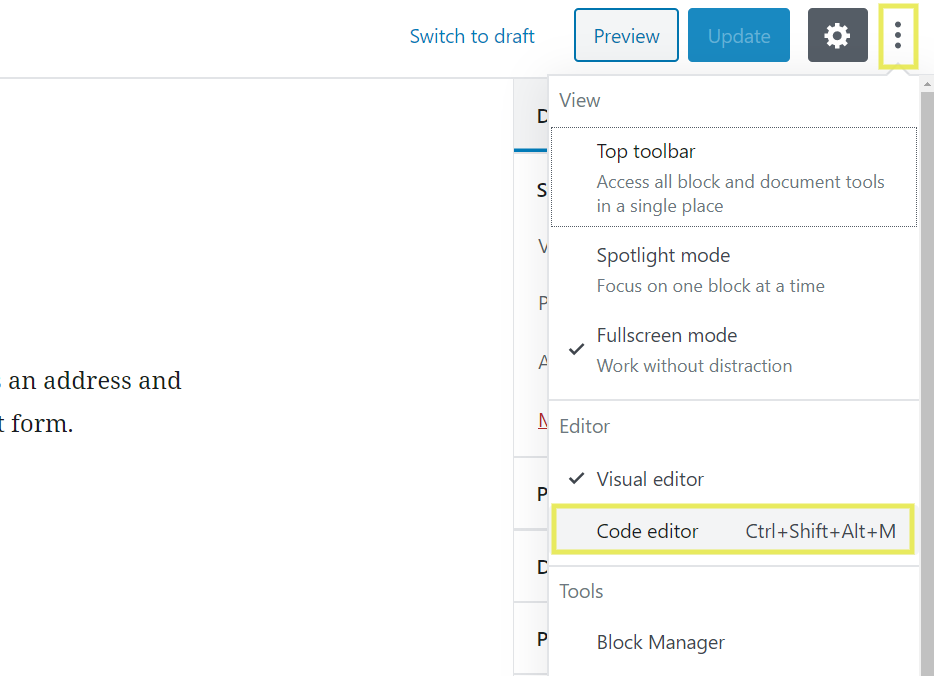
Pour modifier le code HTML de l’ensemble de la page ou de l’article, cliquez sur les trois points verticaux situés dans le coin supérieur droit de l’éditeur, puis sélectionnez Editeur de code :

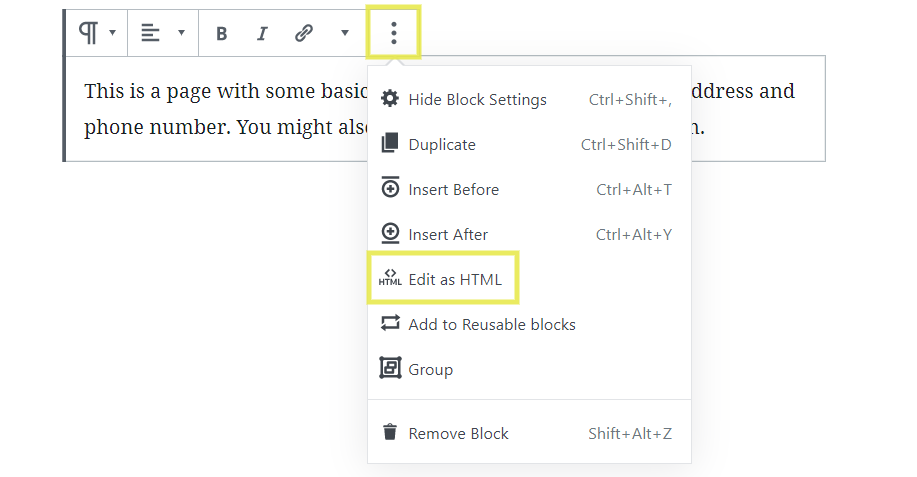
Ceci ouvrira l’éditeur HTML de WordPress. Pour passer de l’éditeur visuel à l’éditeur de texte dans un bloc spécifique, cliquez sur les trois points verticaux dans la barre d’outils du bloc, puis sélectionnez Edit as HTML :

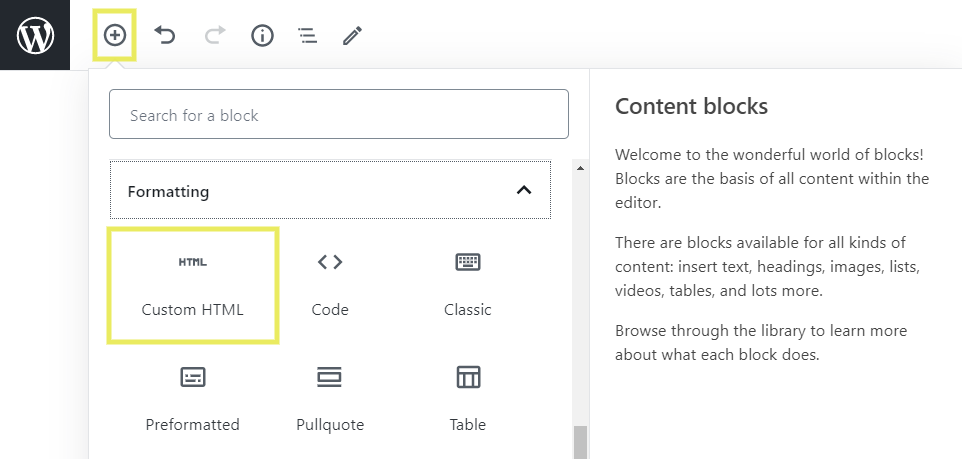
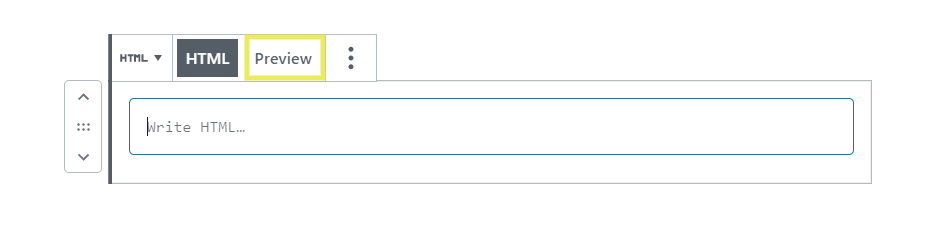
Une autre façon d’ajouter du HTML à une page ou à un message est d’utiliser une balise de type Bloc HTML personnalisé:

Vous pouvez écrire votre code HTML directement dans le bloc, puis cliquez sur Aperçu pour voir comment il s’affichera sur le front-end:

Lorsque vous avez terminé, enregistrez vos modifications dans votre article ou votre page.
Comment modifier le code HTML de votre page d’accueil sur WordPress
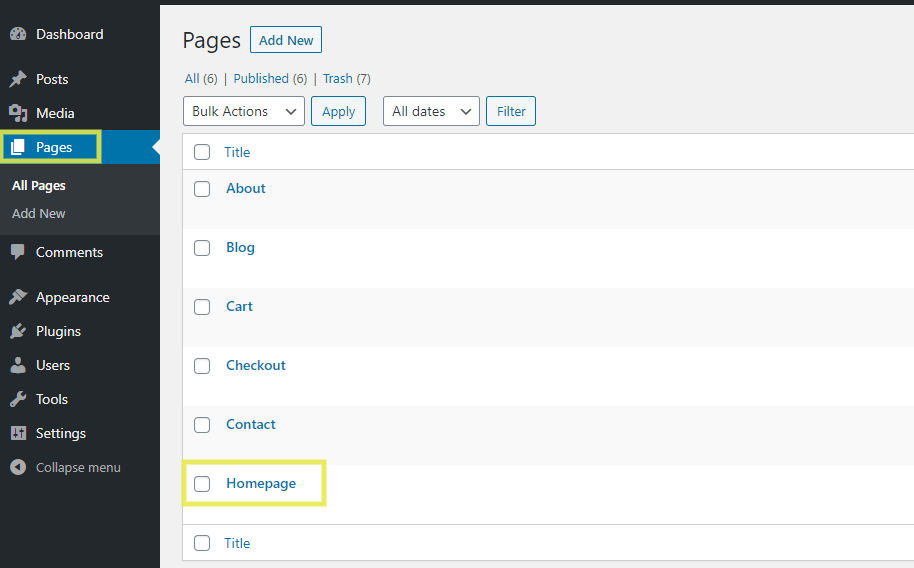
Qu’en est-il modifier le HTML de votre page d’accueil? Dans certains thèmes, la page d’accueil agit comme une page individuelle. Par conséquent, le processus d’édition de son HTML est le même que celui décrit ci-dessus. Il suffit de choisir la page concernée dans la liste de votre tableau de bord :

Vous pouvez également cliquer sur Modifier la page dans la barre d’administration supérieure à partir de votre page d’accueil pour accéder à l’éditeur classique ou à l’éditeur de blocs :

Si aucune de ces options ne fonctionne pour modifier le code HTML de votre page d’accueil, il se peut que vous utilisiez un constructeur de pages ou un thème avec un éditeur de page d’accueil intégré. Si tel est le cas, vous pouvez vous référer à la documentation de l’outil concerné.
Comment modifier le code HTML d’un widget WordPress ?
Enfin, vous pouvez souhaiter ajouter du HTML dans votre barre latérale ou votre pied de page WordPress. De nombreux thèmes WordPress utilisent également la section des widgets pour contrôler le contenu de la page d’accueil de votre site Web.
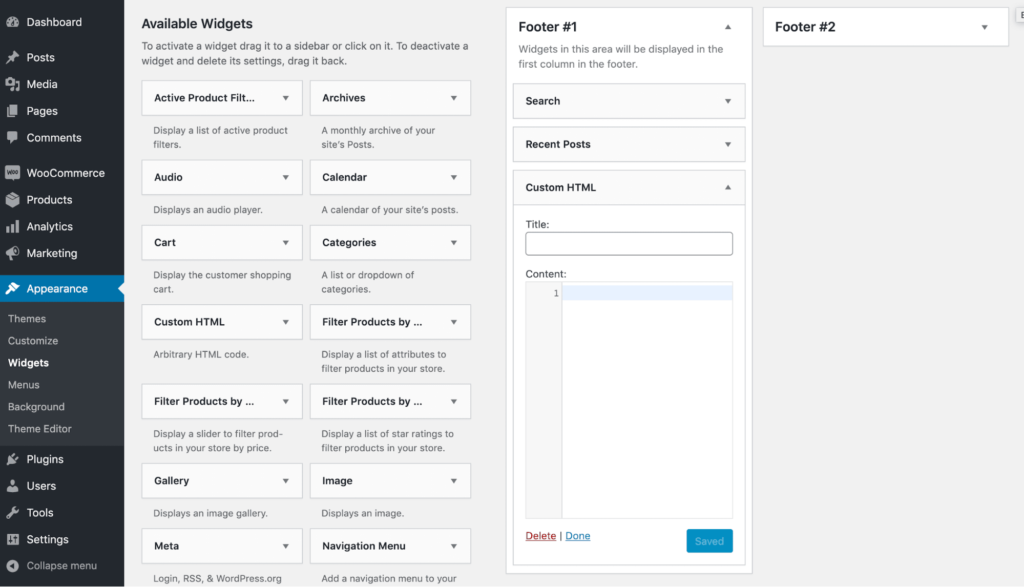
Vous pouvez effectuer ces ajustements de la page d’accueil, de l’en-tête et du pied de page à l’aide d’un widget HTML personnalisé:

Il suffit de naviguer sur Apparence ; Widgets, ajouter le widget HTML personnalisé dans votre barre latérale ou votre pied de page, et modifiez-le à votre guise. Cliquez sur le bouton bleu Enregistrer pour le publier sur votre site.
Commencer à modifier le code source de votre thème WordPress 🏁
Votre thème WordPress est composé de fichiers de modèles. Parfois, nous les appelons aussi votre code source WordPress. Ils comprennent les fichiers bruts du thème (PHP), ainsi que les feuilles de style en cascade (CSS) et le JavaScript (JS) de votre site Web WordPress.
Si vous souhaitez modifier ces composants (ou le modèle par défaut de WordPress), il existe des outils pour le faire. Il y a deux façons principales d’accéder aux fichiers du thème:
- Utilisation de l’éditeur de thème de WordPress qui vous permet de modifier directement les fichiers de code source de WordPress dans votre tableau de bord à l’aide de n’importe quel navigateur Web.
- Via le protocole de transfert de fichiers (FTP) où vous modifiez les fichiers du code source de WordPress localement, puis téléchargez vos modifications sur votre environnement d’hébergement WordPress.
Nous vous expliquerons bientôt comment procéder pour chacune de ces méthodes, en commençant par l’éditeur de thème WordPress. Cependant, nous vous recommandons de suivre deux étapes avant de commencer.
La première consiste à sauvegarder votre site. Cela vous permettra d’avoir une version mise à jour de votre contenu et de vos paramètres pour revenir en arrière au cas où quelque chose se gâterait pendant que vous éditez votre code source.
Le second est de créer un thème enfant. Quand vous modifiez votre thème WordPress, la meilleure pratique est de faire vos changements dans un thème enfant. Sinon, lors de la prochaine mise à jour de votre thème, vos modifications seront écrasées.
Une fois que vous avez pris ces mesures, vous êtes prêt à commencer. Voyons d’abord comment modifier votre thème WordPress directement depuis votre tableau de bord.
Comment modifier le code source de WordPress via l’éditeur de thème 🎯
Au cas où vous ne seriez pas familier, WordPress est livré avec un éditeur de thème intégré qui vous permet de modifier les fichiers de votre thème en ligne. Dans l’éditeur de thème, vous pouvez accéder aux fichiers PHP, CSS, JavaScript et à tous les autres fichiers liés au développement qui composent votre thème. Voici comment procéder.
Accès à l’éditeur de thème
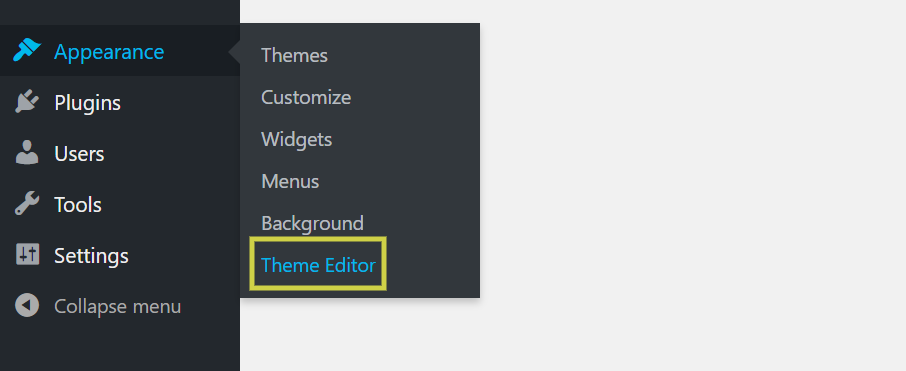
Si votre site WordPress est toujours opérationnel et que vous pouvez accéder à l’arrière-plan, vous pouvez trouver l’éditeur de thème de votre site et le code source de votre site sous Apparence ; Éditeur de thème:

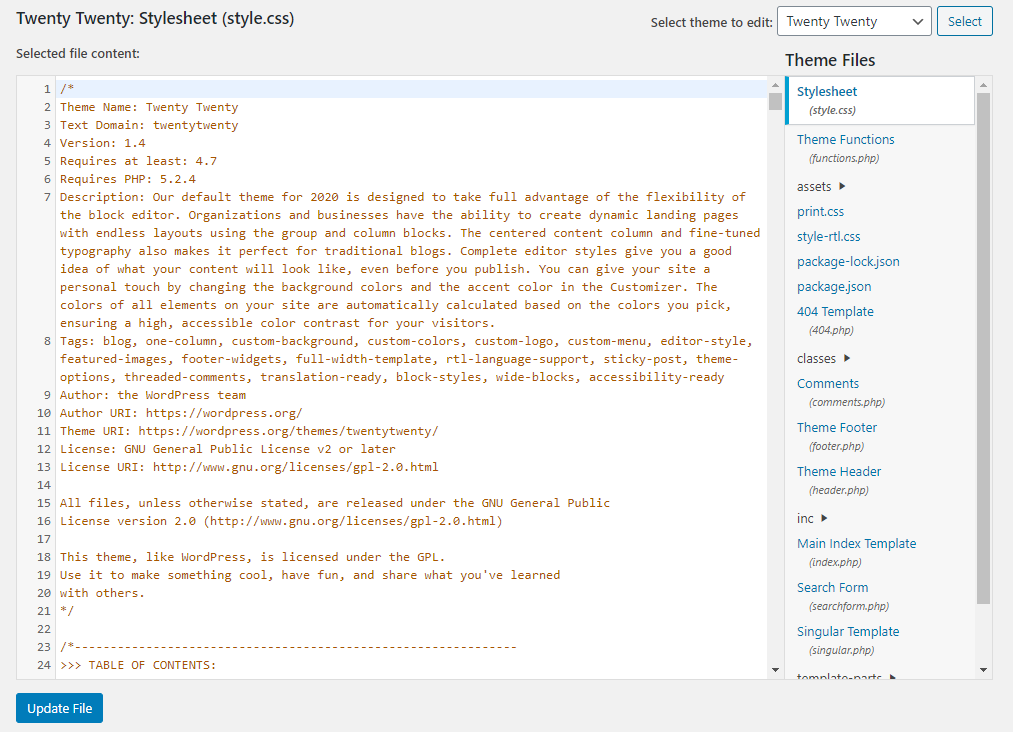
Dans cette zone d’édition, vous pouvez faire tous les changements que vous jugez nécessaires à la conception et à la structure de votre thème :

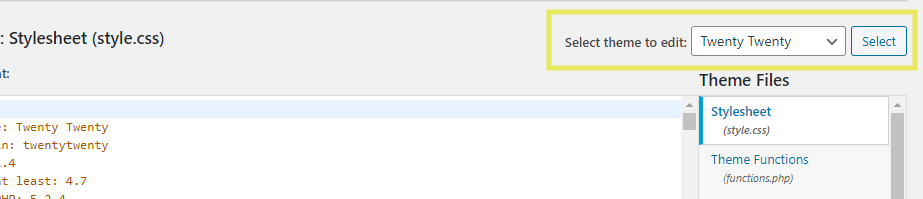
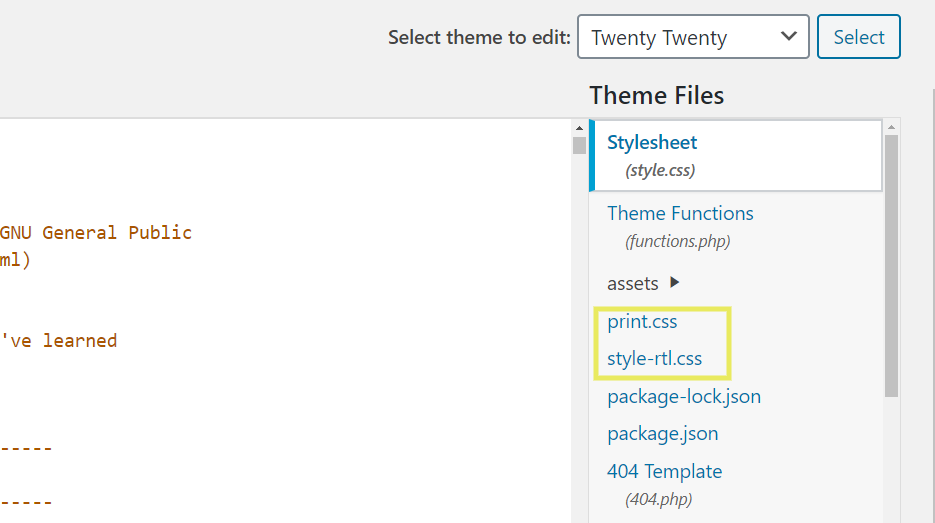
Si vous avez installé plusieurs thèmes ou si vous utilisez une combinaison de thèmes adulte/enfant, vous pouvez passer d’un thème à l’autre dans le coin supérieur droit de l’éditeur :

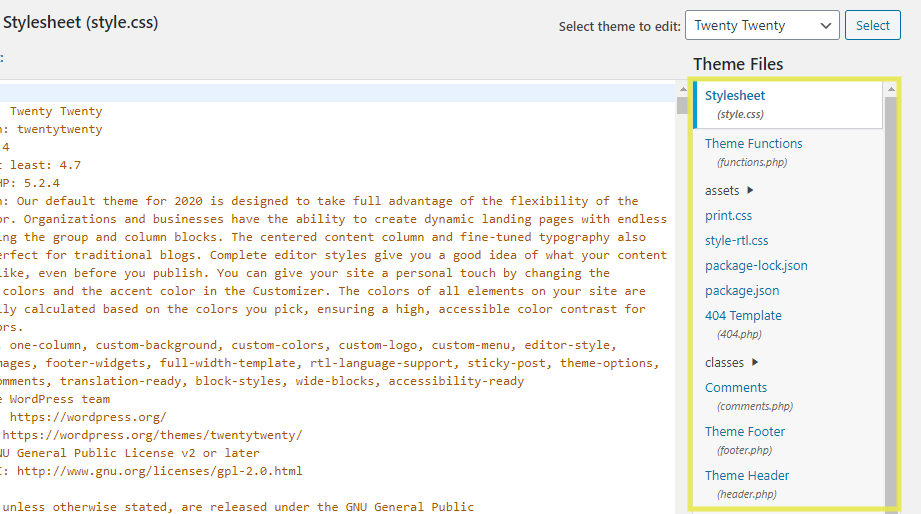
Pour sélectionner des fichiers de thème spécifiques à modifier, vous pouvez faire votre choix dans la liste située à droite de l’éditeur :

Les fichiers exacts qui sont disponibles ici dépendent de votre thème, mais au minimum vous devriez voir :
- style.css: Il s’agit de votre feuille de style, qui contient de nombreuses caractéristiques liées à la conception, telles que les polices et le schéma de couleurs de votre thème.
- functions.php: Le fichier de fonctions de votre thème contient du code PHP qui modifie les fonctionnalités par défaut de WordPress.
Une fois que vous avez fini d’éditer le code source de WordPress dans l’éditeur de thème, assurez-vous de sauvegarder vos modifications. Pour ce faire, il suffit de cliquer sur le bouton Mettre à jour le fichier en bas de l’écran.
WordPress va vous empêcher d’enregistrer vos modifications s’il détecte des erreurs dans le code. C’est l’une des raisons pour lesquelles l’utilisation de l’éditeur de thème est légèrement plus sûre que la modification du code de WordPress par FTP, dont nous parlerons plus tard.
Que faire si l’éditeur de thème est absent ?
Si l’éditeur de thème n’apparaît pas sous Apparence, votre thème fonctionne peut-être un peu différemment. Cela ne signifie pas nécessairement que vous ne pouvez pas modifier les fichiers du thème directement. Vous devez simplement savoir où regarder.
Vérifiez que votre site utilise un fichier éditeur de code WordPress spécifique à un thème situé ailleurs dans votre tableau de bord. Il se peut également que l’utilisation de l’éditeur de thème ait été désactivée pour votre site. Par exemple, certains plugins de sécurité masquent cette option pour “durcir” WordPress et rendre plus difficile la compromission de votre site par les attaquants.
Il peut également y avoir d’autres raisons pour lesquelles l’éditeur de votre thème WordPress est absent ou inaccessible. Nous vous recommandons de contacter d’autres membres de la communauté WordPress, en particulier ceux qui ont accès aux thèmes ou aux plugins que vous utilisez, pour voir si quelque chose d’unique à votre environnement ne masque pas cette fonctionnalité.
Comment modifier vos fichiers JavaScript WordPress ✍🏻
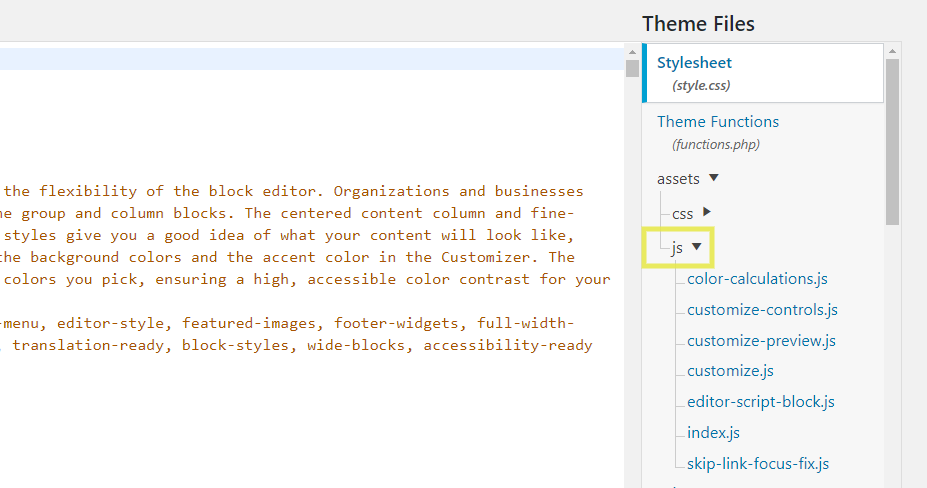
Avant de pouvoir utiliser JavaScript n’importe où sur votre site WordPress, vous aurez besoin d’un fichier contenant votre code JavaScript. La plupart des thèmes, si ce n’est tous, sont livrés avec quelques fichiers JavaScript, qui peuvent être hébergés ailleurs et “appelé” par du code dans votre header.php, footer.php, ou d’autres fichiers de modèle.
Si vous écrivez votre propre JavaScript, vous aurez accès à votre travail dans WordPress, où vous pourrez voir une liste de vos fichiers. Vous pouvez ouvrir n’importe lequel d’entre eux et effectuer directement les modifications souhaitées en utilisant l’éditeur de thème. Tous les fichiers JavaScript se terminent par l’extension .js :

Si vous ajoutez JavaScript à l’aide d’un plugin tiers, vous faites simplement appel à un fichier externe hébergé ailleurs. Pour utiliser le JavaScript écrit, vous devrez appeler le fichier à l’endroit où vous souhaitez l’utiliser.
Le meilleur endroit pour appeler votre fichier JavaScript dépend de la façon dont vous voulez utiliser le script. Par exemple, vous pouvez le mettre en œuvre plusieurs fois sur votre site, ou une seule fois.
Comment ajouter du JavaScript à votre en-tête ou pied de page WordPress
Si vous voulez faire des changements à l’en-tête ou au pied de page sur votre site Web, y compris l’utilisation de JavaScript à plusieurs endroits, vous pouvez le faire dans les fichiers header.php et footer.php de votre thème.
Beaucoup d’outils tiers exigent que vous ajoutiez du code dans l’en-tête de votre site. En bref, cela signifie que vous travaillerez avec le fichier header.php (qui doit se trouver à droite de l’éditeur de thème), et plus particulièrement avec la zone délimitée par les balises :

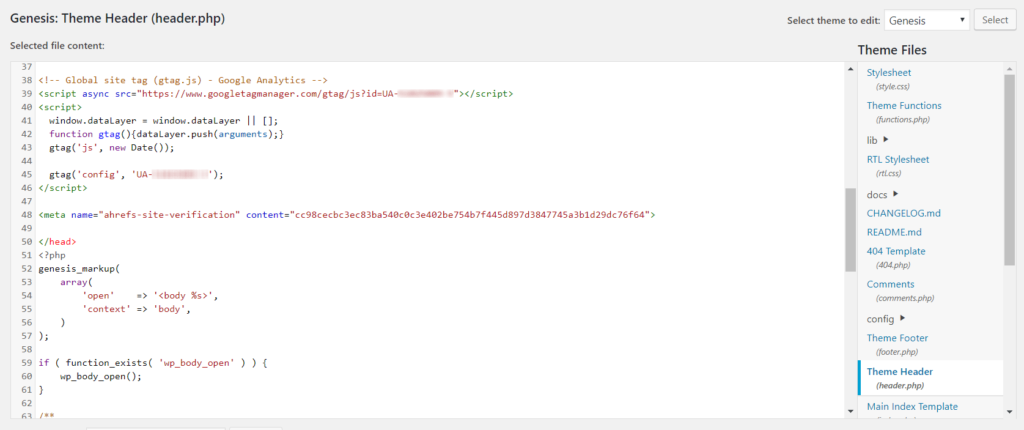
Lorsque vous ajouter du JavaScript à votre fichier d’en-tête, veillez à placer le code quelque part entre ces deux balises (après ou sous la balise d’ouverture et au-dessus ou avant la balise de fermeture).
La balise peut être difficile à trouver. Si vous avez du mal à la trouver, appuyez sur la touche Commande (ou Contrôle) + F après avoir cliqué dans l’éditeur. Ensuite, vous pouvez le localiser simplement en tapant “head” dans la barre de recherche.
Voici un exemple de la façon dont nous avons ajouté à la fois un code du gestionnaire de balises Google et un code de vérification Ahrefs juste au-dessus de la balise :

Vous pouvez modifier le pied de page de la même manière. Sélectionnez votre fichier pied de page.php au lieu de header.php:

Une fois que vous avez enregistré vos modifications, la dernière étape consiste à vérifier que votre code a bien été ajouté. Pour ce faire, rendez-vous sur votre page d’accueil et affichez le code source.
Encore une fois, vous pouvez utiliser la fonction Commande + F raccourci pour trouver la balise, puis vérifiez juste au-dessus pour vous assurer que votre code a bien été ajouté. Vous devrez peut-être vider le cache de votre navigateur pour que tout s’affiche correctement.
Comment ajouter des scripts d’en-tête et de pied de page à l’aide d’un plugin
L’ajout manuel de scripts d’en-tête et de pied de page n’est pas votre seule option. Il existe plugins pour vous aider dans ces tâches et certains thèmes et frameworks intègrent cette fonctionnalité.
Par exemple, si vous utilisez le Cadre Genesis, l’ajout de scripts d’en-tête et de pied de page se fait simplement via son éditeur intégré. Cependant, vous pouvez utiliser la même fonctionnalité pour n’importe quel thème via un plugin.
Cette méthode est avantageuse car WordPress écrase normalement votre fichier header.php lors des mises à jour. En utilisant un plugin (ou une fonctionnalité externe qui imite de tels plugins), vous vous garantissez moins de travail. Vous pouvez mettre à jour WordPress Core sans vous soucier de devoir réinsérer manuellement votre code.
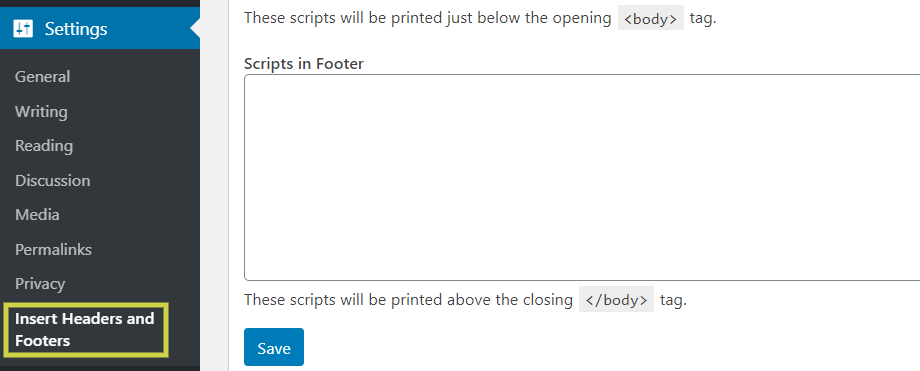
Si cette solution semble attrayante, nous vous recommandons le plugin Insert Headers and Footers :

Il offre un moyen gratuit de d’ajouter facilement un code simple à l’en-tête ou au pied de page de votre site WordPress. Que vous essayiez d’ajouter des scripts Google Analytics, du code Adsense, ou tout autre code d’intégration tiers, ce plugin peut le faire en quelques clics.
Une fois que vous avez installé et activé le plugin, vous pouvez accéder à l’éditeur JavaScript en vous rendant à Paramètres ; Insérer des en-têtes et des pieds de page:

Il y aura des champs de texte où vous pourrez ajouter des scripts à l’en-tête, au corps et au pied de page de votre site Web. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer.
Comment ajouter du JavaScript aux articles et pages de WordPress
Au lieu de l’incorporer dans le header.php ou footer.php pour les utiliser sur l’ensemble de votre site web, vous pouvez également ajouter du JavaScript aux articles ou aux pages WordPress individuellement. Pour ce faire, vous devrez :
- Ajouter votre JavaScript à l’un des fichiers de votre thème WordPress (ou en créer un nouveau)
- Appelez le fichier depuis votre article ou votre page
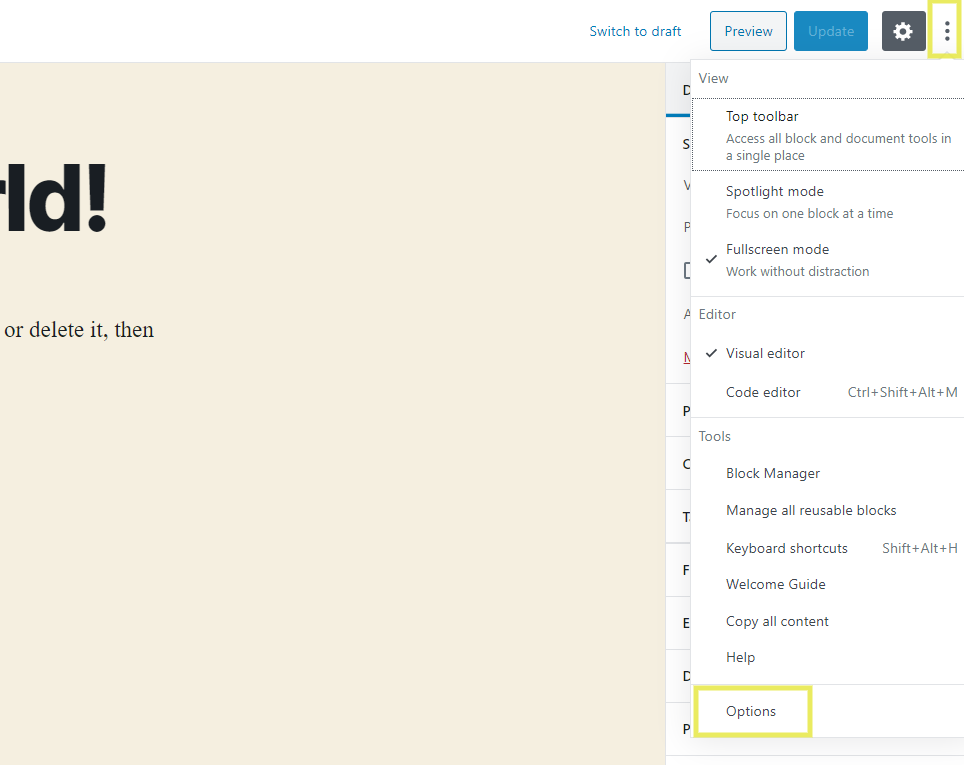
Alors, comment appeler votre fichier JavaScript depuis votre article ? L’un des moyens est d’utiliser la fonction Champs personnalisés en tant que widget JavaScript de WordPress en quelque sorte. Dans l’éditeur de blocs, cliquez sur les trois points verticaux pour lancer le menu déroulant, puis sélectionnez Options:

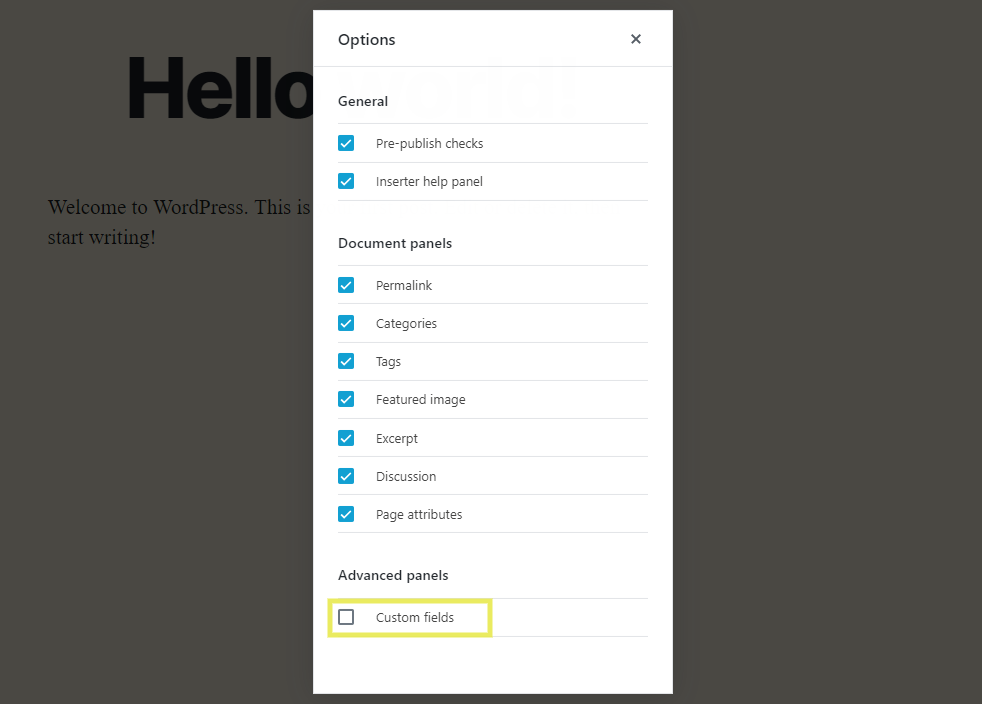
Au bas de la page Options, sous le menu Panneaux avancés, cochez la case à côté de Champs personnalisés:

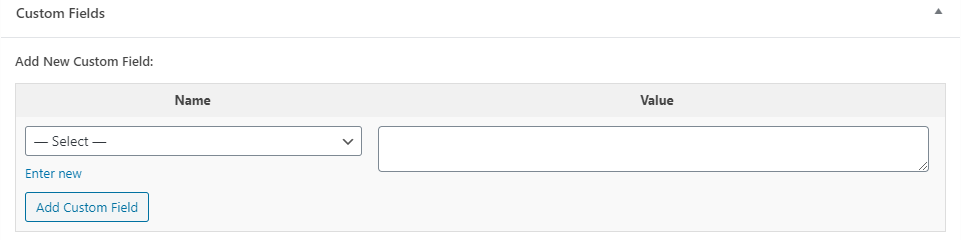
Sous l’éditeur de votre message, vous verrez maintenant une icône espace où vous pouvez ajouter des champs personnalisés:

Fournissez un Nom pour votre champ. Ensuite, saisissez votre extrait de JavaScript dans le champ Valeur. Lorsque vous avez terminé, cliquez sur Ajouter un champ personnalisé et enregistrez vos modifications.
Maintenant, vous pouvez utiliser votre JavaScript personnalisé partout sur la page. Pour ce faire, vous devrez utiliser la balise de template qui personnalise le thème que vous utilisez. Vous pouvez également opter pour l’utilisation d’un plugin qui gère les champs personnalisés en votre nom.
Comment modifier le CSS de votre site WordPress 🖋️
Le processus de modifier le CSS de votre site WordPress est assez similaire à celui de la modification de votre JavaScript. Il existe trois méthodes que vous pouvez utiliser pour le faire :
- Modifier vos fichiers CSS dans l’éditeur de thème
- Utilisez l’éditeur CSS intégré à votre thème dans le Customizer de WordPress
- Ajouter un CSS à l’aide d’un plugin
La méthode qui vous convient le mieux dépend de l’ampleur des modifications que vous envisagez d’apporter et de la fréquence à laquelle vous comptez le faire.
Comment modifier votre CSS WordPress via l’éditeur de thème
Tous les fichiers CSS utilisés pour le thème de votre site WordPress se trouvent dans l’éditeur de thème (Apparence ; Éditeur de thème). Dans la liste de droite, recherchez l’élément se terminant par le mot .css extension:

Vous pouvez effectuer les modifications souhaitées dans l’éditeur. Lorsque vous avez terminé, cliquez sur Mettre à jour le fichier pour enregistrez vos modifications.
Comment modifier votre CSS WordPress via le Customizer de WordPress
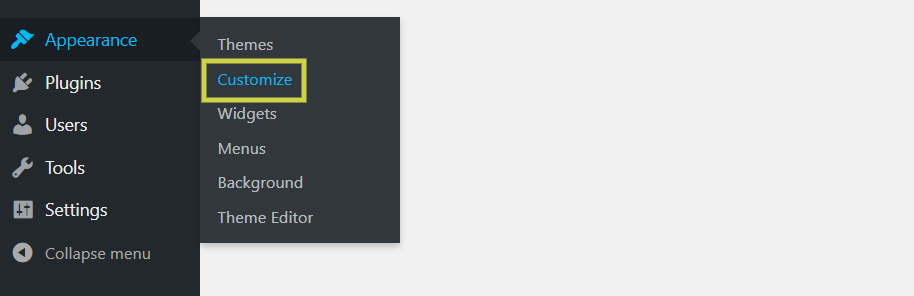
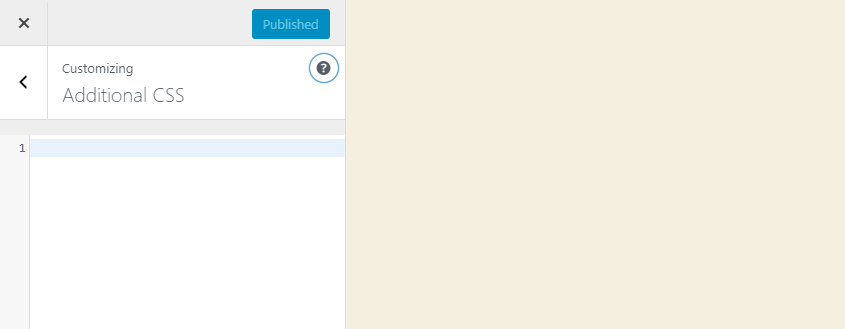
En plus de l’éditeur de thème WordPress, vous pouvez également modifier votre CSS à l’aide du Customizer de WordPress. Pour y accéder, naviguez vers Apparence ; Personnaliser depuis votre tableau de bord WordPress :

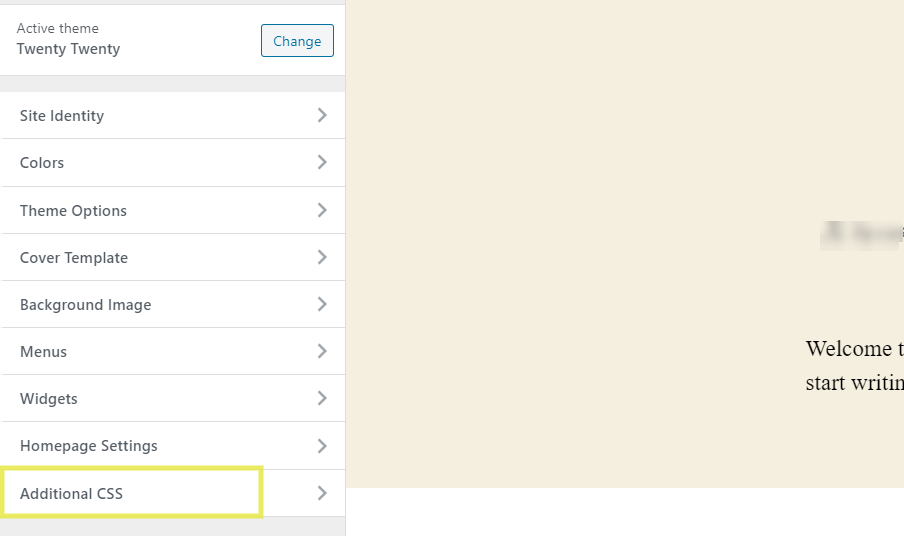
Puis, cliquez sur CSS supplémentaire en bas du panneau de navigation de gauche :

L’éditeur de code s’ouvrira où vous pourrez ajouter des CSS personnalisés :

Comme vous pouvez le constater, cet éditeur est assez petit et surtout destiné à des modifications mineures, plutôt que de réécrire en profondeur le style de votre site. Il sera probablement plus facile d’effectuer des changements à grande échelle dans l’éditeur de thème, ou en utilisant un plugin.
Lorsque vous avez terminé l’ajout de CSS personnalisés dans le Customizer, cliquez sur le bouton Publier pour enregistrer vos modifications.
Comment modifier votre CSS WordPress à l’aide d’un plugin
Si vous voulez personnaliser l’apparence de votre site sans modifier directement les fichiers de votre thème, vous pouvez également utiliser un plugin. Cette méthode est particulièrement utile si vous avez des connaissances limitées en matière de CSS. Elle est également idéale si vous prévoyez d’apporter régulièrement des modifications au style de votre site, car elle facilite l’organisation de vos ajouts.
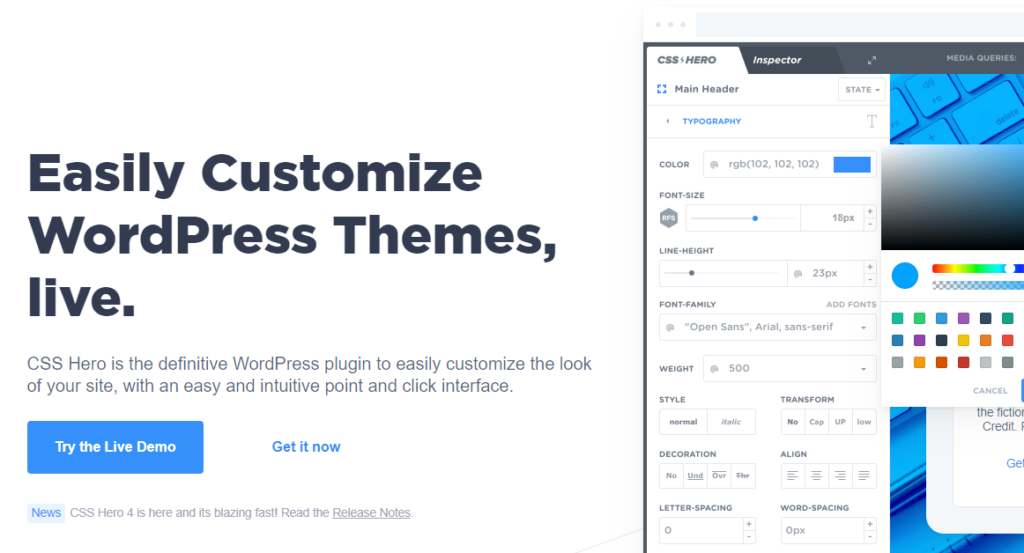
Par exemple, CSS Hero est un outil intuitif qui vous permet de modifier tous les aspects de la conception et de la gestion de votre site et le style sans modifier les fichiers de votre thème:

C’est un éditeur de thème WordPress en direct qui vous permet de stocker instantanément vos modifications, y compris les différentes versions, et de les pousser en direct. Il crée un feuille de style CSS supplémentaire qui remplace la feuille de style originale, qui est fournie avec votre thème. Par conséquent, vous n’aurez pas à craindre de causer des dommages permanents en modifiant directement vos fichiers CSS.
Caractéristiques de CSS Hero inclure :
- Préfabriqué, extraits de style modifiables
- Intégration et prise en charge de Google Font et TypeKit
- Un éditeur visuel frontal pour prévisualiser vos modifications au fur et à mesure que vous les effectuez
Pour commencer, vous pouvez essayer une démo en direct. Si vous êtes prêt à acheter CSS Hero, vous pouvez choisir parmi plusieurs plans tarifaires.
Après avoir téléchargé le plugin, vous pouvez le télécharger et l’installer sur votre site WordPress comme vous le feriez pour n’importe quel autre. Vous aurez juste besoin d’entrer votre clé de licence qui vous sera fournie lors de l’achat de votre plan.
Comment modifier votre code source WordPress via FTP 📥
Comme vous l’avez lu plus haut dans cet article, l’utilisation de l’éditeur de thème WordPress n’est qu’une méthode pour accéder au code source de votre site Web et le modifier. Une autre méthode consiste à utiliser un client FTP tel que FileZilla. Ce type d’outil vous permet de vous connecter au serveur de votre site web pour accéder aux fichiers qui y sont stockés.
Cette approche consiste à faire des modifications à votre fichier localement puis de retélécharger les fichiers modifiés sur votre environnement d’hébergement WordPress. C’est essentiel si vous ne pouvez pas accéder à l’arrière-plan de votre site, ou si vous effectuez un travail PSD ; WordPress.
Voici comment démarrer avec FTP en quatre étapes.
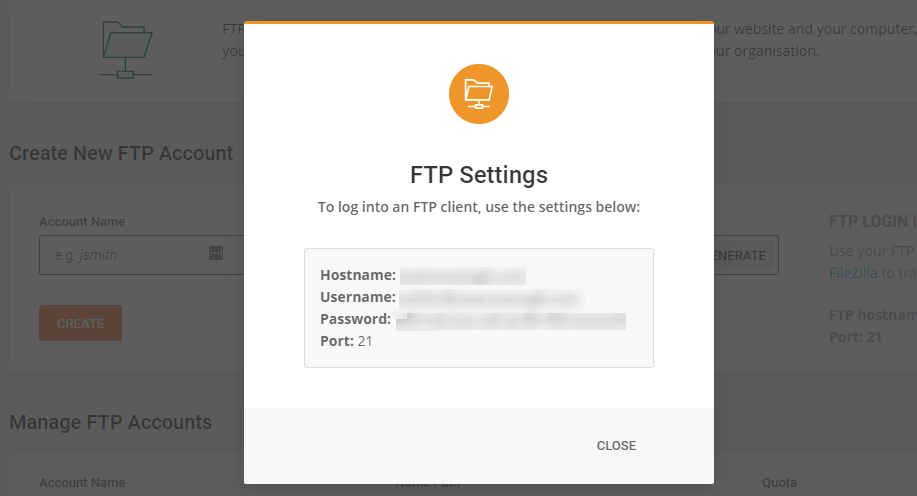
Étape 1 : Trouver ou créer vos informations d’identification FTP
Tout d’abord, afin de vous connecter à votre serveur via FTP, vous aurez besoin de vos informations d’identification FTP comprenant un nom d’utilisateur, un mot de passe et un nom d’hôte. Vous devriez pouvoir les trouver dans votre compte d’hébergement.
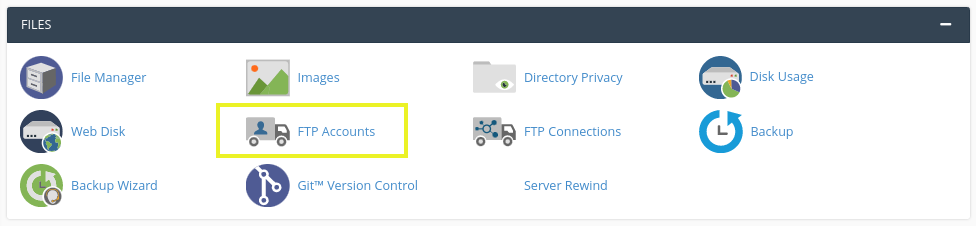
Si non, vous pouvez créer votre nom d’utilisateur et votre mot de passe dans cPanel sous Fichiers ; Comptes FTP:

Cliquez sur cette icône, puis sélectionnez Ajouter un compte FTP:

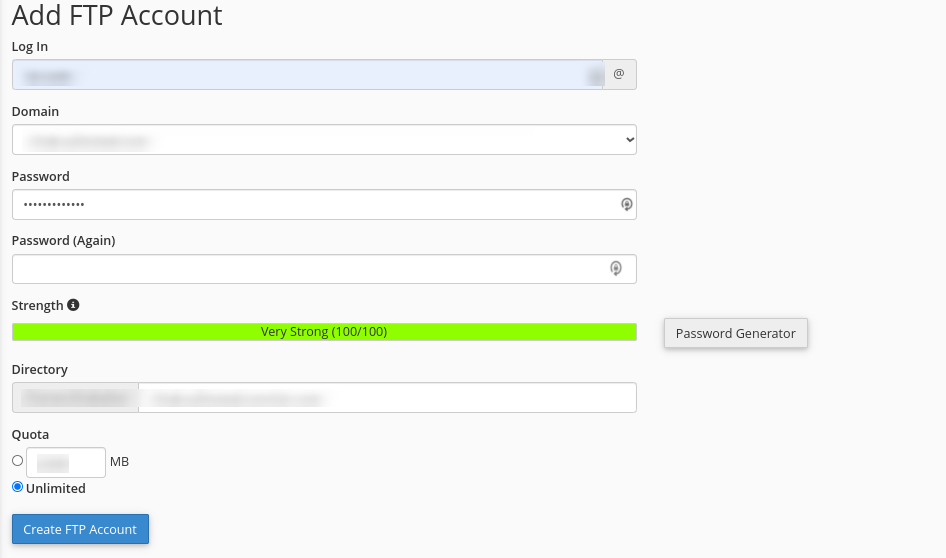
Sur la page Ajouter un compte FTP, complétez ce qui suit :
- Ajouter un identifiant unique pour votre nom d’utilisateur FTP. Votre nom d’utilisateur FTP sera uniqueidentifier@primarydomain.com, alors copiez/collez-le dans un endroit sûr.
- Créer un mot de passe fort. Nous vous recommandons d’utiliser le générateur de mots de passe pour créer un mot de passe qui obtient une note de 100/100. Ce sera votre mot de passe FTP, alors copiez/collez-le également dans un endroit sûr.
- Pour l’extension Répertoire, toujours utiliser public_html.
- Votre Quota devrait toujours être illimité.
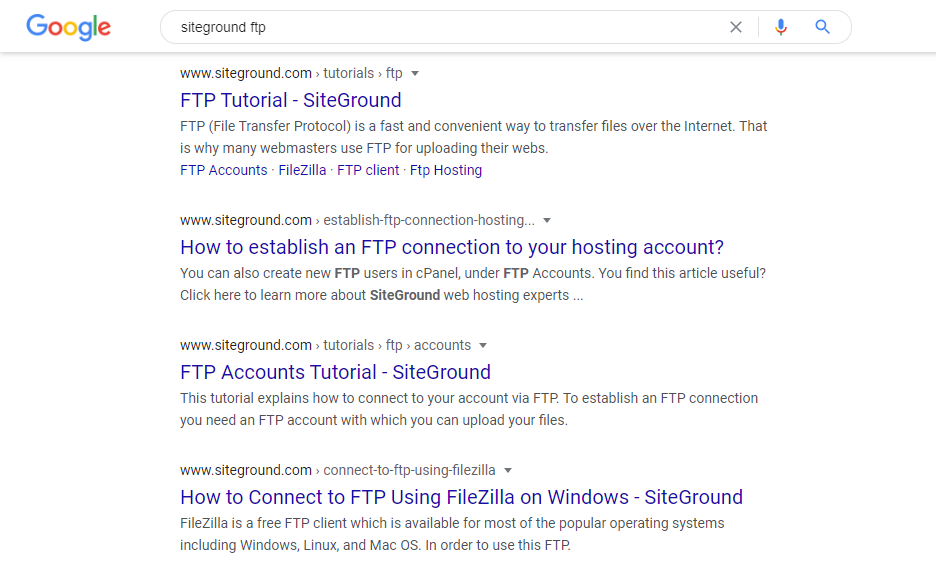
Cliquez sur Créer un compte FTP et vous avez terminé ! Si vous avez des difficultés à créer des informations de connexion FTP, vous pouvez chercher sur Google “[votre fournisseur d’hébergement] FTP”.
En général, vous y trouverez au moins quelques articles et guides utiles. Par exemple, SiteGround fournit une tonne de support dans ce domaine :

Si vous ne parvenez pas à trouver de la documentation de support, vous pouvez toujours contacter votre hébergeur pour obtenir de l’aide.
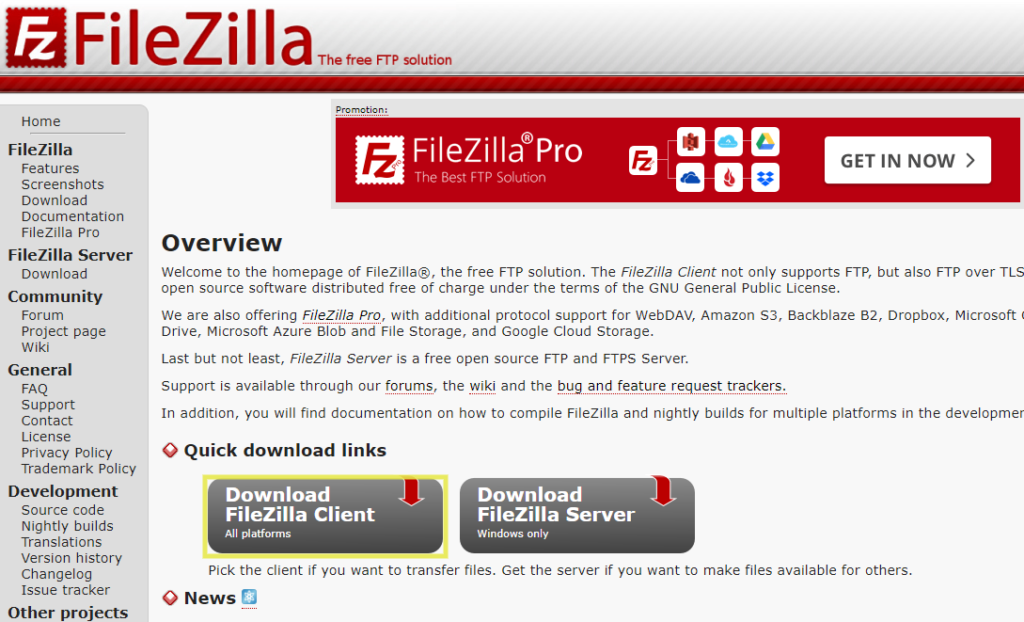
Étape 2 : Téléchargez un client FTP tel que FileZilla
Une fois que vous avez obtenu vos identifiants de connexion FTP, l’étape suivante consiste à télécharger un client FTP tel que FileZilla :

Il s’agit d’un solution FTP gratuite qui vous permet de transférer des fichiers dans les deux sens entre votre ordinateur et le serveur de votre site. Cependant, il existe d’autres clients FTP, alors n’hésitez pas à utiliser celui qui correspond le mieux à vos besoins.
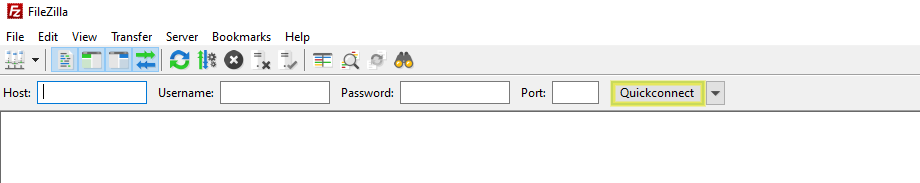
Étape 3 : Connectez-vous à votre environnement d’hébergement Web via FileZilla
Une fois le téléchargement de FileZilla terminé, ouvrez-le et entrez votre nom d’hôte FTP, votre nom d’utilisateur et votre mot de passe. Vous devriez avoir rassemblé toutes ces informations à l’étape 1 :

Si votre cPanel liste une adresse IP, vous pouvez également l’utiliser comme hôte. Après avoir entré ces informations d’identification, cliquez sur le bouton Quickconnect:

Il devrait vous connecter à votre serveur en quelques secondes.
Étape 4 : Modifier vos fichiers
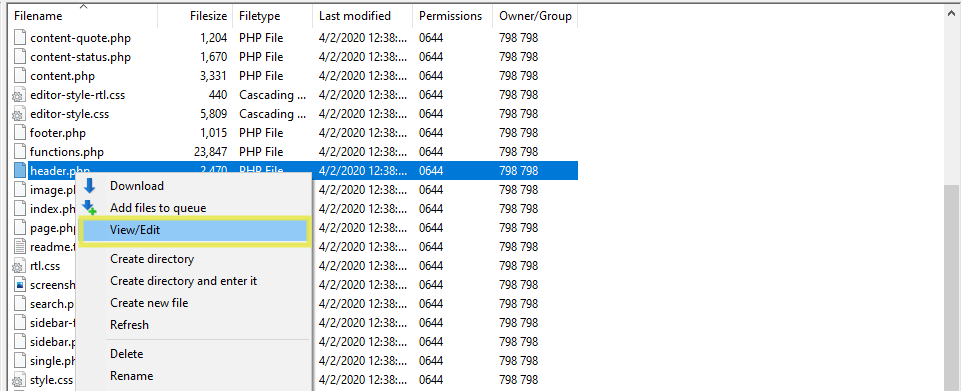
Une fois que vous êtes connecté, vous avez accès à vos fichiers sources WordPress et vous pouvez faire des modifications HTML, CSS, PHP, et JS comme vous le souhaitez. Il suffit de faire un clic droit sur n’importe quel fichier et de sélectionner Voir/Modifier:

Une fois que vous avez effectué vos changements (encore une fois, faites attention à ne pas mettre votre site web en écran blanc), vous pouvez enregistrer le fichier. Ensuite, FileZilla le retéléchargera automatiquement et remplacera l’ancienne version.
Comment modifier votre thème WordPress sans coder 🚫
WordPress est une plateforme open-source, ce qui la rend extrêmement flexible et puissante. Cependant, nous comprenons que, pour certains, le codage de WordPress peut être intimidant. Heureusement, si vous n’êtes pas mal à l’aise avec la manipulation du code source de votre site, vous pouvez toujours apporter des modifications importantes.
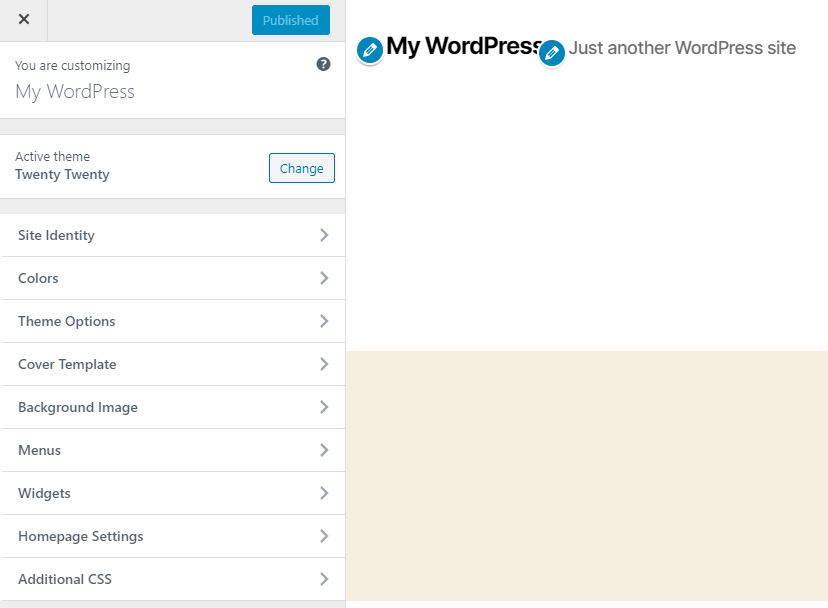
Bien que vous ne puissiez pas changer autant de choses qu’avec un code personnalisé, vous pouvez encore faire beaucoup de choses avec l’outil de gestion de l’image WordPress Customizer. Encore une fois, il est situé sous Apparence ; Personnaliser:

Dans cette zone, vous verrez une méthode guidée pour personnaliser le thème WordPress que vous avez choisi. Vous pouvez commencer par des éléments de haut niveau sous Site Identity – qui vous permet de modifier le nom, l’accroche et l’icône de votre site Web. – puis modifiez les couleurs, les menus, la page d’accueil, etc. de votre site.
Cependant, si vous cherchez à faire plus que ce que le Customizer met à disposition, vous pouvez également utiliser des plugins supplémentaires. Jetons un coup d’œil à certains des plugins les plus utiles.
Plugins pour modifier votre thème WordPress sans coder
Comme nous l’avons mentionné précédemment, il existe de nombreux plugins et outils qui peuvent vous aider à personnaliser l’apparence de votre site sans aucun codage. Nous en avons déjà présenté quelques-uns dans les sections sur l’édition de JavaScript et CSS ci-dessus.
Si vous êtes à la recherche d’un éditeur de style visuel, d’une puissante option freemium est le plugin YellowPencil :

Ce plugin pour l’éditeur de style CSS de WordPress rend la personnalisation du design de votre site rapide et facile. Vous pouvez apporter des modifications à n’importe quelle page ou thème sans coder. De plus, vous pouvez prévisualiser les modifications en temps réel. Il existe des versions gratuites et premium.
Une autre option à considérer est l’éditeur CSS Microthemer WordPress :

Ce plugin est un éditeur CSS en direct pour WordPress qui présente des grilles réactives au design et une fonctionnalité d’édition par pointer-cliquer qui vous permet de personnaliser avec précision et facilité. Il s’agit d’une option solide si vous utilisez un constructeur de pages. comme Elementor ou Beaver Builder, car il est livré avec une intégration comprise.
Enfin, si vous souhaitez changer plus que le style et l’apparence de votre site, vous pouvez utiliser Ultimate Tweaker :

Ce plugin premium comprend un Outil de réduction du HTML, interface drag-and-drop, icônes personnalisées, et plus encore. Pour avoir une meilleure idée des caractéristiques et des fonctionnalités, nous vous recommandons d’explorer la démo du plugin.
Conclusion 🌯
Les plugins WordPress vous permettent de gérer de nombreuses tâches sur votre site web. Cependant, il y a certains cas où il peut être nécessaire d’accéder et modifier le code source de votre site.
Comme nous l’avons abordé dans cet article, l’éditeur de thème WordPress et le FTP sont les meilleurs moyens d’accéder au code source de votre site Web WordPress et d’apporter des modifications à son HTML, CSS, PHP, et JavaScript. En plus de la possibilité de choisir parmi une infinité de plugins, vous aurez la possibilité de personnaliser entièrement votre site.