Google Core Web Vitals pour WordPress – Guide complet

Table des matières
Pour que votre site WordPress soit un succès, il doit offrir une expérience utilisateur (UX) forte. Cependant, l’évaluation et la mesurer les performances de votre site peut s’avérer difficile.
Surtout si vous ne savez pas à quelles mesures vous devez prêter le plus d’attention.

Heureusement, Les principaux indicateurs Web de Google également connus sous le nom de Web Vitals, rendent cette tâche beaucoup plus facile. Cette collection de signaux de classement clés et de mesures de performance est une initiative de Google visant à évaluer et à noter l’expérience de la page fournie par tout site Web.
Dans cet article, nous allons expliquer ce que sont les Google Core Web Vitals, pourquoi ils sont importants et comment les tester sur votre site Web. Nous vous fournirons ensuite des conseils pour améliorer les Core Web Vitals de votre site WordPress.. C’est parti !
Dans cet article 🎁
- Que sont les Google Core Web Vitals ?
- Pourquoi les Core Web Vitals sont-elles importantes ?
- Test Core Web Vitals – Comment se situe mon site Web ?
- Comment améliorer les vitales de votre site Web sous WordPress ?
- Foire aux questions (FAQ)
- Conclusion
Les Google Core Web Vitals sont un ensemble de de mesures de performance qui mesurent la qualité de l’UX qu’une page offre aux visiteurs. Les Web Vitals “de base” sont un sous-ensemble de “Web Vitals”, une initiative de Google qui vise à faciliter la hiérarchisation des mesures les plus importantes pour vous et les autres propriétaires de sites.
Chaque Core Web Vital est mesurable et joue un rôle dans les signaux de classement de Google. Google a clairement indiqué que ces Web Vitals allaient s’étendre et évoluer au fil du temps. Cependant, les mesures actuelles se concentrent principalement sur trois aspects clés de l’UX:
- Chargement de la page
- Interactivité
- Stabilité visuelle
Chacun de ces aspects a sa propre métrique respective :
- Le Largest Contentful Paint (LCP) mesure le temps de chargement perçu, ou le temps nécessaire pour que le contenu principal de votre site Web apparaisse. Idéalement, le LCP devrait se produire dans les 2,5 secondes suivant le début du chargement de la page.
- Le délai de première entrée (DPI) est une mesure de l’interactivité. Les pages qui offrent une interface utilisateur solide ont généralement un score FID inférieur à 100 millisecondes (ms).
- Cumulative Layout Shift (CLS) mesure la stabilité visuelle, c’est-à-dire la façon dont les utilisateurs ressentent les changements inattendus dans la mise en page de votre site. Pour des performances optimales, cette mesure doit être inférieure à 0,1.
Google considère désormais ces mesures de la vitesse des pages et de l’interaction avec les utilisateurs comme des indicateurs importants de l'”expérience de la page” d’un site. En fait, plus tôt cette année, Google a annoncé que les Core Web Vitals deviendraient un nouveau facteur de classement dans son algorithme !
Pourquoi les vitales du Web sont-elles importantes ? 🏆
En tant que propriétaire d’un site web, fournir une interface utilisateur de qualité est essentiel pour le succès de votre site. de votre activité en ligne. Une mauvaise UX, comme celle causée par des temps de chargement lents ou une navigation complexe, peut entraîner une augmentation des taux de rebond et des abandons de panier.
Les Core Web Vitals sont importantes car elles vous aident à mesurer les performances de votre site WordPress. Elles fournissent des données concrètes concrètes que vous pouvez suivre et tester pour évaluer l’UX de votre site, puis apporter des améliorations si nécessaire.
De plus, les Core Web Vitals sont des mesures que Google examine pour aider à déterminer et évaluer l’expérience et les performances de votre page.. Comme nous l’avons évoqué dans la section précédente, cela inclut la rapidité de chargement de la page, le caractère interactif ou non de la page et sa stabilité.
Toutefois, lorsque l’expérience de la page deviendra un facteur de classement officiel, Google combinera ces indicateurs Web de base avec d’autres signaux existants, tels que :
- HTTPS
- Convivialité avec les mobiles
- Absence de fenêtres pop-up intrusives
- Navigation sécurisée
En outre, étant donné que chacune des vitales du Web est un signal de classement, elles jouent également un rôle important dans votre optimisation des moteurs de recherche (SEO). En vérifiant comment votre site Web est testé et évalué par rapport aux indicateurs Web de base, vous pouvez non seulement améliorer son interface utilisateur, mais également aider votre site à être mieux classé dans les recherches pertinentes.
Comment mesurer les Core Web Vitals sur mon site ? 📏
Il y a plusieurs outils que vous pouvez utiliser pour mesurer, tester et établir des rapports sur vos vitales Web de base. Il s’agit notamment de Google PageSpeed Insights, de Google Search Console, de l’extension Web Vitals, etc. Examinons les avantages de chaque option, ainsi que la manière et le moment de les utiliser :
- Google PageSpeed Insights
- Google Search Console
- L’extension Web Vitals
- Outils de développement pour Chrome
- WebPageTest
Google PageSpeed Insights
Au cas où cette première solution ne vous serait pas familière, PageSpeed Insights est un outil populaire que vous pouvez utiliser pour vérifier la vitesse et les performances de vos pages Web :

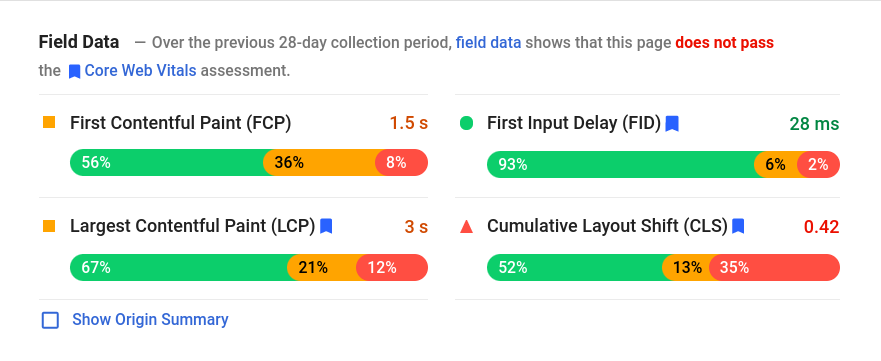
Cependant, il peut également être utile pour mesurer vos vitales Web. Cet outil vous fournit un rapport détaillé comprenant des données de terrain et de laboratoire, ainsi que les principales mesures qui composent les Web Vitals de base (LCP, FID et CLS).
Pour l’utiliser, il suffit de saisir votre URL dans le champ de saisie et de cliquer sur le bouton Analyser. Les vitales Web que vous recherchez seront listées sous la rubrique Données de terrain :

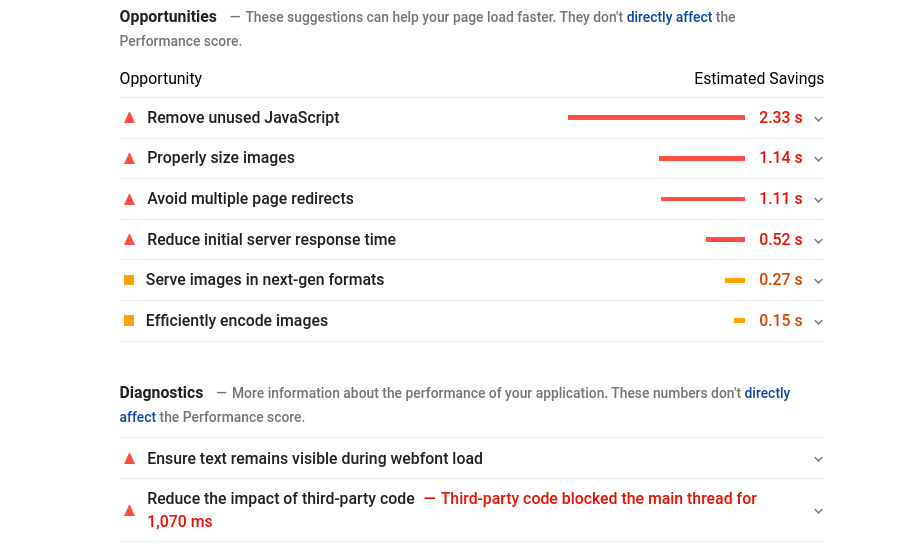
L’une des choses que nous apprécions le plus dans PageSpeed Insights, c’est qu’il vous fournit des diagnostics, ainsi que des informations sur l’état de votre site et des possibilités d’amélioration de votre site pour une meilleure vitesse et performance :

Un autre avantage de cet outil est qu’il est basé sur des données réelles du navigateur.
PageSpeed Insights vous permet de comprendre rapidement où se situe votre site par rapport aux indicateurs Web de base. Il vous propose ensuite des mesures simples à prendre pour résoudre les problèmes de votre site qui peuvent contribuer à des résultats médiocres.
Google Search Console
Le prochain outil à ajouter à votre arsenal pour tester et mesurer vos vitales Web est Google Search Console :

Google a récemment ajouté une nouveau rapport Core Web Vitals que vous pouvez consulter dans la Search Console. En supposant que vous avez vérifié la propriété de votre site Web et que vous utilisez Google Search Console, vous pourrez localiser et ouvrir ce rapport, qui est basé sur des utilisateurs réels, sous la rubrique Améliorations section :

Ce rapport peut vous aider à identifier et à connaître problèmes potentiels sur les pages de votre site web qui nuisent à vos vitales Web et à l’ensemble de l’interface utilisateur. Il vous aide également à identifier les groupes de pages de votre site qui sont affectés par les mêmes problèmes.
Les données de PageSpeed Insights et de Google Search Console sont collectées à partir du rapport Chrome User Experience (CrUX).
Cependant, l’avantage d’utiliser Google Search Console est qu’elle vous permet de vérifier les données LCP sur l’ensemble de votre site plutôt que d’analyser des pages individuelles au hasard.
L’extension Web Vitals
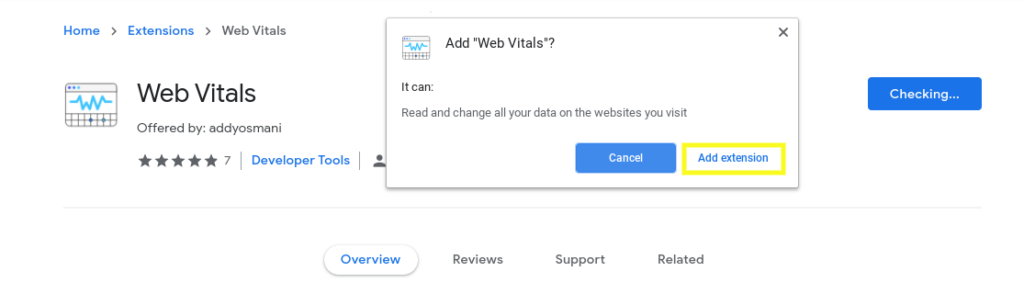
Google Chrome propose également une extension que vous pouvez utiliser pour accéder à vos vitales Web :
L’ Extension Chrome Web Vitals est gratuite et permet de résoudre facilement les problèmes que vous pouvez rencontrer en matière de FID ou de CLS. Vous pouvez l’utiliser sur votre propre site web et lorsque vous naviguez sur l’internet.
Cette extension légère mesure chaque métrique en utilisant la bibliothèque web-vitals, et les affiche dans votre navigateur. Elle offre un moyen simple et rapide de de visualiser les performances de votre site ainsi que celles des sites de vos concurrents.
Pour commencer à l’utiliser, visitez le Chrome Web Store et recherchez l’application. Une fois que vous l’avez trouvée, cliquez sur l’icône Ajouter à Chrome bouton. Lorsque la fenêtre de confirmation apparaît, sélectionnez Ajouter une extension:

Une fois l’extension installée, un carré sera ajouté dans le coin supérieur droit de votre navigateur Chrome. Lorsque vous êtes sur un site Web, vous pouvez cliquer sur le carré et les trois Core Web Vitals apparaîtront dans une fenêtre :

Notez que le couleur du carré changera en fonction de la performance de Web Vitals. Par exemple, si tout se situe dans une fourchette acceptable, le carré sera vert. Si une ou plusieurs mesures indiquent une mauvaise qualité de l’interface utilisateur, il sera rouge (tout comme la mesure qui requiert votre attention). Si l’extension est incapable d’accéder au site sur lequel vous vous trouvez et de le tester, le carré sera plutôt gris.
Il s’agit d’une extension simple qui fournit des informations basiques et directes. Bien qu’il n’y ait pas beaucoup d’informations disponibles en dehors des métriques, c’est un outil très utile. moyen sans tracas d’obtenir ces données à la volée.
Outils de développement pour Chrome
Pour un examen plus détaillé de ces mesures, vous pouvez utiliser Chrome DevTools (et, plus particulièrement, Lighthouse) pour mesurer votre Vitaux Web de base dans un environnement de laboratoire:

Toutefois, cette méthode doit être utilisée principalement pour mesurer le LCP et le CLS. Étant donné que cet outil charge vos pages dans un environnement simulé, sans aucune saisie réelle de la part de l’utilisateur, il n’est pas possible d’utiliser cette méthode. ne peut pas fournir de mesures pour le FID. À la place, il utilise une métrique similaire appelée Temps de blocage total (TBT).
WebPageTest
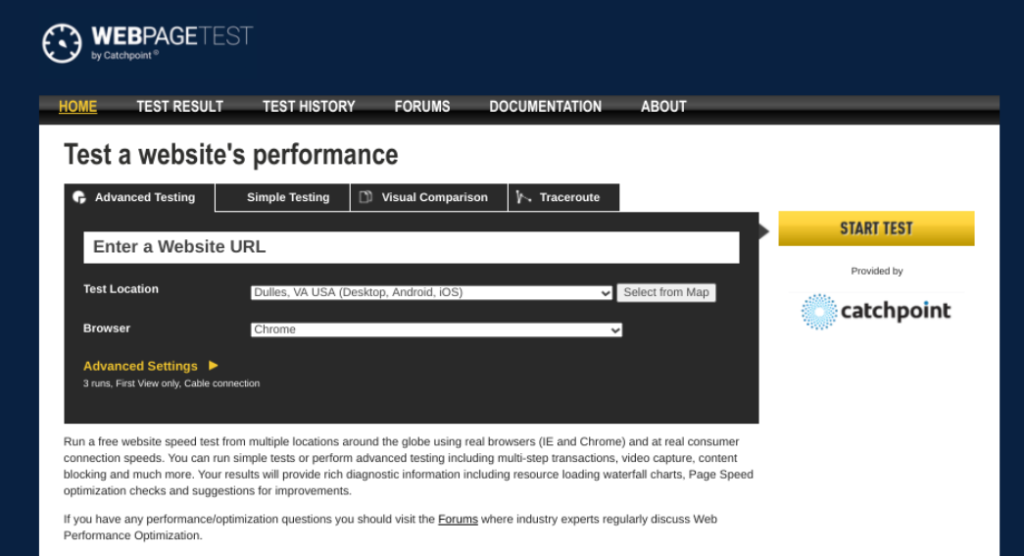
Le dernier outil que vous pouvez utiliser pour mesurer et recueillir des informations sur vos vitales Web est WebPageTest :

Cette plateforme indépendante propose des rapports sur divers aspects de votre site WordPress, y compris les Web Vitals. Elle peut être particulièrement utile pour se faire une idée des performances et de l’interface utilisateur de votre site sur certains appareils et conditions de réseau.
Une fois que vous avez saisi l’URL de votre site web, vous pouvez cliquer sur le bouton Démarrer le test pour commencer. Vous pouvez également sélectionner un emplacement pour exécuter le test (sélectionnez Paris France si votre cible est française etc…) ainsi que le navigateur que vous souhaitez utiliser.
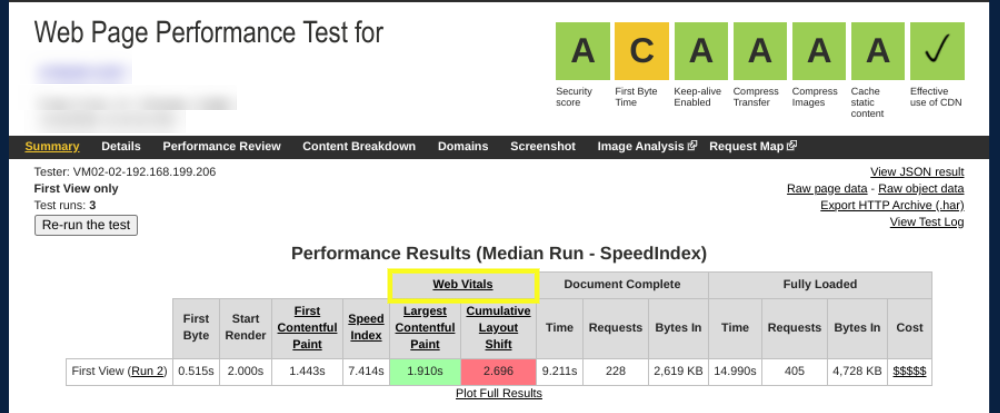
Sur la page de résultats, il y a un section dédiée au Web Vitals:

Ici, vous pouvez voir comment votre site WordPress est testé pour chacune de ces mesures. Si l’une d’entre elles est surligné en rouge (comme CLS dans l’exemple ci-dessus), vous saurez que vous devez travailler à améliorer votre score pour cette mesure.
De plus, si vous faites défiler la page vers le bas, vous remarquerez que la page de résultats vous indique des vues détaillées des demandes effectuées pendant le test. Vous pourrez ainsi obtenir des informations plus précises sur les pages et le contenu de votre site qui font baisser ces scores.
Comment améliorer vos vitaux Web de base dans WordPress🔑
Maintenant que vous comprenez un peu mieux les Core Web Vitals et pourquoi elles sont importantes pour votre site WordPress, il est temps de voir comment vous pouvez améliorer les vôtres. Après avoir testé vos Web Vitals, vous devriez avoir une idée plus claire des métriques qui pourraient être améliorées.
Jetons un coup d’œil aux différentes façons dont vous pouvez améliorer votre site. améliorer les Core Web Vitals sur votre site WordPress.
- Comment améliorer le Largest Contentful Paint (LCP)
- Comment améliorer le First Input Delay (FID)
- Comment améliorer le Cumulative Layout Shift (CLS)
Comment améliorer le tableau des plus gros consommateurs / Largest Contentful Paint (LCP)
Si votre contenu prend beaucoup de temps à charger, cela augmente les chances que les utilisateurs soient frustrés et quittent votre site. Par conséquent, si vous obtenez de mauvais scores LCP (tout ce qui est plus long que quelques secondes), il est crucial de prendre les mesures nécessaires pour améliorer cette metrics.
Bien entendu, la solution que vous utiliserez dépendra de la cause de ce mauvais score. Il y a une poignée de raisons pour lesquelles vous pourriez être avoir des problèmes de LCP. Parmi les problèmes les plus courants, citons la lenteur du serveur, ainsi que le blocage du rendu de JavaScript et CSS.
Voici quelques méthodes que vous pouvez utiliser pour améliorer le LCP :
- Éliminer les grands éléments. Si vous avez utilisé PageSpeed Insights pour tester votre site Web, il vous signalera si un élément spécifique de votre page pose problème. Si c’est le cas, vous pouvez envisager de le supprimer (ou de le réduire) pour améliorer le LCP.
- Minimiser les JavaScript et CSS bloquants. La réduction du nombre de ressources sur votre site qui contiennent des feuilles de style en cascade et du JavaScript bloquant peut réduire le temps nécessaire au chargement complet du contenu principal de votre page. Pour plus de conseils, vous pouvez consulter notre article sur la façon de réduire les CSS.
- Exploitez le Lazy loading. Le lazy loading consiste à charger les images d’une page uniquement lorsque l’utilisateur les fait défiler vers le bas, ce qui vous permet d’atteindre le LCP plus rapidement. Vous pouvez le faire avec des plugins tels que WP Rocket.
- Utilisez un réseau de diffusion de contenu (CDN). Un CDN est un réseau de serveurs qui charge le contenu de votre site depuis un centre de données situé à proximité de vos visiteurs. Si votre hébergeur actuel n’en utilise pas, vous pouvez essayer un plugin CDN WordPress.
Si aucune des recommandations ci-dessus ne vous aide à améliorer votre LCP, il est peut-être temps de de mettre à niveau votre hébergement web. En général, plus la qualité de l’hébergement est élevée, meilleurs sont les serveurs et les performances globales du site.
Comment améliorer le délai de première entrée / First Input Delay (FID)
Comme vous vous en souvenez peut-être, le temps idéal pour le FID est de 100 ms ou moins.. Par conséquent, si votre site prend plus de temps que cela, votre expérience utilisateur en pâtira probablement.
La méthode la plus efficace pour améliorer le DIF consiste à optimiser votre JavaScript. Il existe plusieurs façons de le faire.
Une tactique courante consiste à minimiser ou à différer JavaScript. Cela permet aux visiteurs d’interagir avec votre site Web pendant que le JavaScript est encore en cours de chargement dans le navigateur. Pour ce faire, vous pouvez utiliser un plugin tel qu’Async JavaScript :

Cet outil gratuit vous permet d’éliminer les JavaScript qui bloquent le rendu dans votre contenu supérieur au pli. Cela peut non seulement contribuer à améliorer le DIF, la vitesse de la page et l’UX, mais aussi à améliorer votre classement dans les moteurs de recherche.
Vous pouvez également améliorer le DIF en supprimant tous les scripts tiers inutiles. Trop de scripts peuvent encombrer votre réseau et entraîner un ralentissement des temps de réponse.
Enfin, vous pouvez envisager d’utiliser un cache de navigateur. En facilitant le chargement du contenu de votre site dans le navigateur de l’utilisateur, le cache peut rendre les temps de réponse plus rapides. Les tâches JavaScript plus rapides.
Comment améliorer le décalage cumulatif de mise en page / Cumulative Layout Shift (CLS)
Si les éléments d’une page se déplacent au fur et à mesure du chargement de la page, il en résulte souvent un CLS élevé – ce qui n’est pas bon. L’instabilité visuelle peut amener l’utilisateur à cliquer sur le mauvais élément, ou simplement à ne pas comprendre pourquoi les éléments se sont déplacés une fois la page entièrement chargée.
Idéalement, votre CLS ne devrait pas dépasser 0,1 %.. S’il est supérieur à cette valeur, vous pouvez prendre certaines mesures pour l’améliorer.
La première consiste à spécifier les dimensions de l’image. Si vous n’avez pas défini des attributs pour la longueur et la largeur de vos images cela peut entraîner une augmentation de votre score CLS. Il en va de même pour tous les médias, tels que les GIF, les vidéos et les infographies.
Une autre considération importante sont les annonces dynamiques. Toutes les publicités incluses dans votre site Web doivent avoir leur propre espace réservé qui ne soit pas trop intrusif pour l’utilisateur. Par exemple, placer de grandes annonces en haut de la page peut rendre la lecture du contenu plus difficile.
Une troisième façon d’améliorer votre score CLS est de réserver un emplacement pour les éléments intégrés et les iframes sur vos pages. Si ces éléments n’ont pas de dimensions définies, ils peuvent se déplacer et rendre la lecture du contenu plus difficile. affecter la disposition de la page lorsqu’elles se chargent, ce qui finit par contrarier son UX.
PARLEZ A UN EXPERT WORDPRESS !
Google fera des Core Web Vitals un facteur de classement officiel en 2021 – votre site est-il prêt ?
Chez Weapzy, notre équipe d’Experts WordPress aide les propriétaires de sites Web, les agences partenaires et les partenaires indépendants à surveiller et à optimiser leurs sites WordPress pour des performances ultimes. Que vous ayez besoin de nous pour gérer un site Web ou pour soutenir 1 000 sites clients, nous avons ce qu’il vous faut.
FAQ Core Web Vitals
Comment puis-je trouver mon rapport Core Web Vitals ?
Vous pouvez accéder à votre rapport Core Web Vitals dans Google Search Console (en supposant que vous ayez déjà un compte). Si vous n’avez pas encore configuré un compte Search Console et vérifié la propriété de votre site, vous pouvez commencer par là. Pour plus d’informations, vous pouvez vous reporter à cet article.
Pour trouver le rapport, il suffit de de naviguer vers le site Améliorations section. En dehors de Google Search Console, vous pouvez également utiliser d’autres outils pour accéder à Web Vitals et le mesurer. Il s’agit notamment de PageSpeed Insights, de l’extension Chrome Web Vitals et de WebPageTest.
Lorsque vous testez votre site Web et que vous analysez vos Core Web Vitals, vous rencontrerez probablement différents types de données en fonction de l’outil particulier que vous utilisez.
Par exemple, avec PageSpeed Insights, votre rapport contiendra les éléments suivants des données de laboratoire et de terrain alors que vous n’obtiendrez que ces dernières avec DevTools.Donc, quelle est la différence entre les deux?
Pour faire simple, les données de terrain sont basées sur des utilisateurs et des navigateurs réels. Les données de laboratoire, quant à elles, sont des données synthétiques recueillies dans des environnements simulés. Il est important de noter que le FID ne peut pas être mesuré dans des environnements de laboratoire.
Wrapping Up ⌛️
Un aspect essentiel de la gestion d’un site WordPress est de s’assurer que vous offrez une UX positive à vos utilisateurs. Non seulement l’UX influence vos taux de conversion et de rebond, mais elle a également un impact majeur sur votre référencement. C’est pourquoi nous recommandons de prêter attention aux indicateurs Web fondamentaux de Google (LCP, FID et CLS). pour optimiser votre site Web.
Comme nous l’avons évoqué dans ce billet, ces mesures de performance sont essentielles pour évaluer la page expérience que les visiteurs auront sur votre site. Vous pouvez utiliser des outils tels que Google PageSpeed Insights, Google Search Console et l’extension Web Vitals pour tester votre site Web, mesurer vos Web Vitals et apporter les modifications nécessaires pour améliorer vos résultats.
Vous avez besoin de déléguer ces tâches à quelqu’un ?
Laissez les pros de Weapzy s’en charger ! Dans le cadre de notre service d’édition, l’équipe de Weapzy peut fournir une assistance 24h/24 et 7J/7 à votre site WordPress, comme l’installation et la configuration d’un plugin de médias sociaux, la fourniture de services d’optimisation ou encore des services de gestion et de support de vos sites Web !