Comment changer de police dans WordPress (3 méthodes faciles)

Table des matières
Bien que cela puisse sembler être un petit détail pour certains, le choix de la police est un élément clé de la conception d’un site web et de l’identité d’une marque. Malheureusement, changer de police dans WordPress n’est pas aussi simple que vous pourriez le penser ! Votre thème WordPress influence considérablement les options à votre disposition, et il n’existe en fait que quelques moyens de modifier la typographie de votre site. La bonne nouvelle, c’est qu’à la fin de cet article, vous serez un(e) pro dans la modification des polices sur WP !
Que vous sachiez ou non coder, il existe des outils qui peuvent vous aider à changer de police dans WordPress, quel que soit votre thème. Avec ces ressources à portée de main, vous pouvez vous assurer que votre site corresponde à votre image de marque et qu’il est moderne, élégant et professionnel.

Dans ce post, nous allons expliquer comment changer de police dans WordPress… et découvrir quelques méthodes pour y parvenir. Mais tout d’abord, un petit rappel sur vos options par défaut et sur l’importance de la typographie pour votre site.
Dans cet article
- Pourquoi le choix des polices est important dans la conception de sites Web ?
- Comprendre les choix de polices par défaut de WordPress.
- Comment changer une police dans WordPress ? (3 méthodes)
- Conclusion.
Pourquoi le choix des polices est important dans la conception de sites Web ? ?
En surface et pour un œil non averti, la conception de sites Web peut sembler être un jeu d’enfant. Choisissez un jeu de couleurs qui vous plaît, une ou deux polices de caractères, un menu de navigation et le tour est joué, non ?
Malheureusement, c’est loin d’être aussi simple. Un design web efficace prend en compte, non seulement l’esthétique, mais aussi des aspects de marketing, de psychologie et de convivialité. Il s’agit tout autant de comprendre comment les utilisateurs percevront certains éléments, que de tenir compte de leurs préférences personnelles.
Le choix des polices de caractères, en particulier, impacte de deux manières, la conception de sites Web. Premièrement, il est vital du point de vue de l’expérience utilisateurs. Si votre site comporte une police de caractères extrêmement difficile à lire, vous aurez du mal à atteindre l’objectif premier de tout contenu en ligne : transmettre des informations aux visiteurs.
La lisibilité de votre police déterminera si les visiteurs resteront et en apprendront davantage sur votre marque ou s’ils abandonneront votre site, par frustration, pour se tourner vers un concurrent. Elle joue également un rôle dans l’accessibilité de votre site, car les petits caractères et les scripts fantaisistes peuvent être difficiles à déchiffrer pour les utilisateurs malvoyants et dyslexiques.
Le deuxième impact du choix de police de caractères concerne l’image de marque. Bien que nous nous concentrions souvent sur la substance du contenu textuel, il est également judicieux de le considérer d’un point de vue visuel. Vous souhaitez donner le bon ton pour votre site.
Ainsi donc, même si vous avez trouvé le thème WordPress parfait mais que sa police par défaut est difficile à lire ou ne correspond pas à l’identité de votre marque, il vous faudra en changer.
Comprendre les choix de polices par défaut de WordPress ?
Très souvent, les nouveaux utilisateurs de WordPress sont attirés par la facilité avec laquelle il est possible de personnaliser son site, par rapport aux autres systèmes de gestion de contenu (CMS) et aux créateurs de sites Web. Cependant, la plateforme suscite de temps à autre des plaintes, notamment au sujet des options de personnalisation prêtes à l’emploi, ou de leur absence.
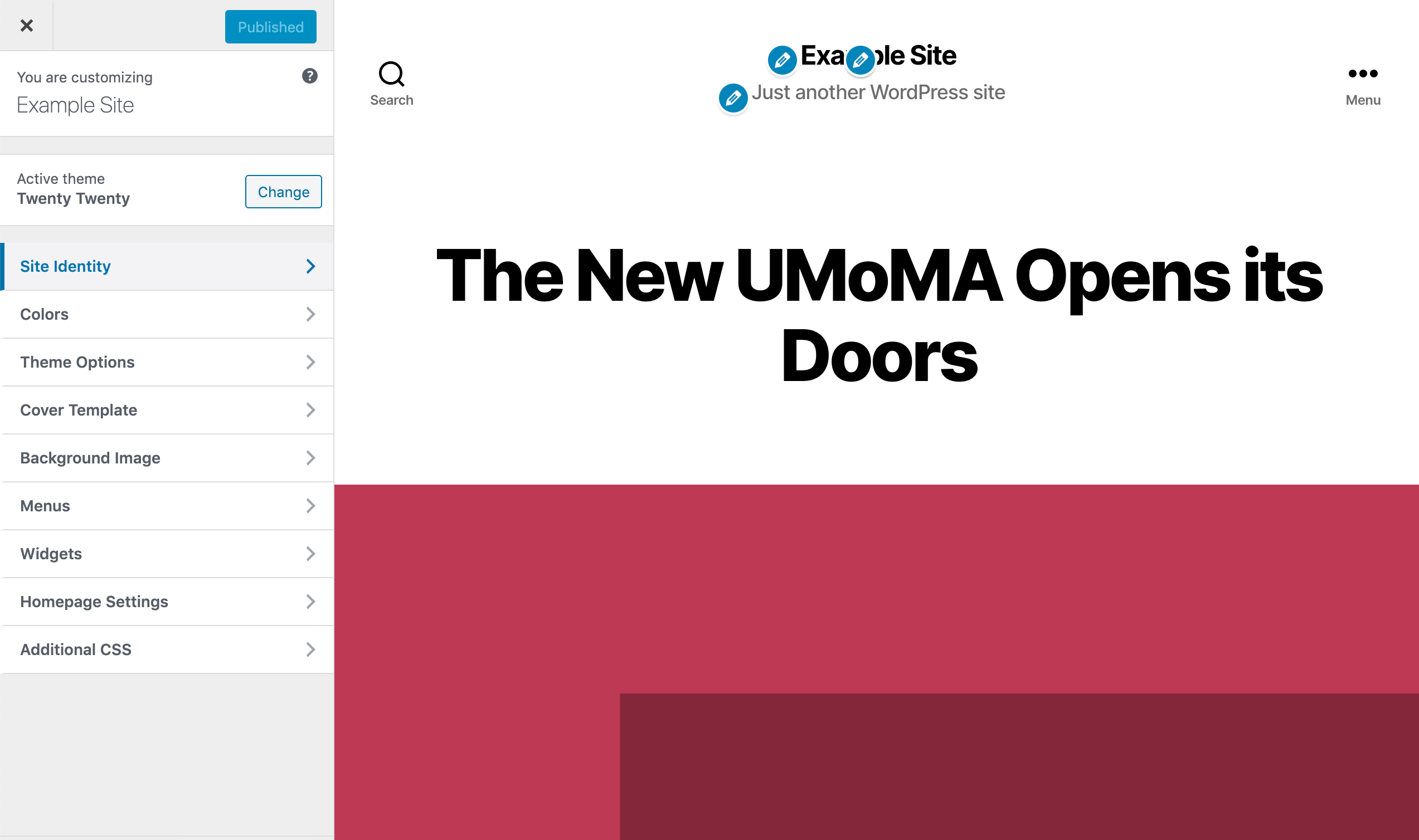
Par exemple, si vous ouvrez le Customizer de WordPress pour le thème par défaut Twenty Twenty et que vous essayez de changer la police de votre site, vous serez confronté au problème suivant : il n’y a pas de telles options disponibles !

Si vous creusez un peu plus, vous découvrirez que ce défaut apparent est en fait la source de la puissance de WordPress. Son code de base n’est pas conçu pour être fantaisiste. Il est en fait destiné à vous donner une base de travail solide, stable, sécurisée et une toile vierge pour votre site.
Bien sûr, vous pouvez très bien utiliser WordPress et un thème par défaut, sans rien modifier. Cependant, vous manquez alors “une astuce clé.”
? La base de code principale de WordPress est une toile vierge à personnaliser comme vous le souhaitez, pas un logiciel gonflé avec des options infinies. #WordPress
La véritable force de WordPress réside dans son extensibilité grâce à ses thèmes, plugins, hooks et filtres. Vous disposez donc d’une grosse capacité à personnaliser votre site, mais c’est à vous de choisir de quelle manière vous le faites.
Comment changer une police dans WordPress (3 méthodes potentielles) ? ?
Heureusement, vous n’êtes pas coincé avec le thème par défaut de WordPress. En fait, il existe de nombreuses façons de changer une police dans WordPress, et pour la plupart d’entre elles, vous n’aurez pas besoin de connaître une ligne de code. Commençons par la solution la plus courante, puis examinons quelques alternatives :
- Vérifier les options de police de votre thème ou de votre constructeur de pages.
- Installer et activer un plugin de police WordPress.
- Ajouter des polices personnalisées WordPress par un codage simple.
1. Vérifier les options de police de votre thème ou de votre constructeur de pages.
Comme la plupart des utilisateurs de WordPress, vous ne choisirez pas un thème par défaut pour votre site. Bien qu’ils soient bien codés et de haute qualité, ils sont plus adaptés aux sites simples et sont plus des “éléments conceptuels” que des mises en page de sites prêts à l’emploi.
En d’autres termes, vous allez devoir choisir un thème spécifique pour répondre à vos besoins. Les options Premium ont tendance à offrir le plus en termes de fonctionnalités et de personnalisation, bien qu’il existe quelques solutions gratuites avec une gamme décente.
??? De nombreux thèmes premium offriront une gamme complète de polices, avec un accès et une application faciles. #WordPress
De nombreux thèmes premium, en particulier ceux que l’on trouve sur ThemeForest, contiennent un moyen d’accéder à la suite complète des polices Google. Par ailleurs, certains développeurs choisissent d’intégrer des sélections plus personnalisées, en fonction de la conception générale de leurs thèmes.
Votre thème va probablement vous offrir deux façons de modifier une police dans WordPress. La plus courante consiste à utiliser les options du menu du Customizer. D’autres thèmes sont fournis avec des panneaux d’administration dédiés qui présentent tous vos choix de conception.
Il est assez simple de naviguer dans le site. Vous accédez aux options et sélectionnez les polices de caractères de votre choix dans les menus déroulants correspondants. Le site devrait s’afficher immédiatement mais il se peut que vous deviez rafraîchir votre page d’aperçu pour voir vos nouvelles polices en action.
Il en va de même pour les plugins de construction de pages. Vous trouverez des options similaires dans plusieurs des outils les plus populaires, tels que Beaver Builder, Elementor, et d’autres. Cette méthode comble le fossé entre les options de votre thème et notre méthode suivante – l’utilisation d’un plugin dédié.
2. Installer et activer l’un des plugins de police WordPress
Il se peut que votre thème ne propose pas la police souhaitée. Si vous êtes également réfractaire aux constructeurs de pages et que vous avez peu d’expérience en codage, un plugin de police dédié est probablement la meilleure solution.
Il y a deux types courants : les plugins d’intégration de polices et les “téléchargeurs”. Les Plugins qui intègrent les polices dans votre site Web proviennent généralement de répertoires spécialisés tels que Google Fonts, comme c’est le cas de Google Fonts Typography.
OMGF | Host Google Fonts Locally offre la possibilité de réécrire les polices que vous chargez déjà pour utiliser des URL locales.
Vous pouvez aussi demander à OMGF d’optimiser vos polices pour vous.
Il existe également des plugins d’intégration pour les utilisateurs de Typekit, la collection de polices par abonnement d’Adobe :
L’installation et l’activation de ces plugins vous sont familiers. Il y a cependant quelques étapes supplémentaires pour connecter les serveurs de Google et d’Adobe à votre site. L’avantage est de permettre de contourner de nombreux processus nécessaires à la mise en œuvre manuelle des choix de polices.
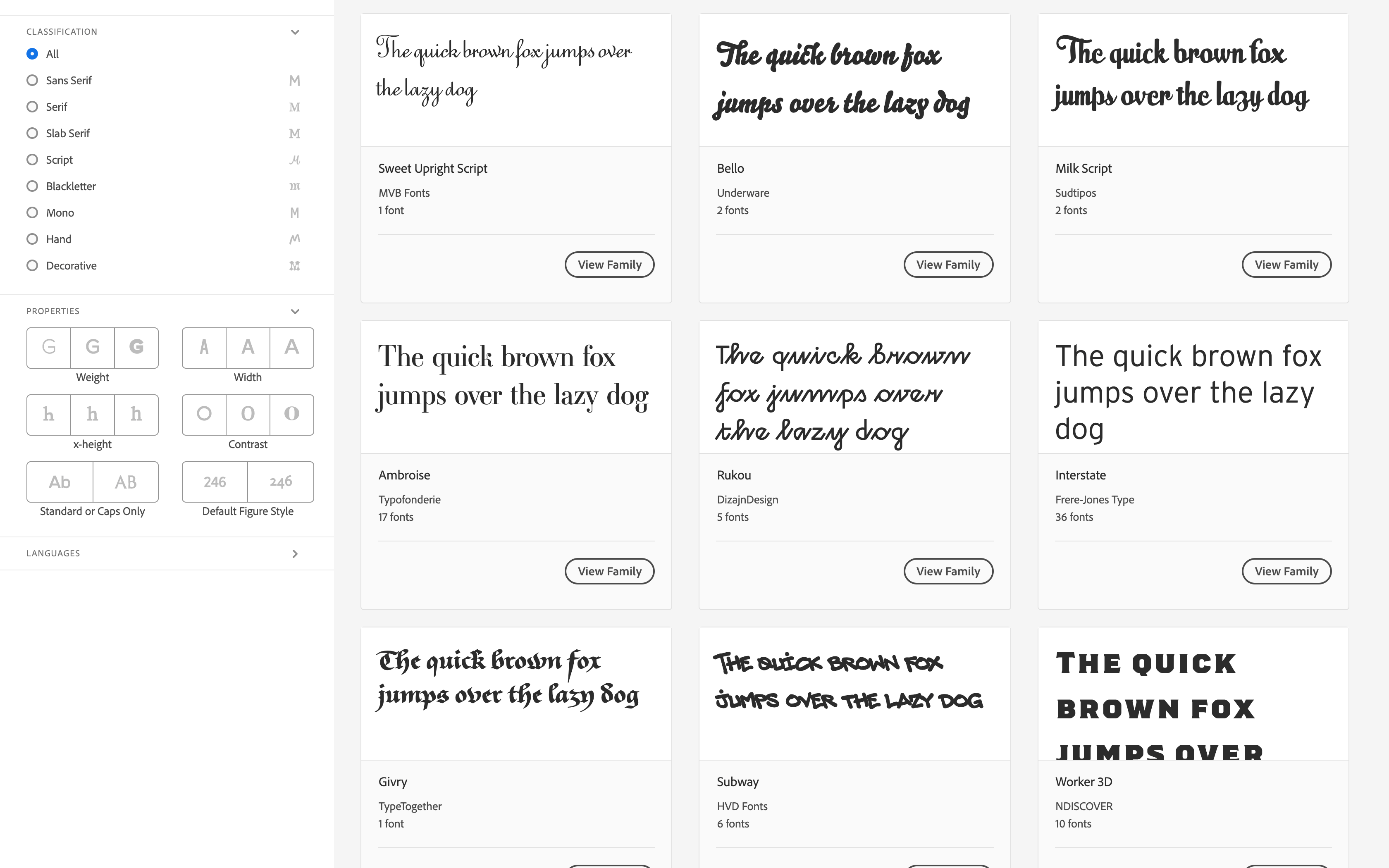
Les plugins de téléchargement de polices sont légèrement différents. Plutôt que d’intégrer des polices provenant d’autres sources, ces outils vous permettent de télécharger une police spécifique sur votre site et de l’utiliser comme vous le feriez avec une police de caractères incluse dans votre thème. Si vous avez une police personnalisée en tête pour votre site, le plugin Use Any Font peut être tout à fait adapté à vos besoins.
Si vous avez trouvé la police idéale via une source telle que DaFont ou MyFonts, ce plugin vous permettra de l’utiliser,sans avoir à toucher au code de votre site.
Mais en fin de compte, le moyen le plus simple de changer une police sur votre site WordPress reste le plugin Google Fonts Typography.
3. Ajouter des polices personnalisées WordPress grâce à un bout de code simple
Enfin, nous avons l’option manuelle pour changer une police dans WordPress. Cette méthode nécessite quelques connaissances en codage, mais elle n’est pas particulièrement avancée et devrait être suffisamment facile à mettre en place pour les utilisateurs intermédiaires.
Bien sûr, cette méthode ne vous permettra pas de choisir parmi une multitude de polices comme le ferait un thème premium ou un plugin dédié. Cependant, elle vous permet de réduire au maximum le nombre d’éléments inutiles, tout en vous permettant de mettre en œuvre la police que vous souhaitez sur votre site. (On optimise ainsi la vitesse !)
Avant de commencer, vous aurez besoin des éléments suivants :
- Une police de votre choix
- Connaissance des feuilles de style en cascade (CSS)
- Accès à vos fichiers de base WordPress
- Connaissance du protocole de transfert de fichiers (FTP) et un client approprié tel que FileZilla ou Cyberduck.

A partir de là, il y a plusieurs méthodes. La plus simple est de cliquer sur le bouton Intégrer et copiez le code dans la section de votre site.
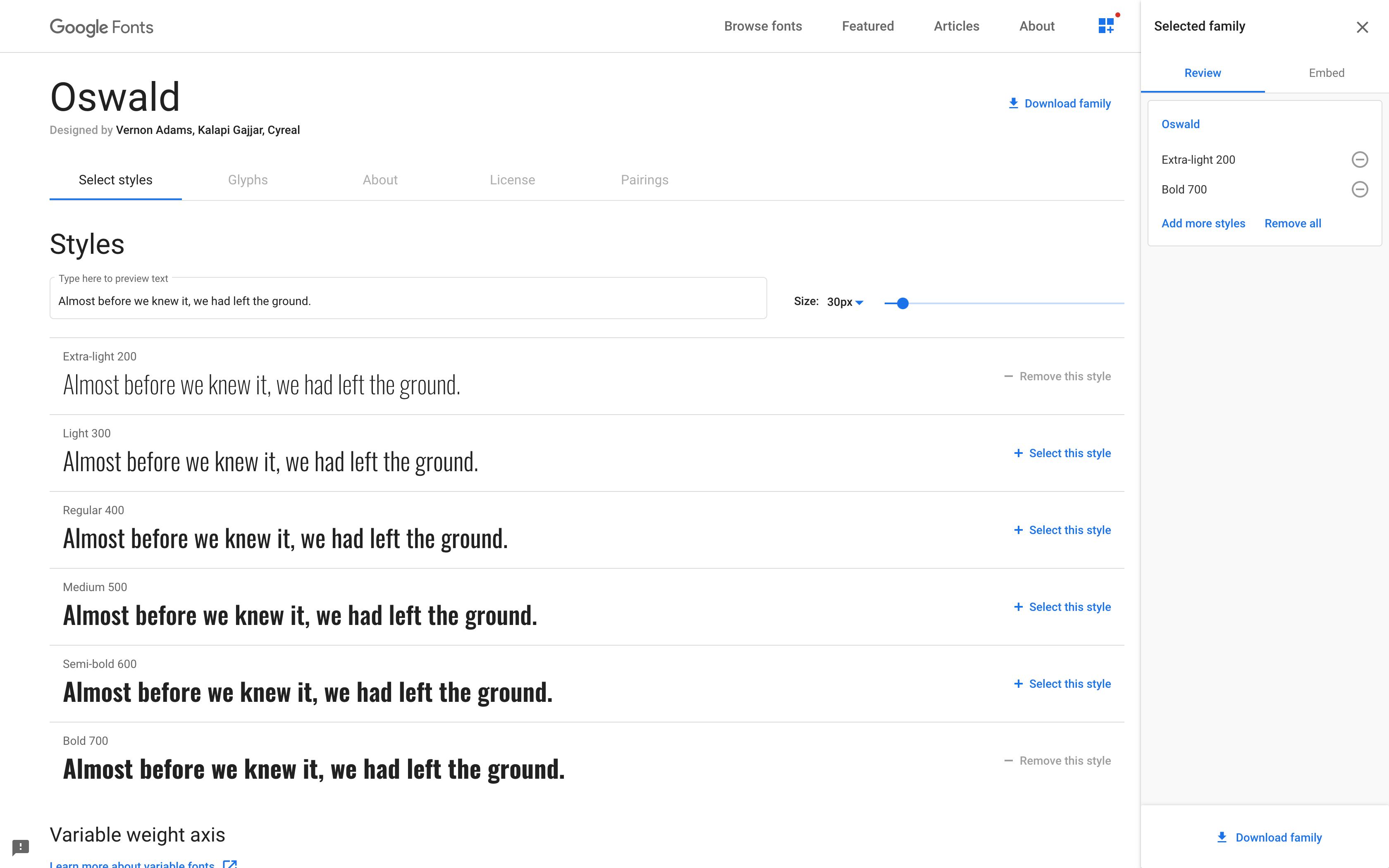
Cependant, la manière correcte d’intégrer les polices dans les sites WordPress est de les mettre en file d’attente. La première étape de ce processus consiste à copier le lien vers vos polices. Dans notre exemple, ce sera le lien suivant (y compris les guillemets simples) :
'https://fonts.googleapis.com/css2?family=Oswald:wght@200;700&display=swap'
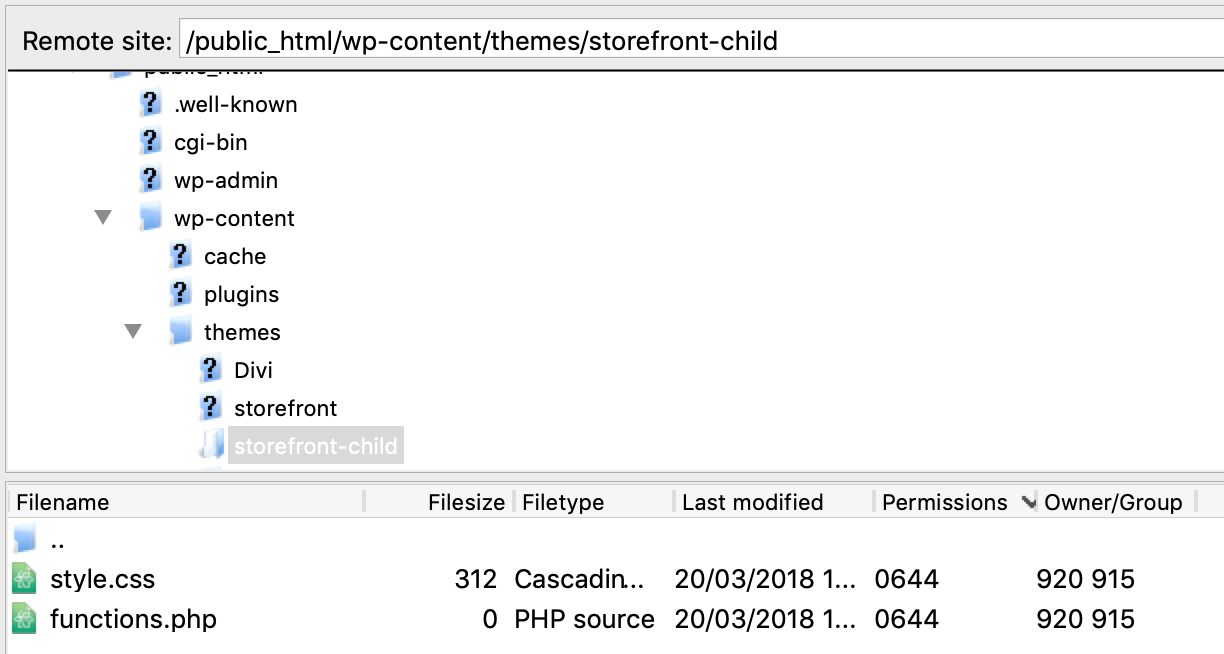
Ensuite, accédez aux fichiers de votre site WordPress via FTP. Le fichier que vous recherchez est functions.php qui doit se trouver dans le répertoire racine de votre thème enfant :
Ouvrez-le, puis entrez le code suivant, en remplaçant notre lien par celui de la police de votre choix :
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:wght@200;700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );Vous devez maintenant déclarer l’emplacement des polices de caractères. L’approche la plus simple est d’ouvrir la section style.css encore une fois, dans le dossier de votre thème enfant, à côté du fichier functions.php et ajoutez ce qui suit :
.body, .h1, .h2, .h3, .h4 {
font-family: 'Oswald', sans-serif;
}Cela indique essentiellement à votre front-end que vous voulez utiliser cette police spécifique. Notez que vous pourriez supprimer certaines de ces déclarations si vous souhaitez que la nouvelle police ne s’applique qu’à certaines sections. Par exemple, il est courant d’utiliser des polices différentes pour les titres et le corps du texte. C’est facile à réaliser à l’aide de CSS.
Cependant, les meilleures pratiques changent souvent et votre thème peut ne pas accepter ces déclarations en fonction de la façon dont il a été codé. Si vous rencontrez des difficultés, vous voudrez peut-être contacter le développeur de votre thème pour demander de l’aide ou choisir une méthode plus simple pour modifier une police dans WordPress.
Vous pouvez également accéder à functions.php directement depuis votre back office WordPress en cliquant sur Apparences>Editeur de thèmes
Wrapping Up ?
Lorsque vous cherchez pour la première fois à utiliser WordPress pour publier votre site Web, vous constaterez potentiellement un décalage entre ce que vous avez entendu sur ses options de personnalisation et ce qui vous est présenté par défaut. Cependant, la flexibilité de WordPress réside dans les fonctionnalités supplémentaires que les plugins et les thèmes apportent, et non dans ce qui a été prévu par défaut.
Dans cet article, nous avons examiné trois façons de changer une police dans WordPress. Récapitulons-les rapidement :
- Vérifier les options de police de votre thème ou de votre constructeur de pages.
- Installer et activer l’un des plugins de police WordPress.
- Ajouter des polices personnalisées WordPress grâce à un codage simple.
Vous avez besoin d’une aide externe ?
Laissez l’équipe Weapzy s’en charger ! Dans le cadre de notre service d’édition, l’équipe de Weapzy peut fournir une assistance 24h/24 à votre site WordPress, comme l’installation et la configuration d’un plugin de médias sociaux, des services d’optimisation Wordpress ainsi que des services de gestion et de support pour vos sites Web !