5 codes CSS simples pour personnaliser son site WordPress

Table des matières
Conseils et astuces pour WordPress
5 codes CSS super simples pour vous aider à personnaliser votre site WordPress
Dernière mise à jour : Octobre 2022
CSS est difficile à utiliser !
Cela ressemble à quelque chose que vous pourriez dire ? Vous ne seriez pas le seul. CSS (ou Cascading Style Sheet) est un langage de code qui peut s’avérer compliqué à manier.
Cependant, dire que CSS est difficile est un peu fort. Comme tout langage, CSS peut être un peu difficile à comprendre au début, mais une fois que vous avez compris les bases, les choses commencent à se mettre en place naturellement.
La meilleure façon d’apprendre CSS est de comprendre ce que c’est et comment cela fonctionne. Ensuite, vous pouvez apprendre quelques extraits de codage de base pour vous aider à saisir cette compréhension initiale un peu plus et vous serez prêt à concevoir en un rien de temps !
C’est ce que nous allons faire dans cet article.
Qu’est-ce que CSS ?
Comme évoqué ci-dessus et comme tout bon codeur vous le répètera, CSS signifie Cascading Style Sheet (feuille de style en cascade). Cependant, cela ne vous aide pas vraiment, n’est-ce pas ?
Il existe un moyen plus simple de comprendre ce que c’est.
Imaginez HTML comme la charpente d’une maison, et CSS comme la peinture de l’extérieur. Lorsque vous peignez les moulures de la maison, ou que vous teintez la terrasse, est-ce que cela change le cadre de la maison elle-même ?
Non, cela ne change rien, au contraire. Vous changez simplement l’apparence des choses. Les fondations et le cadre de la maison restent les mêmes.
C’est ce qu’est CSS.
Il modifie l‘apparence de votre site, mais sans en perturber les fondements ou le cœur.
Chaque maison est recouverte de peinture. Chaque thème WordPress utilise des CSS.
Ils travaillent ensemble pour créer un site Web et vous pouvez utiliser des extraits de codage CSS plutôt simples pour modifier cette soi-disant ” peinture ” de votre thème.
En fait, vous pourriez être surpris de la facilité avec laquelle vous pouvez le faire.
Leçon n°1 : Rapide leçon de code pour modifier la police de votre texte
Lorsqu’on utilise un thème comme le Framework Genesis, changer quelque chose d’aussi simple que la police utilisée sur votre site nécessite un peu de CSS. Mais ne vous inquiétez pas, ce n’est vraiment pas très difficile à faire.
Pour apporter des modifications CSS à votre thème, vous aurez d’abord besoin d’une zone CSS personnalisée pour effectuer ces ajustements. Ne modifiez pas la feuille de style CSS intégrée à votre thème.
Utilisez plutôt un plugin tel que l’option Custom CSS qui se charge dans Jetpack. Toutes les modifications que vous apporterez à la feuille de style CSS en question remplaceront la feuille de style prédéterminée de votre thème.
Avant de pouvoir modifier la police, vous devez déterminer la zone que vous souhaitez modifier.
Il existe 7 zones principales dans lesquelles vous pouvez modifier votre police :
- Les 6 types de polices d’en-tête
- La police du corps
Le balisage de ces polices est simple. Par exemple, si vous voulez modifier la balise Heading 1 qui apparaît sur votre site, vous devez utiliser la balise h1. Si vous vouliez changer le Police de l’en-tête 2, la balise serait la h2 et ainsi de suite.
Voici un exemple d’écriture de codage CSS pour changer la police de votre Heading 1 :
h1 { font-family: 'Georgia'; } Maintenant, c’est vrai, vous pouvez essayer de copier et coller cela, mais je veux que vous compreniez mieux comment cela fonctionne réellement.
La première partie écrite (h1) est le sujet que vous souhaitez modifier. Ce symbole ({ ) ouvre votre ligne de code et celle-ci ( } ) la referme.
Ok, ok.
C’est probablement encore déroutant, mais lorsque j’ai appris les CSS, je me suis enseigné une astuce pratique pour me souvenir de la façon d’écrire correctement les CSS. Comme ceci :
h1 { ouvre la porte de son placard
A la recherche de quelque chose pour se changer : ‘Il trouve ce qu’il veut’ ;
Et puis il referme la porte}
Pour en revenir au sujet, voici un autre exemple de la façon dont vous pouvez modifier votre police.
body {
font-family: 'Arial';
} En changeant l’élément de h1 à body, j’ai dit à la feuille de style que je voulais changer la police du corps qui apparaît dans les articles et les pages par la police Arial.
C’est assez simple, non ?
Si votre thème est compatible avec Google Font, vous pouvez même utiliser les polices de ce thème sur votre site.
Leçon n°2 : Modifier simplement la couleur des polices
Cette petite astuce CSS est un bon moyen de changer la couleur de la police de votre menu ou la couleur de la police du corps. Comme pour les extraits de code ci-dessus, il suffit de quelques lignes de code pour changer les choses.
Supposons que je veuille changer la couleur de ma police de menu Heading 2 ou de ma police de corps. Je peux le faire en suivant un plan similaire à celui que nous avons fait auparavant (vous vous souvenez de l’histoire ?) mais en modifiant légèrement les principales lignes de code. Comme ceci :
h2 { color: #4f4f4f; } Remarquez que le sujet est défini comme h2 et que nous avons toujours les balises d’ouverture et de fermeture ({}). Cependant, la manière dont le code est écrit est un peu différente de celle utilisée ci-dessus lorsque nous avons écrit le code pour un changement de police.
Contrairement à la police qui devait être fermée par des guillemets, (‘ ‘) l’élément de couleur hexa n’a pas besoin de cela.
Maintenant, vous n’avez pas besoin d’écrire du code pour le même sujet encore et encore pour changer certains aspects de celui-ci. Vous pouvez combiner le code pour ce même sujet afin de rendre les choses plus faciles à trouver et à modifier à l’avenir. Par exemple, vous pouvez combiner Font (police) et Font Color (couleur de police) dans la même ligne de code.
body { font-family: 'Roboto'; color: #4f4f4f; } Vous voyez comment j’ai fait ça ?
J’ai deux lignes de code à l’intérieur de cette seule ligne d’objet. Lorsque vous devez apporter plusieurs modifications à un même objet, écrire le code comme ceci vous fera gagner du temps. Veillez simplement à fermer ces lignes de code individuelles par un point-virgule ( 😉 avant de passer à la ligne suivante.
Note : pour vous aider à vous rappeler de faire cela, pensez au point-virgule comme un point à la fin de votre phrase. Vous ne devez jamais terminer une phrase sans point. Ne terminez jamais une ligne de code CSS sans point-virgule.
Leçon n°3 : Couleur d’arrière-plan et un outil de navigation dont vous ne soupçonniez même pas l’existence
La modification de la couleur de certains éléments de votre site est une autre astuce CSS très simple. Tout ce que vous devez déterminer, c’est l’élément ou sujet que vous aimeriez changer.
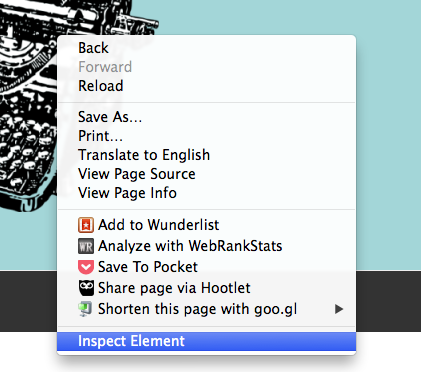
Un outil pratique que beaucoup de designers utilisent – moi y compris – est l’outil Inspecter l’élément dans notre navigateur Google. C’est un outil génial aussi pour essayer de trouver le bon sujet à modifier et à définir.
Pour le trouver, il suffit de double-cliquer avec votre souris pour faire apparaître les options comme vous pouvez le voir ci-dessous. Sélectionnez Inspecter l’élément, et vous pouvez maintenant rechercher les éléments modifiables de votre site Web.
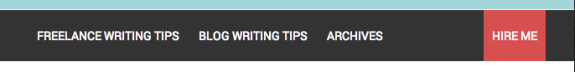
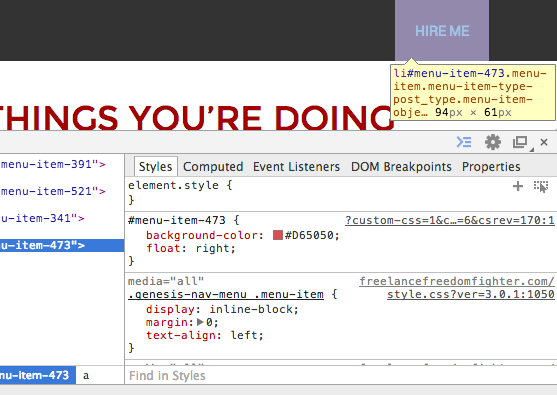
Vous voyez cette image ici ?
J’ai un élément de menu mis en évidence dans une couleur différente de celle du reste de mon menu. Pour ce faire, j’ai utilisé l’outil d’inspection des éléments pour trouver le nom correct à modifier.
Maintenant, lorsque je fais défiler les éléments du menu, le nom de code réel qui leur est attribué apparaîtra dans mes surbrillances. Celui que j’ai modifié portait le nom de : #menu-item-473 (vous pouvez voir que c’est le nom de cet élément dans la boîte jaune, son nom y est surligné en bleu).
C’est le nom du sujet que je voulais modifier. Pour modifier la couleur d’arrière-plan de cet élément de menu, je commence la ligne par son nom et je déclare que je veux modifier l’arrière-plan, comme suit :
#menu-item-473 { background-color: #D65050; } Encore une fois, je commence par indiquer à la feuille de style le sujet que je veux modifier (#menu-item-473) et ensuite je lui dis ce qu’il faut changer (couleur de fond) et en quoi il faut le changer (#D65050).
Ce que vous déciderez de changer comme arrière-plan portera un nom différent de celui-ci, mais heureusement, l’option Inspecter l’élément de votre navigateur vous permettra de le trouver beaucoup plus facilement.
Un autre avantage de l’outil d’inspection des éléments de Google est qu’il vous permet de modifier les éléments en temps réel pour les rendre plus précis, puis de copier et coller tout votre travail d’édition dans votre feuille de style personnalisée CSS. Un vrai gain de temps !
Leçon n°4 : Flotter… ou Float en anglais !
Parfois, il est agréable de pouvoir faire quelque chose d’un peu différent avec votre menu principal ou vos widgets prédéfinis sur votre site. Peut-être aimeriez-vous prendre un élément du menu et le placer plus à droite que les autres éléments, comme je l’ai fait avec le menu illustré ci-dessus. (Également illustré ci-dessous en pleine largeur).
Pour ce faire, vous pouvez utiliser l’extrait de code Float. Comme pour les étapes précédentes, vous devez utiliser l’outil d’inspection des éléments pour trouver le nom du sujet que vous souhaitez modifier. Celui qui est illustré ici est le même que celui mentionné ci-dessus. (#menu-item-473)
Pour que cet élément soit déplacé, tout en restant agréable à regarder sur un écran mobile, voici le code que j’ai écrit :
#menu-item-473 { background-color: #D65050; float: right; }C’était vraiment très facile. Maintenant, j’ai un élément de menu qui se démarque, ce dont j’avais besoin. Vous pouvez aussi appliquer cette méthode à d’autres choses que vos éléments de menu.
Par exemple, si vous avez un widget que vous souhaitez repositionner, vous pouvez utiliser la fonction float : right ; ou float : left ; pour changer l’endroit où votre widget est affiché.
Il faut du temps et des ajustements, mais les CSS deviennent de plus en plus faciles à utiliser au fur et à mesure que l’on s’en sert.
Leçon n°5 : Alignement du texte
L’alignement de votre texte est quelque chose que vous pouvez faire dans un article, bien sûr. Mais qu’en est-il des titres de vos widgets, ou de quelque chose de ce genre ?
Vous pouvez utiliser ce code CSS pour aligner facilement le titre du texte de votre widget.
J’utilise le Framework Genesis pour mes sites Web, et voici le code dont j’ai besoin pour aligner les titres de mes widgets :
.footer-widgets .widget-title { text-align: center; } Le nom de l’élément ou du sujet dans votre thème peut être légèrement différent de celui-ci, mais vous comprenez l’idée.
Ce petit code permettra de garder le texte des titres de mon widget de pied de page centré, et puisque je proclame l’élément .footer-widgets ainsi que l’élément .widget-title, seuls les titres de pied de page sont centrés.
Voilà, c’est tout ! 5 façons super simples de modifier votre thème à l’aide de CSS ! CSS est comme n’importe quel autre langage. C’est un peu difficile au début, mais une fois que vous avez passé le cap de la compréhension initiale, c’est un jeu d’enfant avec lequel on peut s’amuser sans limites.