Elementor vs Beaver Builder : Testé et comparé – Quel est le meilleur plugin de création de pages pour WordPress ?

Table des matières
Si vous êtes sur le marché pour un plugin de construction de page fonctionnel et abordable pour WordPress, alors vous devriez peut-être réduire les choses à Elementor vs Beaver Builder.
Elementor et Beaver Builder sont deux des plugins de construction de page / Page builder les plus populaires, et ils font couler beaucoup d’encre, j’espère que cet test saura vous aider à vous faire votre avis !
Voici ce que je vais couvrir :
- Elementor vs Beaver en un mot
- Prix
- Interfaces
- Caractéristiques
- Designs et modèles
- Facilité d’utilisation
- Verdict final
Elementor vs Beaver Builder
Commençons par les bases, juste au cas où ce serait la première fois que vous entendez parler d’Elementor ou de Beaver Builder.
Elementor et Beaver Builder sont tous deux ce que nous appelons souvent des ” plugins de création de pages pour WordPress “.
En pratique, cela signifie qu’ils reprennent l’interface standard de WordPress et y ajoutent une couche supplémentaire qui vous permet de créer des conceptions de pages quelque peu complexes de manière visuelle.
Bon, c’était un peu long, alors décomposons ce qui précède, point par point :
- Elementor et Beaver Builder fonctionnent avec n’importe quel site Web WordPress et avec n’importe quel thème WordPress.
- Ils sont tous deux dotés de leur propre interface utilisateur originale, qui, bien que similaire, présente des différences par rapport à l’interface utilisateur native de WordPress.
- Tous deux sont livrés avec des modèles de page préétablis pour vous donner une longueur d’avance, mais vous pouvez également concevoir des choses à partir de la base si vous le souhaitez.
- Tous deux sont dotés d’une série de blocs de contenu que vous pouvez ajouter à vos pages. Il s’agit par exemple de blocs tels que des titres, des vidéos, des formulaires, des curseurs, des comptes à rebours, des galeries, des témoignages, etc.
- Ni l’un ni l’autre n’exigent que vous ayez des compétences en codage ou en programmation – ils sont aussi conviviaux que possible pour les débutants.
- J’aborderai chacun de ces points plus en détail par la suite.
Commençons par ce qui est généralement le détail le plus intéressant :
La tarification
Elementor
Elementor est un produit freemium.
La version gratuite vous donne accès à l’éditeur/constructeur de contenu principal par glisser-déposer, à plus de 40 blocs de contenu et à plus de 30 modèles.
Il est disponible dans le répertoire officiel des plugins sur WordPress.org, ce qui signifie que vous pouvez l’installer sur un nombre illimité de sites.
En ce qui concerne les niveaux payants, il en existe un grand nombre, mais commençons par le début :
Essential : 49 $ par an
Ce plan est la première mise à niveau majeure par rapport à la version gratuite. Ici, vous obtenez :
- 90+ blocs de contenu
- Plus de 300 modèles de pages
- Plus de dix kits de modèles de sites Web complets (des sites Web complets pour différents usages)
- Créateur de thème (vous permettant de personnaliser certains éléments natifs de WordPress tels que les pieds de page, les en-têtes, les pages d’archives, etc.)
- Créateur de formulaires
- Créateur de WooCommerce
- Créateur de popup
Vous pouvez utiliser cette licence pour un seul site web.
Avancé : 99 $ par an
- Identique au plan Essentiel, mais vous pouvez l’utiliser sur trois sites.
Expert : 199 $ par an
- Vous pouvez l’utiliser sur 25 sites.
Studio : 499 $ par an
- Le premier plan orienté vers les équipes et les agences, vous pouvez l’utiliser sur une centaine de sites et vous bénéficiez également d’un support VIP.
Agence : 999 $ par an
- Vous pouvez l’utiliser sur un maximum de mille sites.
Tous les plans sont renouvelés aux mêmes prix.
Beaver Builder
Beaver Builder est un produit freemium, un peu comme Elementor, mais pas exactement pareil.
Bien qu’il existe une version gratuite de Beaver Builder disponible dans le répertoire officiel de WordPress.org, elle est plutôt limitée, surtout si on la compare à celle d’Elementor.
Par exemple, vous n’avez accès qu’à trois modèles de page et à neuf blocs de contenu de base : texte, titre, photo, barre latérale, vidéo, audio, bouton, HTML et icône. Je suis sûr que certaines personnes seront capables de créer de superbes designs avec ces seuls éléments, mais pour nous, les gens ordinaires, c’est peut-être trop peu.
Les formules payantes sont beaucoup plus intéressantes et fonctionnelles :
Standard : 99 $ par an
Vous obtenez :
- 35+ éléments de contenu
- 30+ modèles de page
Voilà, c’est tout. Il est vrai que la liste n’est pas aussi impressionnante que celle d’Elementor, d’autant plus qu’elle est deux fois plus chère.
Il y a cependant un facteur rédhibitoire. Cette licence d’entrée de gamme peut être utilisée sur un nombre illimité de sites, ce qui peut être suffisant si vous avez une poignée de projets de sites Web qui ont tous besoin d’une mise en page de base.
En dehors de celle-ci, il existe deux autres niveaux de prix :
Pro : 199 $ par an
- Identique à la version standard, mais vous obtenez le thème Beaver Builder et la fonctionnalité WordPress Multisite.
(Elementor fonctionne également avec Multisite, mais vous devez avoir une licence active pour chaque site de votre réseau).
Agence : 399 $ par an
- Identique à la version Pro, avec en plus l’étiquetage blanc.
Et il y a aussi un autre module complémentaire appelé Beaver Themer, qui vous permet de travailler sur vos pages d’archives WordPress, vos types d’articles, vos 404, vos pages de recherche, et aussi d’ajuster vos en-têtes et pieds de page. Son prix est de 147 $.
Beaver Builder offre un rabais de 40% sur les renouvellements.
Globalement, la version gratuite de Beaver Builder ne vous donne qu’un avant-goût de ce qu’est le constructeur et de son fonctionnement. J’ai du mal à croire que quelqu’un utiliserait cette version sur un véritable site web de production.
La version gratuite d’Elementor, en revanche, est parfaitement fonctionnelle et plus que capable de gérer même certains des projets de sites Web les plus complexes, sans parler des simples sites personnels ou de cartes de visite.
Interfaces
Maintenant que les prix sont connus, examinons les principales différences visuelles entre les deux logiciels : Leurs interfaces utilisateur.
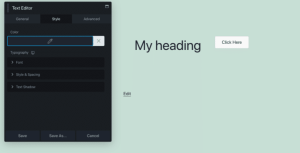
Voici à quoi ressemblent les choses lorsque vous lancez Elementor :
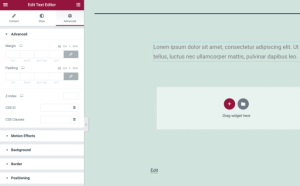
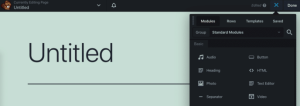
Et voici Beaver Builder :
Comme vous pouvez le voir, les interfaces sont assez similaires, bien qu’il y ait quelques différences quant à l’emplacement des éléments et à la façon d’ajouter de nouveaux éléments à vos pages :
- Elementor a sa barre latérale principale contenant tous les blocs disponibles et leurs personnalisations sur la gauche, tandis que Beaver Builder les a sur la droite (visible dans les captures d’écran ci-dessus).
- Dans Elementor, si vous souhaitez ajouter un modèle préétabli à la page, vous pouvez le faire en bas en cliquant sur l’icône du répertoire.
- Dans Beaver Builder, l’utilisation de modèles est un peu plus intuitive. Il suffit de cliquer sur le bouton plus dans le coin supérieur droit, puis de sélectionner l’onglet Modèles :
- Dans Elementor, la personnalisation de tout élément déjà présent sur la page se fait en cliquant d’abord dessus, puis en ajustant les paramètres dans la même barre latérale principale à gauche :
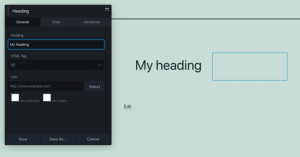
- Dans Beaver Builder, vous pouvez personnaliser n’importe quel élément en cliquant dessus, puis en ajustant les paramètres dans la boîte contextuelle qui apparaît :
- Elementor et Beaver Builder divisent tous deux la section de personnalisation des éléments en trois onglets : Général/Contenu, Style, et Avancé.
- Dans Elementor, si vous souhaitez ajuster les paramètres globaux, vous pouvez le faire en cliquant sur l’icône en haut à gauche dans la barre latérale, puis en passant à une section de paramètres spécifique :
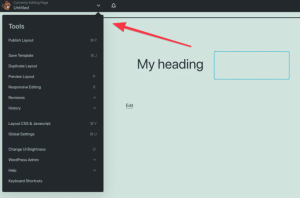
- Dans Beaver Builder, l’accès aux paramètres globaux d’une page se fait en cliquant sur le menu déroulant dans sa barre d’administration supérieure :
- Dans Elementor, si vous souhaitez régler l’affichage de votre page sur les mobiles et les tablettes, vous pouvez le faire en activant ce que l’on appelle un mode responsive dans le coin inférieur gauche de la barre latérale :
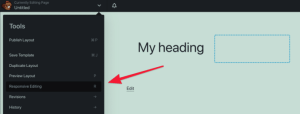
- Dans Beaver Builder, la même chose peut être réalisée à partir de la barre supérieure en cliquant d’abord sur le menu déroulant, puis sur Édition responsive:
Enfin, si vous souhaitez ajouter de nouveaux éléments de contenu à votre page, vous pouvez le faire dans Elementor en sélectionnant un élément spécifique et en le faisant glisser sur le canevas.
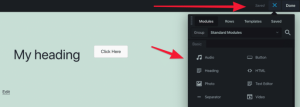
Dans Beaver Builder, cliquez d’abord sur l’icône plus dans le coin supérieur droit, passez aux modules, puis faites glisser et déposez un élément de votre choix.
Comme vous pouvez le voir ici, Beaver Builder dispose également d’un onglet séparé pour ajouter une rangée à votre page, tandis qu’Elementor gère cela via le bouton plus qui se trouve en bas de la page dans la zone centrale :
Dans l’ensemble, Elementor et Beaver Builder ont tous deux des interfaces très conviviales, mais ils abordent les tâches standard que les utilisateurs voudront effectuer sur leurs pages de manière légèrement différente. Certains boutons, fonctionnalités et paramètres peuvent être trouvés à différents endroits, et le flux de travail pour les faire exécuter diffère également en partie.
Il n’y a pas de vainqueur ici ; si vous finissez par apprécier l’un d’entre eux plus que l’autre, cela viendra uniquement de votre préférence personnelle.
Ceci étant dit, Elementor essaie de mieux imiter les interfaces informatiques standard, avec des éléments tels que les clics droits, les fonctions de copier-coller et d’autres petites interactions que vous vous attendez à rencontrer dans n’importe quel logiciel.
Fonctionnalités
J’ai divisé cette partie de la comparaison entre Elementor et Beaver Builder en trois sous-sections :
- Fonctions de création de pages
- Création de site et personnalisation du thème
- Bonus de marketing
Elementor VS Beaver Builder : Fonctions de création de pages
C’est peut-être la caractéristique la plus similaire des deux plugins. En gros, si vous souhaitez créer une page de conception attrayante par glisser-déposer, l’un ou l’autre des plugins fera l’affaire.
Les deux vous offrent un catalogue d’éléments de contenu et de modèles de pages parmi lesquels vous pouvez choisir. Cependant, Elementor gère cette partie un peu mieux.
Tout d’abord, si nous voulons comparer la version gratuite d’Elementor avec la version gratuite de Beaver Builder, alors il n’y a fondamentalement aucune comparaison. Elementor vous offre une tonne de blocs de contenu, alors que Beaver Builder n’en a qu’une poignée.
En ce qui concerne les versions payantes, Beaver Builder a commencé à rattraper son retard, mais il est toujours en retard. Voici une liste de tous les blocs de contenu que chaque plugin inclut dans sa boîte :
Bien qu’il y ait beaucoup de choses que les deux plugins ont en commun, il y a quelques lacunes importantes dans l’offre de Beaver Builder. Des blocs tels que des alertes, des tableaux de prix, des bascules ou des barres de progression peuvent être très utiles lors de la création d’un site Web pour une entreprise.
Quant à la façon dont les fonctionnalités sont fournies par chaque plugin, l’utilisation est assez similaire, comme vous l’avez vu dans la section précédente de cette comparaison.
Pour chacun d’eux, vous pouvez prendre des éléments dans la barre latérale et les placer sur la toile principale à l’endroit exact où vous le souhaitez. Ensuite, vous pouvez ajuster les paramètres de votre nouveau bloc dans la barre latérale et, bien sûr, vous pouvez saisir n’importe quel élément qui se trouve déjà sur la toile et le déplacer ailleurs.
Lorsqu’il s’agit d’ajuster les éléments individuels de la page, tous les contrôles que vous attendez sont présents. Elementor et Beaver Builder vous permettent tous deux de personnaliser vos couleurs, la typographie et le formatage de base, ainsi que les éléments de style standard tels que les ombres, les marges, etc.
Les deux plugins prennent en charge les révisions et sont dotés de fonctions d’annulation de base (ctrl+z).
Lorsque vous avez terminé une page, vous pouvez la publier, l’enregistrer comme brouillon ou l’enregistrer comme modèle réutilisable pour plus tard.
Elementor dispose également de ces petits contrôles appelés le Navigateur. Il peut vous aider à appréhender des pages plus grandes avec de multiples éléments. Vous pouvez également les déplacer plus facilement dans la page à l’aide du Navigateur.
Elementor VS Beaver Builder : Construction du site et personnalisation du thème
Tout d’abord, qu’est-ce que j’entends par construction de site et personnalisation de thème ?
La caractéristique principale des plugins de construction de pages comme ces deux-là est de permettre à l’utilisateur de construire un design de page personnalisé, ce qui ne serait pas possible avec le thème actuel du site.
Cependant, les constructeurs modernes vont beaucoup plus loin de nos jours et vous permettent également de personnaliser certaines parties de votre site, comme l’en-tête, le pied de page et certaines pages natives de WordPress, comme vos archives, les pages 404, et plus encore.
Tout cela peut être appelé personnalisation du thème ou fonctionnalité de construction de site.
Elementor et Beaver Builder sont tous deux livrés avec ces fonctionnalités, mais ils les abordent d’une manière légèrement différente. Et, pour être honnête, la principale différence est le coût de l’obtention de ces fonctionnalités.
Par exemple, supposons que vous souhaitiez avoir un contrôle total sur tout, de votre thème aux en-têtes, pieds de page, toutes les archives natives de WordPress et la fonctionnalité de construction également :
- Avec Elementor, vous n’avez besoin que de la licence pro d’entrée de gamme à 49 $.
- Avec Beaver Builder, vous avez besoin de la licence de 199 $, plus le module complémentaire Beaver Themer de 147 $.
Donc… toute une différence.
Maintenant, voyons comment utiliser ces fonctionnalités avec l’un ou l’autre des outils :
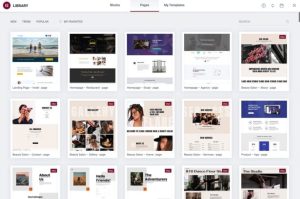
Dans Elementor, vous pouvez y accéder dans la section Templates de la barre latérale principale de wp-admin. Une fois là, vous pouvez choisir le type de modèle que vous souhaitez créer, puis passer à l’interface proprement dite.
Elementor vous aidera également en vous proposant un catalogue d’en-têtes, de pieds de page ou de tout ce que vous êtes en train de créer.
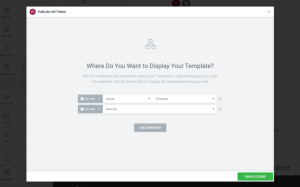
Ensuite, lorsque vous avez terminé, vous pouvez définir les conditions d’affichage (choisissez l’endroit où vous souhaitez que votre nouvel en-tête soit affiché) et déployer le tout.
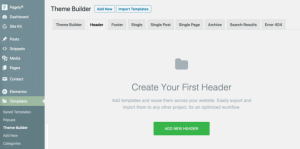
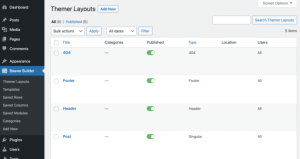
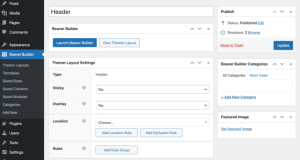
Dans Beaver Builder, allez à Themer Layouts dans la barre latérale wp-admin, où vous trouverez une liste familière de WordPress avec tous les modèles précédemment créés et une option pour en ajouter de nouveaux.
Choisissez simplement le type de modèle que vous souhaitez créer dans la liste.
Tous les paramètres d’affichage et les conditions peuvent également être définis à partir de là.
Pour travailler sur le modèle lui-même, vous serez redirigé vers l’interface normale de Beaver Builder avec tous ses éléments. Ceci étant dit, vous ne verrez pas ici de modèles prêts à l’emploi pour démarrer votre travail.
En fin de compte, vous serez en mesure de personnaliser tous les éléments courants du thème avec Elementor ou Beaver Builder, mais Elementor rend les choses un peu plus simples et plus accessibles, sans oublier qu’il est beaucoup moins cher.
Elementor VS Beaver Builder : les extras marketing
Outre la fonctionnalité de création de pages, Elementor et Beaver Builder sont tous deux dotés de fonctions supplémentaires qui visent davantage à vous permettre d’intégrer votre site à d’autres outils de marketing et de flux de travail que vous utilisez peut-être déjà.
Et, quand je dis “les deux plugins”, je pense principalement à Elementor, car si Beaver Builder vous offre quelques fonctionnalités supplémentaires, il est plutôt loin derrière Elementor dans ce domaine.
Elementor :
- Intégrations avec des tonnes d’outils de messagerie et de marketing.
- Compatibilité avec les plugins WordPress populaires pour le commerce électronique, le référencement, les champs personnalisés, le LMS et plus encore.
- Intégrations avec les réseaux sociaux.
- Intégrations avec des solutions de polices tierces (telles que Adobe Fonts, Google Fonts, Font Awesome, et plus encore).
- Module Form Builder.
- WooCommerce Builder.
- Popup Builder (vous pouvez créer des popups entièrement personnalisés sans outils tiers).
Beaver Builder :
- Intégrations avec des solutions de formulaires de contact, telles que Gravity Forms et Ninja Forms.
- Intégrations avec des répondeurs automatiques d’emails, tels que ActiveCampaign, AWeber, GetResponse, Mailchimp, et plus encore.
- Prêt pour les traductions via TranslatePress et WPML.
- Prise en charge des plugins d’adhésion, tels que LifterLMS, LearnDash et MemberPress.
Tous ces éléments peuvent s’avérer très utiles si la conception de vos pages s’inscrit dans un contexte marketing plus large. Par exemple, si vous souhaitez que votre plugin de construction de pages s’occupe de vos pages de destination et de votre entonnoir de marketing, Elementor sera probablement mieux à même de remplir cette tâche.
Conceptions et modèles
Comme je l’ai dit dans la première partie de cette comparaison, Elementor comprend environ 90+ blocs de contenu, 300+ modèles de page et dix+ kits complets de modèles de sites Web.
Beaver Builder, quant à lui, ne compte que 35+ éléments de contenu et 30+ modèles de page.
Il semble également que Beaver Builder ne fasse pas grand-chose pour maintenir son répertoire de modèles à jour ou pour y ajouter de nouveaux modèles. Elementor est beaucoup plus à jour avec les tendances actuelles en matière de design.
De plus, Elementor ne se contente pas de vous proposer des designs de pages uniques, mais des ensembles complets de sous-pages qui vont bien ensemble. Par exemple, vous pouvez obtenir une page “À propos”, une page “Contact” et une page “Boutique” qui vont toutes ensemble.
En outre, il existe des modèles pour tout dans Elementor. Pas seulement des pages et des sites entiers, mais aussi des en-têtes, des pieds de page, des archives d’articles, des articles uniques, etc.
D’accord, c’est la “qualité visuelle” des modèles, mais dans quelle mesure sont-ils bien structurés à l’intérieur ?
Il s’agit d’un sujet assez controversé en ligne.
Tout le monde n’est pas satisfait de la structure de code utilisée par Elementor et Beaver Builder.
Il y a aussi beaucoup d’opinions sur le web qui qualifient Elementor de gonflé et non optimisé pour le référencement, ainsi que pour l’expérience utilisateur de base. Mes résultats sont plutôt mitigés à cet égard.
D’un côté, les conceptions simples qui n’utilisent qu’un nombre minimal d’éléments fonctionnent très bien (aussi bien dans Elementor que dans Beaver Builder). Cependant, plus vous ajoutez d’éléments et moins vous faites attention à la façon dont vous les configurez, plus les performances globales de la page sont faibles.
Il s’agit certainement d’une limite dont vous devez être conscient. En fin de compte, si vous souhaitez créer un design très compliqué comportant un grand nombre d’éléments, il sera toujours plus efficace de le faire en HTML/CSS brut. Cela prendra également beaucoup plus de temps, mais c’est le compromis à faire.
La désactivation de l’un ou l’autre des plugins ne pose pas de problème particulier. Les deux laissent derrière eux un code bien structuré qui utilise tous les éléments HTML requis, tels que les titres, les paragraphes, etc.
Globalement, je dirais que la qualité des modèles et les capacités de conception de ces plugins sont excellentes. Compte tenu de tout ce que vous pouvez faire par glisser-déposer et sans aucune compétence en programmation, il est normal que le code généré ne soit pas toujours parfaitement optimisé.
Avec des constructeurs comme celui-ci, vous échangez l’optimisation contre l’utilité, vous devez donc être d’accord avec cela.
Facilité d’utilisation
Cela devient un peu un thème dans cette revue, mais Elementor et Beaver Builder offrent tous deux un niveau très similaire de facilité d’utilisation, bien que dans des paquets légèrement différents.
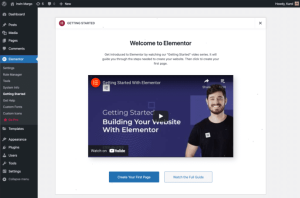
Lorsque vous installez et activez Elementor pour la première fois, vous serez invité à une vidéo de démonstration rapide sur la façon de commencer à l’utiliser.
Ensuite, vous pouvez passer directement à l’interface d’édition.
Vous pouvez cliquer sur l’icône plus pour ajouter une ligne, ou sur l’icône répertoire pour utiliser un modèle à la place. L’interface de sélection des modèles est un véritable atout. Elle est à la fois très facile à utiliser et très fonctionnelle. Il suffit de cliquer sur un modèle qui vous plaît, puis de l’insérer en un clic.
Ensuite, l’utilisation de l’interface pour personnaliser votre contenu, ajouter/supprimer des blocs, etc. est assez facile à comprendre. Je vous ai montré les autres parties de l’interface plus tôt dans ce comparatif.
Passons maintenant à Beaver Builder.
L’installation de Beaver Builder est tout aussi simple – c’est un processus standard d’installation de plugin WordPress.
Beaver Builder vous présente une page de bienvenue rapide et vous invite à rejoindre certaines des communautés en ligne du plugin. Lorsque vous essayez de créer votre première page, Beaver Builder vous montre une visite rapide de l’interface et de tous ses éléments clés à l’écran.
Une fois cela fait, vous pouvez commencer à travailler sur votre conception. Dans Beaver Builder, la plupart de vos interactions avec la page commencent par un clic sur le bouton plus dans le coin supérieur droit.
De là, vous pouvez ajouter de nouveaux blocs de contenu à la page, de nouvelles lignes, et aussi choisir dans un catalogue de modèles prêts à l’emploi.
Dans l’ensemble, Beaver Builder est tout aussi facile à prendre en main qu’Elementor.
Comme je l’ai dit, les éléments de l’interface sont différents, et votre chemin vers un effet spécifique sera également différent, mais aucun des deux outils n’est nécessairement pire dans le département de la facilité d’utilisation.
Verdict final
Donc, Elementor vs Beaver Builder : Quel sera votre choix ?
Vous avez probablement déjà votre préférence après avoir lu cette comparaison, mais voici quelques unes de mes réflexions finales :
- Si vous voulez obtenir le plus de fonctionnalités possibles gratuitement, utilisez Elementor. Il dispose d’un plan gratuit plus que satisfaisant. Honnêtement, 80 à 90 % des utilisateurs n’auront jamais besoin de passer à l’un des plans payants.
- Si vous souhaitez vous rapprocher le plus possible d’un produit tout-en-un et vous assurer que vos pages personnalisées s’intègrent bien à d’autres outils de marketing (e-mail, social, etc.), utilisez Elementor. Il a simplement plus de fonctionnalités intégrées et plus d’intégrations tierces disponibles.
- Si vous souhaitez disposer d’autant de blocs de contenu différents et d’autant de modèles que possible, utilisez Elementor.
- Si vous voulez un constructeur compétent que vous pouvez utiliser sur plusieurs sites et bénéficier d’un support client, utilisez Beaver Builder. L’utilisation de Beaver sur un nombre illimité de sites coûte 99 $ par an, ce qui correspond au prix de l’utilisation d’Elementor sur seulement trois sites.
- En parlant de support client, Elementor n’est pas la société la plus appréciée dans ce département, pour ainsi dire. Ces derniers temps, nous avons reçu de plus en plus de signaux négatifs de la part des utilisateurs concernant le support d’Elementor, ce qui est un peu inquiétant. Par conséquent, si le support client est important pour vous, optez peut-être pour Beaver.
Comme vous pouvez le constater, mes recommandations penchent un peu vers Elementor. Dans la plupart des scénarios, je pense que c’est juste un outil plus robuste qui va au-delà de la fonctionnalité standard de construction de pages.
N’oubliez pas que Weapzy offre des solutions d’éditions de sites wordpress et pleins d’autres services de maintenance !