Comment créer une page 404 dans WordPress | Weapzy

Table des matières
Chaque créateur de contenu et administrateur de site sait que les petits détails comptent beaucoup, et qu’il n’y a pas de deuxième impression sur Internet. Une belle palette de couleurs, un excellent effet d’animation, ou une page 404 attrayante sont des détails qui font ou défont l’expérience utilisateur.
Une page 404 est l’expression technique décrivant les situations où une page n’est pas trouvée. Par exemple, cela peut être dû au fait que l’utilisateur a mal saisi l’URL dans l’onglet du navigateur ou que la page Web n’est plus en ligne.
Dans les paragraphes suivants, vous apprendrez à créer une page 404 dans WordPress. Une page 404 attrayante est la meilleure solution pour surmonter un moment embarrassant. Au lieu de décevoir les visiteurs du site, une excellente page 404 contribuera à une meilleure image de votre marque.
Qu’est-ce qu’une page 404
Vous cliquez sur un lien ou tapez une adresse URL dans l’onglet du navigateur. Le navigateur commence alors à demander des données au serveur qui héberge le site Web que vous voulez visiter. Il s’agit là d’une explication de base de la navigation sur Internet. L’échange d’informations entre le navigateur et le serveur implique, entre autres, quelques codes de statut. Par exemple, il existe des statuts pour décrire la redirection de la page web, pour indiquer les erreurs du client ou du serveur, ou tout simplement des statuts à visée informative.
Tous les codes d’état de la forme 4XX concernent les erreurs du client. Par exemple, le code 403 Forbidden correspond au cas où le serveur comprend la demande du navigateur mais refuse de fournir les données. La page 404 est de loin le code d’état le plus connu. Vous obtenez une page 404 lorsque vous cliquez sur un lien brisé, que vous tapez une mauvaise URL conduisant à une page web inexistante, ou si la ressource que vous avez demandée n’a jamais existé.
Même les sites essentiels, comme les grands magazines d’actualité ou les magasins très fréquentés, peuvent afficher une erreur de page 404. C’est inévitable, mais vous devez savoir comment passer outre cette situation qui peut être embarrassante. Par conséquent, il serait utile que vous fassiez tout votre possible pour créer une page d’erreur 404 attrayante pour votre site.
L’anatomie d’une bonne page 404

Certains sites Web gagnent une reconnaissance publique en étant mentionnés dans des listes présentant des pages 404 intéressantes. Les visiteurs du site apprécient un bon design ou un message humoristique sur une page 404. Cela devrait vous convaincre qu’une page d’erreur 404 bien conçue est une priorité pour vos activités en ligne. Voici ce que doit contenir une bonne page 404 :
● Le message d’erreur – Les utilisateurs doivent se rendre compte d’un problème dès qu’ils atterrissent sur une page 404. Rendez-le explicite pour que tout le monde comprenne.
● De liens vers votre contenu – Vous ne voulez pas que les utilisateurs abandonnent votre site. Fournissez-leur des liens vers du contenu pertinent. Qu’il s’agisse de votre meilleur contenu ou d’un contenu lié à la page manquante, c’est vous qui décidez. Ce qui compte, c’est de les garder sur votre site.
● Des excuses – Faites savoir aux gens que vous êtes désolé pour la gêne occasionnée. Utilisez l’humour si possible – c’est la meilleure méthode pour les encourager à donner une seconde chance à votre site.
● Un bon design – Les gens sont déçus lorsqu’ils atterrissent sur une page 404 et ont tendance à réagir de manière excessive. Un beau design associé à un contenu attrayant peut les faire changer d’avis. Faites de votre mieux pour créer une excellente page 404.
Comment créer une page 404 dans WordPress
Heureusement, nous avons plusieurs options pour modifier une page 404 dans WordPress. Les utilisateurs les plus expérimentés peuvent opter pour l’édition du fichier 404.php. Il s’agit du fichier responsable de l’affichage de la page d’erreur 404. Les administrateurs Web qui préfèrent utiliser un constructeur de pages comme Elementor peuvent créer une page 404. Enfin, quelques plugins permettant de créer des pages 404 sont disponibles pour ceux qui manquent de compétences en codage. Décortiquons toutes ces solutions de création et de modification d’une page 404 dans WordPress.
Modifier une page 404 via un client FTP
Une des premières règles de base est d’effectuer une copie de sauvegarde de votre site avant d’en modifier le code. Ne sautez jamais cette étape – dans la plupart des cas, vous n’aurez pas besoin d’une sauvegarde du site, mais les catastrophes arrivent le plus souvent quand on n’est pas préparé. Faites donc cette sauvegarde pour être tranquille !
Supposons que vous ayez effectué une sauvegarde complète du site et que vous soyez prêt à approfondir la question. Utilisez le client FTP de votre choix et connectez-vous au site localhost. Recherchez un fichier appelé 404.php – c’est le fichier responsable de l’affichage de la page web d’erreur 404. En général, les thèmes WordPress ont un fichier 404.php dédié, mais certains peuvent ne pas l’avoir. Vérifiez si le code de votre thème comprend un fichier 404.php. Si votre thème ne comporte pas de fichier 404.php, vous devrez en créer un. Créez un nouveau fichier et copiez les lignes de code suivantes :
Modèle de page 404
<?php
/**
* The template for displaying 404 pages (Not Found)
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .page-wrapper -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>Source : Création d’une page d’erreur 404 sur WordPress Codex
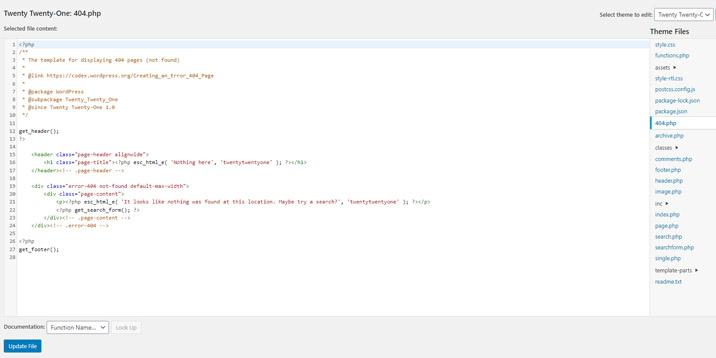
C’est le code qui se cache derrière la page 404 du thème Twenty Thirteen – une page de base qui peut être éditée et utilisée pour votre projet. Bien sûr, vous pouvez jeter un coup d’œil à d’autres thèmes WordPress par défaut et vérifier leurs pages 404. La page 404 du thème Twenty Thirteen appelle l’en-tête et le pied de page de votre site, de sorte que la page est en accord avec le style de votre site. Quelle que soit l’apparence de votre site, la page d’erreur 404 aura un design similaire. En revanche, vous devez adapter le contenu affiché sur cette page. C’est à ce stade qu’intervient le talent de votre créateur de contenu.
En option, vous pouvez modifier le fichier 404.php pour afficher le contenu publié sur votre site. Les options sont infinies, alors voyons quelques modalités potentielles pour améliorer l’erreur de la page 404.
- Affichez les titres des sept derniers messages : Tout ce que vous avez à faire est de coller ce bout de code dans le fichier 404.php :
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 7, 'format' => 'custom', 'before' => '<span class="my-post-title">', 'after' => '</span>, ' ) ); ?>- Afficher les titres de sept messages aléatoires : Collez le code suivant pour afficher sept messages aléatoires :
<ul>
<?php
$rand_posts = get_posts( array(
'posts_per_page' => 5,
'orderby' => 'rand'
) );
if ( $rand_posts ) {
foreach ( $rand_posts as $post ) :
setup_postdata( $post );
?>
<li><a href="https://wpbuffs.com/how-to-edit-a-404-page-in-wordpress/<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php
endforeach;
wp_reset_postdata();
}
?>
</ul>Ajoutez votre logo ou une image amusante (les chats et les chiens fonctionnent toujours) pour faire sourire les internautes et vous donner une seconde chance. Ensuite, testez la page 404 après avoir terminé le travail d’édition. Pour afficher votre page 404, tapez l’adresse de votre site dans la barre du navigateur et ajoutez une chaîne de lettres aléatoire après celle-ci. Le résultat devrait ressembler à ceci :
https://example.com/dfdfddfdSi cela ne fonctionne pas, c’est que le serveur ne trouve pas votre fichier 404.php personnalisé. Dans ce cas, vous devez aller dans le fichier .htaccess du site et coller la ligne de code suivante :
Document d'erreur 404 /index.php?error=404
Important: Si vous éditez un nouveau site web ou un site récemment lancé, il se peut qu’il ne dispose pas du fichier .htaccess. Ce n’est pas un gros problème – modifiez les permaliens de votre site et sauvegardez votre opération. Ensuite, revenez à votre format de permalien préféré. De cette façon, vous aurez généré le fichier .htaccess.
Modifier une page 404 via l’éditeur de thème (non recommandé)

Un nombre important d’articles relatifs à la modification d’une page 404 dans WordPress mentionnent l’éditeur de thème comme une solution viable. Ce n’est pas le cas ! Bien qu’il soit pratique et rapide de modifier le code du site directement depuis le tableau de bord d’administration de WordPress, c’est une solution hasardeuse qui peut se solder par un fiasco. Sans compter que ce n’est pas du tout professionnel de modifier le site alors qu’il est en ligne et accessible à tous. En outre, vos modifications disparaissent dès que vous mettez le thème à jour (à moins que vous n’utilisiez un thème enfant).
Modifier une page 404 à l’aide des Page Builders
Cette méthode est sûre, simple et efficace. Parmi les constructeurs de pages les plus répandus se trouvent Elementor, Divi Builder, Beaver Builder, SeedProd, ou Themify Builder – que vous choisissiez l’un ou l’autre n’a pas d’importance, du moment que vous le maîtrisez. Ces constructeurs vous permettent de créer une excellente page 404 sans écrire une seule ligne de code. C’est la meilleure solution si vous avez peur de coller des extraits de code dans les fichiers de votre site.
Consultez le blog et la documentation de votre constructeur de pages préféré et vous trouverez très probablement un tutoriel expliquant comment créer une page 404. En outre, certains constructeurs de pages proposent des modèles dédiés aux pages 404. Choisissez un modèle et personnalisez-le pour qu’il corresponde à votre marque.
Plugins WordPress pour pages 404
Vous n’avez pas beaucoup d’alternatives pour créer une page 404 avec un plugin dédié. Cependant, quelques plugins méritent votre attention. Leur avantage capital est que vous n’avez pas à écrire de code pour créer et modifier les pages 404. Ces plugins sont simples, efficaces et légers.
404page

Inutile d’être un codeur hors pair pour créer une bonne page d’erreur 404 : grâce à ce plugin, tout le monde peut concevoir une page d’erreur 404 attrayante. De plus, le plugin 404 page n’est pas aussi complexe que les constructeurs de pages. Vous vous concentrez sur votre produit final – une bonne page d’erreur 404.
Installez et activez le plugin. Ensuite, créez une page 404 de la même manière que vous le faites pour le reste des pages de votre site. Depuis votre tableau de bord WordPress, allez dans Apparence > Page d’erreur 404 et choisissez la page que vous venez de construire pour être la page d’erreur 404 personnalisée de votre site.
Ce plugin ne permet pas de rediriger l’utilisateur vers des pages web ; il indique simplement aux robots de recherche que la page web est manquante. 404page est le projet personnel d’un développeur, il n’y a donc aucune agence derrière ce plugin, mais considérez le fait que le plugin a 100 000 installations actives et une évaluation presque parfaite – 4,9 étoiles sur 5. Un valeur sûre !
All 404 Redirect to Homepage & Broken images Redirection

Le nom du plugin est long mais il est décrit très bien son utilité. Le plugin traite les erreurs de la page 404 différemment de l’alternative précédente. Au lieu de ravir les visiteurs avec une page 404 bien conçue, ce plugin redirige toutes les erreurs 404 vers la page d’accueil ou vers une autre page Web. Le plus grand avantage de ce plugin est que vous avez le contrôle sur les liens brisés sur votre site. En outre, vous pouvez utiliser ce plugin pour rediriger les utilisateurs. Par exemple, au lieu de laisser les gens visiter un article de blog non mis à jour, utilisez ce plugin pour les conduire vers la version mise à jour.
Colorlib 404 Customizer

Ce plugin est simple à utiliser et vous aide véritablement à créer des pages 404 engageantes. Il est livré avec des modèles de 404 de qualité professionnelle que vous pouvez personnaliser pour répondre à vos besoins. Le plugin Colorlib 404 Customizer permet d’insérer des boutons de médias sociaux, de changer la couleur ou l’image d’arrière-plan et de configurer les titres du texte. Les utilisateurs plus avancés peuvent ajouter du code CSS personnalisé. Le plugin est open-source, vous pouvez donc contribuer à son amélioration.
Utilisez un constructeur de pages ou faites-le via votre thème..
Si vous utilisez déjà un constructeur de pages, vous avez la possibilité de personnaliser votre page 404 grâce à lui. Pratiquement tous les constructeurs de pages vous permettent de modifier votre page 404. Voici une liste de plugins avec lesquels nous sommes sûrs que vous pouvez le faire :
● Breezy
● Elementor
● Beaver Builder
● Divi Builder
● Site Origin
Si vous utilisez un thème tel que OceanWP, GeneratePress ou Astra, vous pouvez le faire via les options de leur thème. Vous obtiendrez une page 404 finie d’excellente qualité si vous importez du contenu de démonstration. Le seul inconvénient de l’importation de contenu de démonstration et de l’utilisation de conceptions pré-construites est que votre site Web ressemblera plus ou moins à la démo. L’inconvénient est que si vous sélectionnez la même conception qu’un site Web connu, les utilisateurs reconnaîtrons rapidement le visuel de la page et sauront que les les propriétaires du site ne l’ont pas créé eux-mêmes. Cela peut nuire à la confiance que les utilisateurs accordent à votre site.
Cependant, il faut savoir qu’Astra, OceanWP et les autres thèmes comptant plus de 500 000 utilisateurs étendent leur bibliothèque de sites de démarrage chaque mois.
À vous de jouer !
Vous avez désormais une idée plus claire sur la façon de modifier une page 404 dans WordPress. Il existe de nombreuses solutions pour le faire, et vous avez tout pour choisir celle qui convient à vos compétences et à vos besoins. Ce qui compte, c’est d’avoir une page d’erreur 404 passionnante pour ne pas perdre vos spectateurs. La méthode et les outils que vous utilisez pour concevoir et mettre en œuvre cette page 404 ne concernent pas vos clients. Vous n’avez donc aucune excuse pour ne pas avoir une excellente page d’erreur 404 !