Guide ultime des pages d’atterrissage WordPress

Table des matières
L’un des principaux objectifs de la plupart des sites WordPress est de générer des conversions et des prospects. Les pages d’atterrissage y contribuent. Cependant, si vous n’êtes pas familier avec les pages d’atterrissage, vous ne savez peut-être pas en quoi elles diffèrent des autres pages de votre site Web, et encore moins comment en créer une.
Une page de destination WordPress est un outil puissant que vous pouvez utiliser pour conduire une action spécifique d’un utilisateur. Il vous permet de filtrer le fouillis et le bruit pour que les visiteurs se concentrent uniquement sur le produit ou le service que vous vendez.
Dans cet article, nous allons vous expliquer ce que sont les pages de destination et vous présenter les différentes méthodes que vous pouvez utiliser pour les créer. Nous vous donnerons également des conseils pour les rendre aussi efficaces que possible. C’est parti !
Dans cet article ✔️
- Qu’est-ce qu’une page d’atterrissage ?
- En quoi les pages d’atterrissage sont-elles différentes des autres pages Web ?
- Pourquoi utiliser WordPress pour créer une page d’atterrissage ?
- Comment créer des pages d’atterrissage WordPress (4 méthodes)
- Conseils pour créer des pages d’atterrissage WordPress efficaces
- Comment tester et mesurer les performances des pages d’atterrissage WordPress ?
- Conclusion
Qu’est-ce qu’une page d’atterrissage ? 📄
Une page d’atterrissage est une page web vers laquelle vous dirigez les utilisateurs avec l’objectif d’obtenir des résultats, l‘objectif principal étant de les inciter à effectuer une action. Il peut s’agir de s’abonner à une newsletter, de télécharger un e-book, d’acheter un produit, et plus encore. Les pages d’atterrissage WordPress peuvent aider à augmenter les ventes, à collecter des prospects et à générer du trafic.
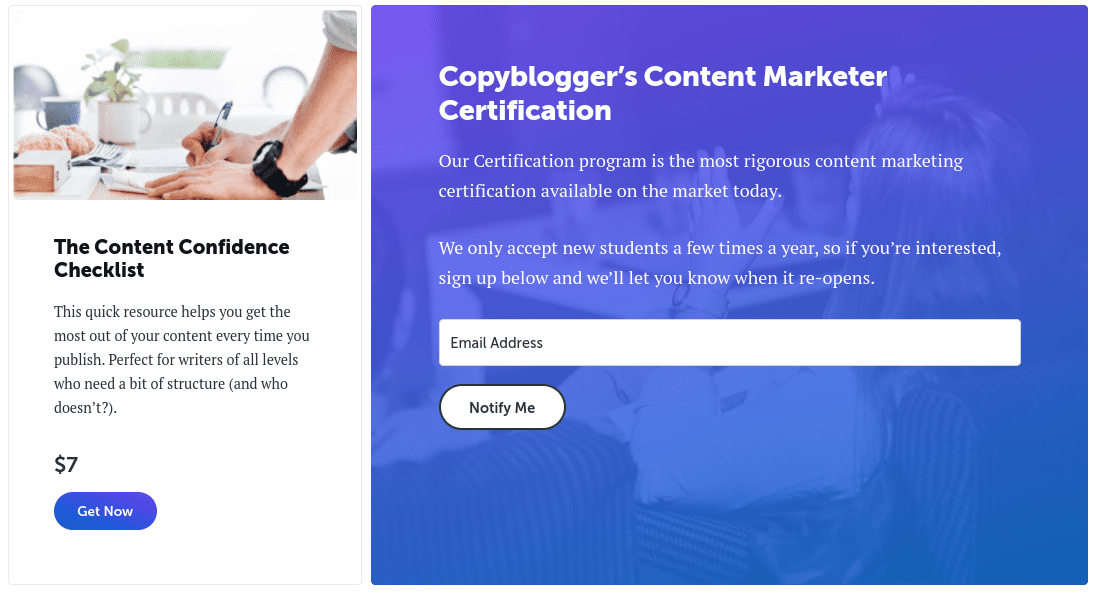
Pour mieux comprendre les différents cas d’utilisation, il est utile de jeter un coup d’œil à quelques exemples de pages de destination WordPress. Parmi les plus populaires, on trouve les pages d’inscription :
Un autre cas d’utilisation courant concerne les produits téléchargeables, tels que les livres électroniques :
En plus d’augmenter les conversions, les pages de destination peuvent également être utiles pour l’analyse, l’optimisation et l’amélioration de la qualité de l’information (campagnes de marketing). Vous pouvez créer une page de renvoi individuelle pour chaque produit ou offre que vous essayez de promouvoir.
Bien que les pages de renvoi varient en fonction des objectifs spécifiques de la campagne, elles comprennent généralement quatre éléments essentiels :
- Un titre fort ou un gros titre: il doit indiquer clairement l’objet de la page de renvoi et de l’offre.
- Images de qualité: bien qu’elles ne soient pas nécessaires, les images en haute résolution peuvent contribuer à attirer l’attention et à briser le contenu.
- Un contenu attrayant: le contenu de votre page de renvoi doit utiliser un langage naturel et facile à assimiler.
- Appel à l’action (CTA): l’élément le plus important de votre page de renvoi, le CTA doit se démarquer davantage que les autres aspects de la page.
Le contenu, le design et la structure d’une page de destination fonctionnent tous ensemble pour inspirer l’action. Idéalement, il devrait y avoir un sentiment d’urgence derrière elle (nous y reviendrons plus tard).
La chose la plus importante à retenir à propos des pages de destination est que l’unique intention est d’inciter à une action spécifique. Par conséquent, tout ce qui n’est pas lié à l’offre en question n’est pas nécessaire.
En quoi les pages d’atterrissage sont-elles différentes des autres pages Web ? 🎯
Une question fréquente est de savoir ce qui rend les pages d’atterrissage différentes des autres pages Web. Tout se résume à l’objectif de la page.
Chaque page web de votre site a un objectif particulier. Par exemple, votre page d’accueil donne aux visiteurs une introduction à votre entreprise. Elle peut donner un aperçu de la mission et du contenu de votre site. Votre page À propos a pour but d’informer les lecteurs, tandis que le blog peut avoir pour but d’éduquer ou de divertir.
Les pages d’atterrissage sont uniques en ce sens que elles sont orientées vers le produit et l’action. Alors que d’autres pages de votre site peuvent contribuer à inciter les clients, la raison d’être des pages de renvoi est de convaincre et convertir. Elles permettent de transformer les visiteurs de votre site en clients.
Bien sûr, d’autres pages de votre site peuvent également être des outils de conversion. Par exemple, vous pouvez inclure un CTA sur votre page d’accueil permettant aux visiteurs de s’inscrire pour un essai gratuit.
Cependant, la simplicité des pages d’atterrissage est ce qui les rend spéciales. Elles ne contiennent que le strict nécessaire et présentent souvent un design minimal, sans éléments potentiellement gênants.
Enfin, vous constaterez qu’il existe différents types de pages de destination. Par exemple, les squeeze pages sont des pages d’atterrissage conçues spécifiquement pour les opt-ins d’email. Cependant, quel que soit le type de page, le but ultime est d’inciter à l’action.
Pourquoi utiliser WordPress pour créer une page d’atterrissage ? 🔧
WordPress est le système de gestion de contenu (CMS) le plus populaire de la planète. Les caractéristiques qui en font une plateforme privilégiée pour la création de sites Web en font également un excellent outil pour les landing pages.
Il est flexible et convivial. Il est facile à personnaliser et à gérer, même si vous avez peu de connaissances techniques. Vous pouvez écrire votre propre code, mais ce n’est pas une obligation. Les pages d’atterrissage de WordPress sont également utiles car il existe une offre solide de plugins et de thèmes parmi lesquels choisir.
Étant donné qu’il alimente une grande partie de l’Internet (plus de 35 %, pour être exact), il existe une grande communauté de soutien disponible si nécessaire. Quelle que soit la tâche que vous essayez d’accomplir avec WordPress, il y a un grand nombre d’options disponibles. pléthore de tutoriels et de ressources en ligne pour s’en inspirer.
Les pages d’atterrissage WordPress ont du sens si vous avez déjà un site WordPress auquel vous souhaitez les intégrer. Cependant, même si vous utilisez un autre CMS pour votre site Web, vous pouvez toujours utiliser WordPress pour créer vos pages de renvoi.
Comment créer des pages d’atterrissage WordPress (4 méthodes) 🔑
À ce stade, vous avez probablement une solide compréhension de ce qu’est une landing page et de ce à quoi elle peut servir. Il est maintenant temps de d’apprendre comment vous pouvez en construire une vous-même. Nous aborderons ci-dessous quatre méthodes que vous pouvez utiliser pour créer des pages de destination WordPress :
- Installer un plugin de page d’atterrissage WordPress
- Créer une page d’atterrissage à l’aide d’un thème WordPress
- Utiliser un créateur de page d’atterrissage WordPress tiers
- Créer une page d’atterrissage personnalisée à partir de rien
1. Installer un plugin WordPress Landing Page
Les plugins de pages d’atterrissage WordPress sont parfaits si vous cherchez une page d’atterrissage. solution simple et rapide. Elles ne nécessitent généralement aucun codage et vous pouvez les utiliser avec pratiquement tous les thèmes.
Il existe de nombreux plugins de pages d’atterrissage rentables parmi lesquels vous pouvez choisir. Si vous recherchez un plugin gratuit, nous vous recommandons WordPress Landing Pages :
Avec ce plugin, vous pouvez choisir parmi des modèles préétablis et les personnaliser en fonction de vos besoins spécifiques. Vous pouvez également l’utiliser pour suivre les taux de conversation et effectuer des tests fractionnés A/B sur les conceptions de pages. Ce plugin est mieux utilisé pour les pages plus petites, les squeeze pages.
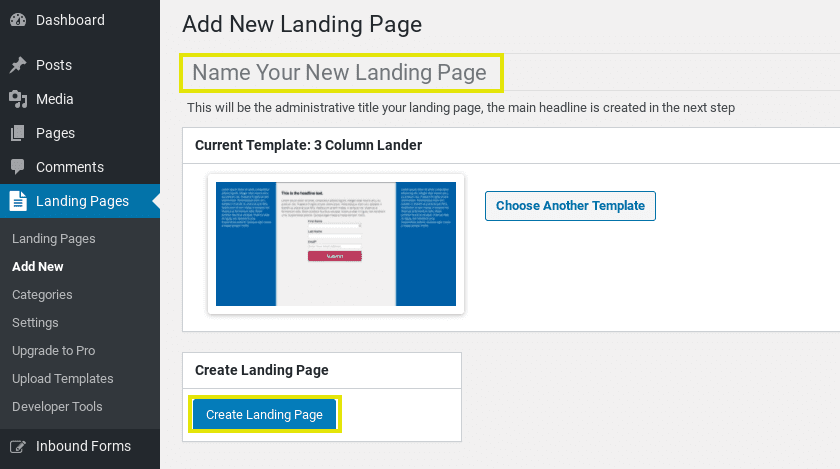
Une fois que vous avez installé et activé le plugin, vous pouvez créer une page d’accueil en vous rendant à l’adresse suivante Pages d’atterrissage; Ajouter un nouveau. Après avoir choisi un modèle, nommez la page, puis cliquez sur le bouton Créer une page d’atterrissage:
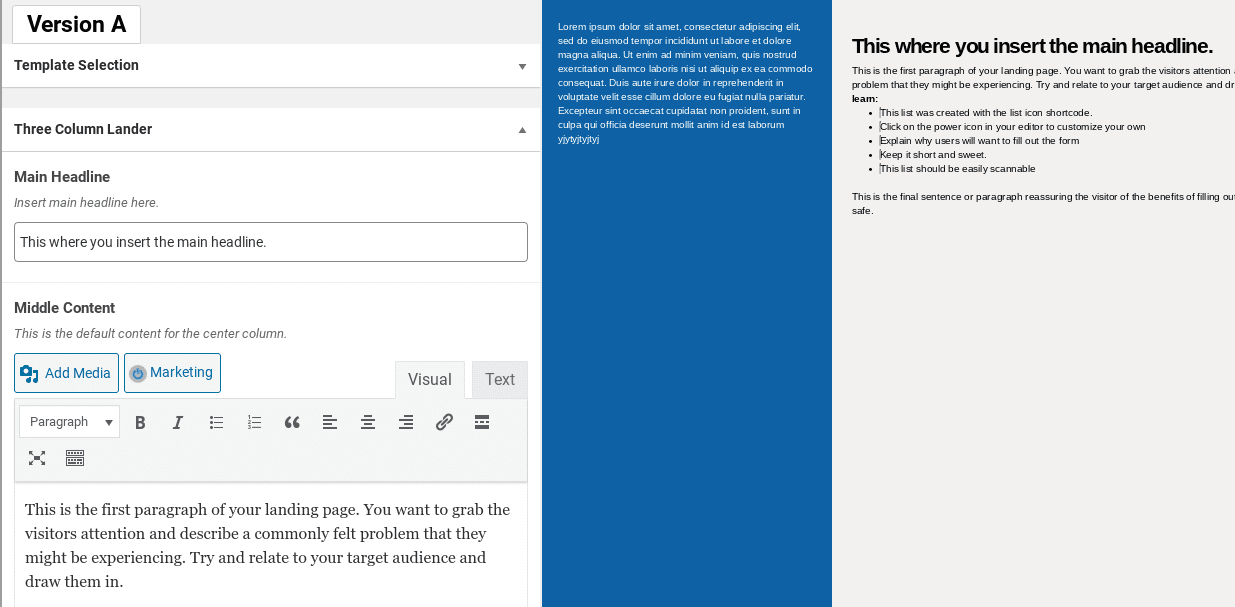
Sur la page suivante, vous pouvez ajouter votre propre contenu et personnaliser la page selon vos préférences. Si vous cliquez sur le bouton Lancer l’éditeur visuel, vous pouvez prévisualiser les modifications au fur et à mesure que vous les effectuez :
Un autre plugin de page d’atterrissage WordPress que vous pouvez utiliser est Beaver Builder :
C’est un plugin de construction de page qui est livré avec une fonctionnalité flexible de glisser-déposer. Vous pouvez facilement créer et personnaliser les modules de contenu pour construire une page de destination responsive et adaptée aux mobiles.
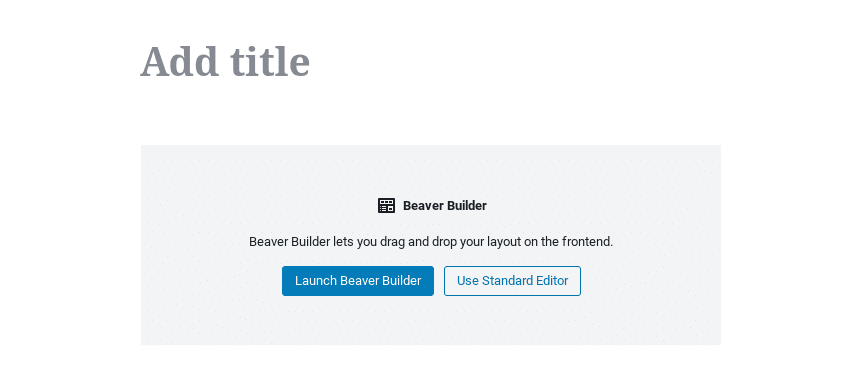
Bien que le plugin propose une version gratuite “lite”, nous recommandons de passer à un plan payant. Pour créer une page de renvoi, allez à Pages; Ajouter une nouvelle. Il présentera l’option de Lancer Beaver Builder:
À partir de là, vous utilisez les fonctionnalités de glisser-déposer sur le front-end de votre site. Vous pouvez vous référer à la base de connaissances de Beaver Builder pour des conseils détaillés.
2. Créer une page d’atterrissage à l’aide d’un thème WordPress
Tout comme les plugins, il existe également un thème WordPress pour presque toutes les niches. Si vous cherchez un moyen de créer une page d’atterrissage sans télécharger un plugin ou coder une solution, vous pouvez utiliser un thème WordPress.
Les caractéristiques et les fonctionnalités qui viennent avec votre page d’atterrissage préconstruite dépendent du thème. Cependant, avec n’importe quel thème WordPress, ils sont livrés prêts à être utilisés. Cela peut donner lieu à une processus de création beaucoup plus rapide que les autres méthodes.
Cependant, il y a quelques mises en garde. Un thème WordPress régit le design de l’ensemble de votre site Web. Si vous finissez par changer de thème, votre page de destination peut ne pas être bien traduite à votre nouveau design.
Pour explorer les options gratuites, vous pouvez commencer par le répertoire des thèmes WordPress :
Une autre option est le répertoire de thèmes WordPress One-Page de ThemeIsle. Avec les deux, vous pouvez trier et filtrer en fonction de votre industrie ou de votre niche.
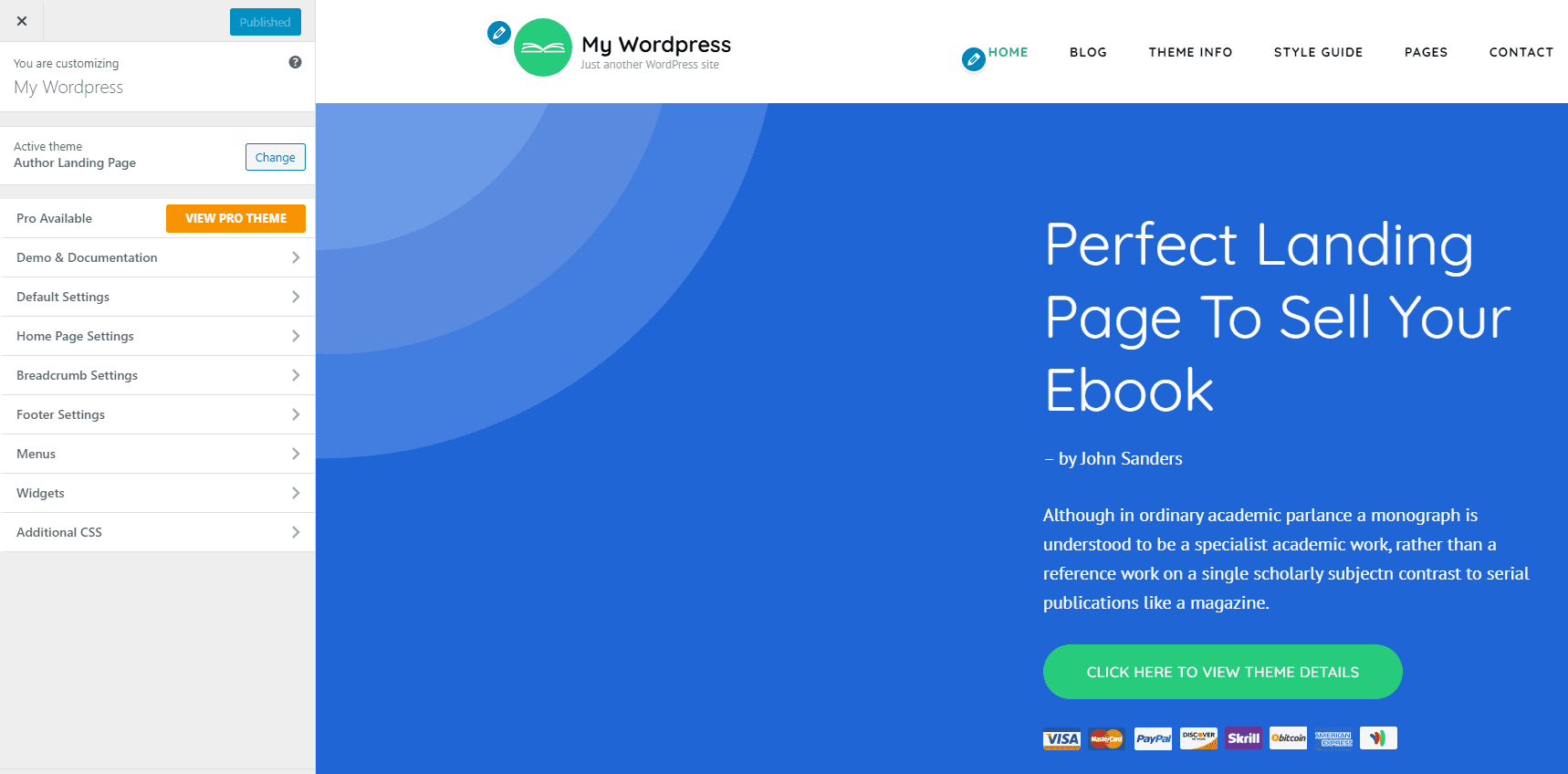
Une fois que vous avez choisi un thème, vous pouvez le télécharger comme vous le feriez pour tout autre thème WordPress. Bien sûr, s’il s’agit d’un thème gratuit du répertoire officiel de WordPress, vous pouvez le trouver et l’installer dans le dialogue de recherche de WordPress lui-même. Pour cet exemple, nous allons utiliser le thème gratuit WordPress Author Landing Page.
Si vous utilisez un fichier ZIP (souvent lorsque vous avez acheté un thème premium, ou que vous avez téléchargé un thème gratuit directement depuis le site Web de WordPress), rendez-vous dans votre tableau de bord d’administration de WordPress, puis accédez à l’adresse suivante Apparence; Thèmes. Ensuite, cliquez sur Ajouter nouveau; Télécharger le thème. WordPress fera son travail et vous donnera un message de réussite. Assurez-vous d’activer votre nouveau thème avant de continuer.
Vous pouvez également importer le contenu de la démo pour que tout ressemble à l’aperçu du thème. Vous pouvez ensuite le remplacer par vos informations et apporter des modifications mineures si nécessaire.
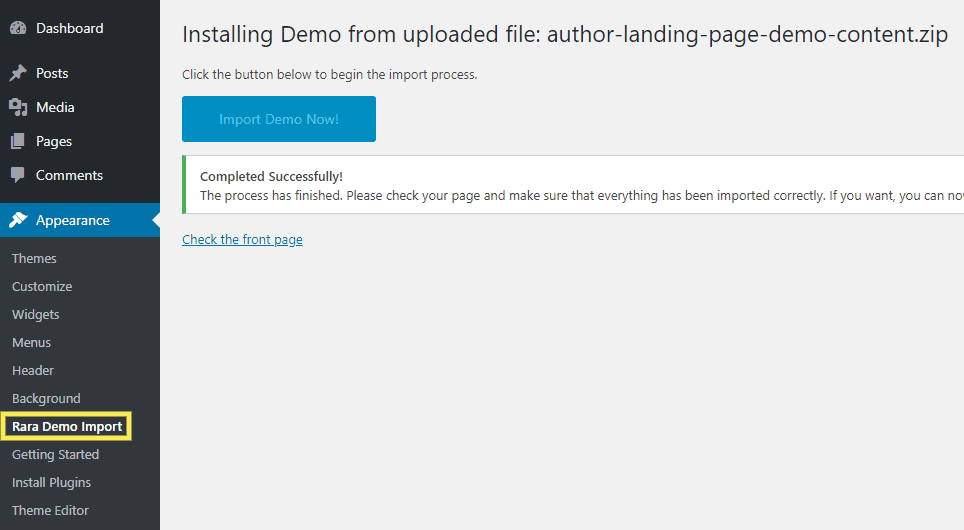
Selon le thème que vous utilisez, il peut y avoir une option pour importer le contenu de la démo. Notre conseil est de vérifier la documentation de votre thème. Dans notre cas, il y a un plugin qui vous permet de télécharger le contenu de la démo :
Lorsque vous êtes prêt, vous pouvez ensuite personnaliser le thème de la page de destination en allant à l’adresse suivante Apparence; Personnaliser:
À partir d’ici, vous pouvez modifier le style et l’apparence à votre guise. Vous pouvez également ajouter de nouvelles sections, des éléments de page, et plus encore.
3. Utiliser un créateur de pages d’atterrissage WordPress tiers
Nous avons déjà parlé de l’utilisation d’un plugin de construction de page tel que Beaver Builder. Cependant, vous avez également la possibilité d’utiliser des constructeurs de pages tiers à glisser-déposer. Ils offrent un peu plus de flexibilité en ce qui concerne les options de personnalisation.
Les créateurs de pages d’atterrissage tiers incluent des blocs de construction et des modèles préétablis que vous pouvez personnaliser facilement. Ils sont également utiles si vous prévoyez de créer un grand nombre de pages de renvoi à des fins diverses.
L’utilisation d’un générateur de pages d’atterrissage autonome ne nécessite aucun codage ou de savoir-faire technique. Cependant, ils offrent plus de flexibilité en matière de convivialité et de conception. De plus, vous pouvez facilement les intégrer à WordPress ou à l’endroit où votre site est hébergé. Les constructeurs de pages fonctionnent également bien avec n’importe quel thème. En revanche, les thèmes WordPress peuvent être limitatifs en ne vous laissant modifier que le contenu déjà présent.
Le seul inconvénient de cette méthode est que la plupart nécessitent un abonnement. L’avantage, cependant, c’est que vous avez accès à toute une série de fonctions qui justifient le coût de l’abonnement. Par exemple, de nombreuses plateformes tierces offrent également des outils de marketing tels que les tests A/B split et les rapports de suivi et d’analyse.
Si vous souhaitez essayer un constructeur de pages tiers, nous vous recommandons Leadpages :
Une fois que vous avez créé un compte et sélectionné un plan, vous pouvez choisir parmi une large sélection de modèles de pages de destination. Vous pouvez trier par secteur d’activité, ainsi que par type de page d’atterrissage que vous recherchez, comme une page d’inscription, une ressource et un téléchargement gratuits, ou une capture de prospects.
Nous vous recommandons de vous inscrire à l’essai gratuit. Ainsi, vous pourrez expérimenter un peu le constructeur de pages avant de décider s’il vous convient.
4. Créer une page d’atterrissage personnalisée à partir de rien
Cette méthode n’est pas pour les débutants de WordPress. Cependant, si vous avez des connaissances de base en HTML et CSS, vous avez la possibilité de créer une page de destination WordPress personnalisée à partir de zéro.
Le principal avantage de cette approche est que vous avez un contrôle total. Quel que soit le thème avec lequel vous travaillez, vous pouvez créer un modèle personnalisé conçu pour vos besoins et objectifs spécifiques. En plus, c’est gratuit.
Avec cette approche, vous pouvez ajouter un modèle de page personnalisé pour votre page d’atterrissage basée sur votre thème WordPress actuel. La première étape consiste à créer un dossier de thème enfant au sein du dossier wp-content/themes répertoire.
Vous pouvez lui donner n’importe quel nom, quel que soit le nom par défaut, accompagné de la mention child. Nous nommerons le nôtre twentytsixteenchild. Dans ce dossier, créez deux fichiers : style.css et functions.php.
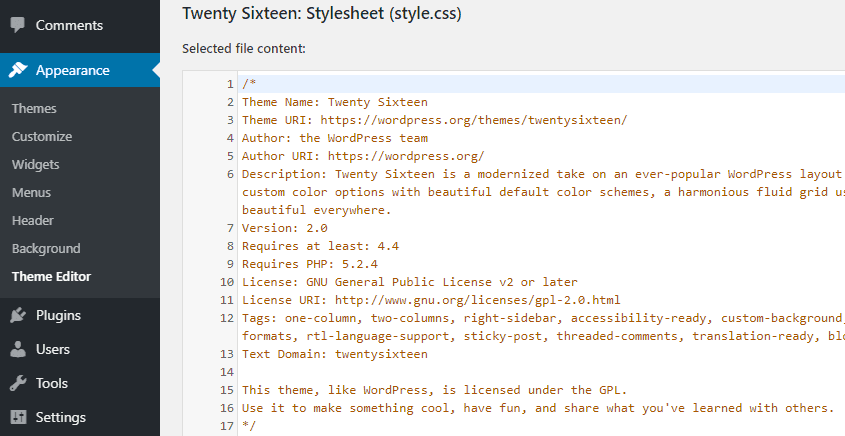
Ensuite, allez dans votre tableau de bord WordPress; Apparence; Éditeur de thème. Cela ouvrira la feuille de style du thème par défaut :
Vous pouvez vous en servir comme guide pour créer la section d’en-tête de votre thème enfant. Bien entendu, adaptez les informations en fonction du thème que vous utilisez.
Ensuite, ajoutez le code suivant au fichier functions.php fichier :
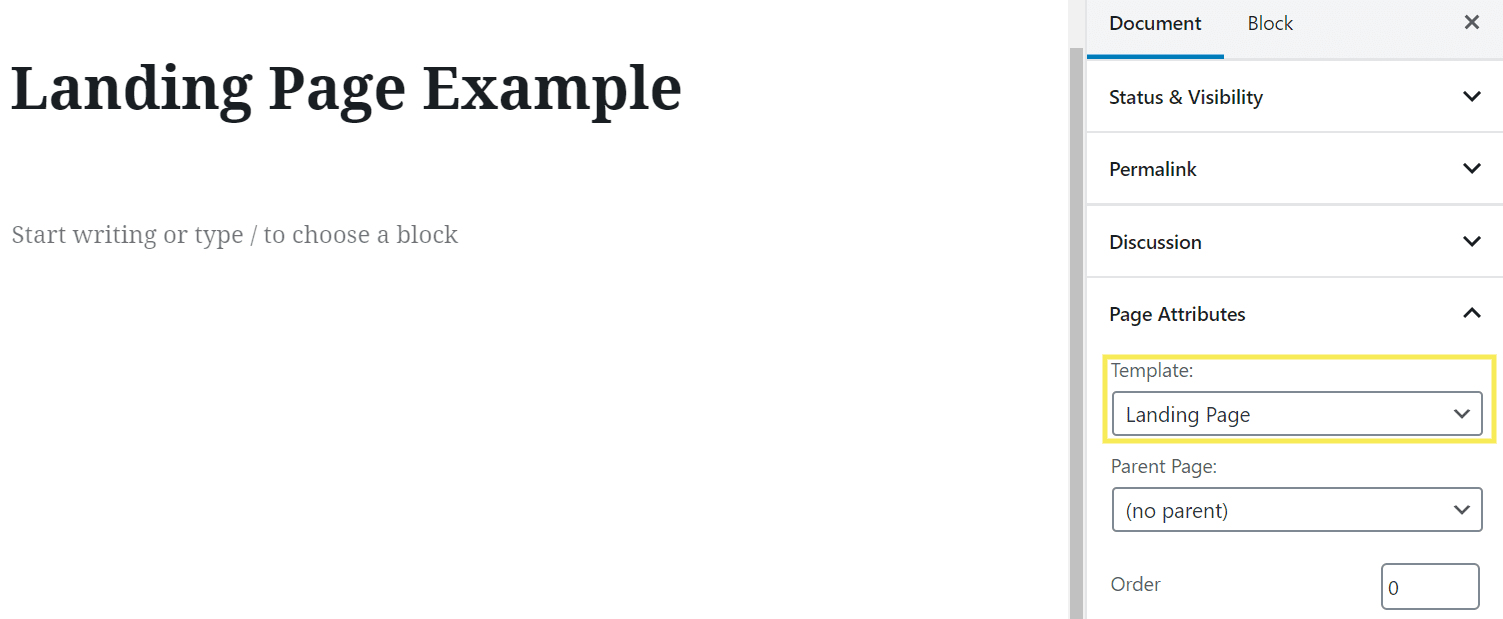
Maintenant, lorsque vous allez ajouter une nouvelle page, vous pouvez sélectionner Page d’atterrissage, Modèle dans le menu déroulant :
Pour les pages d’atterrissage, c’est une bonne idée de supprimer le fichier header.php et footer.php. Vous pouvez également supprimer les barres latérales. Cela rend votre modèle propre et libre d’éléments distrayants.
Conseils pour créer des pages d’atterrissage WordPress efficaces 💡
Quelle que soit la méthode que vous utilisez pour créer vos pages d’atterrissage, il existe des moyens de maximiser leur efficacité. N’oubliez pas, chaque élément de votre page de renvoi doit servir un objectif spécifique.
Avant même de commencer à concevoir votre page de destination, vous devriez déjà savoir quel est l’objectif spécifique. Vous devriez également avoir un solide compréhension de votre public. Avec ces deux éléments en main, vous serez mieux placé pour construire une page de renvoi qui s’aligne sur les deux.
Voici quelques conseils supplémentaires pour créer des pages de renvoi efficaces :
- Restez simple: essayez de garder la conception de la page (ainsi que le langage) simple et concise. Les conceptions minimales sont les plus efficaces. Utilisez un langage simple et naturel auquel votre public peut s’identifier.
- Soyez précis et pertinent: il est important que le titre et le contenu correspondent au lien sur lequel l’utilisateur a initialement cliqué. Par exemple, si vous publiez sur les médias sociaux des informations sur un livre électronique, la page de destination liée doit porter uniquement sur ce sujet.
- Créez un sentiment d’urgence: lorsque vous rédigez votre contenu, essayez de l’écrire de manière à susciter un sentiment d’urgence. Pour les liens et les boutons, utilisez des mots descriptifs et des mots d’action. Par exemple, plutôt que “Cliquez ici”, il est plus efficace d’utiliser “Commencez votre essai gratuit” ou “Téléchargez votre livre électronique maintenant”.
- Créez un flux logique: la page doit également présenter un flux logique. La hiérarchie doit être ce qu’elle est (le titre), un bref corps de texte expliquant les avantages du produit/de l’offre, et un CTA placé bien en vue. La page doit être formatée de manière à être facilement assimilable.
- Utilisez des couleurs très contrastées: cela permet à vos CTA de se démarquer plus facilement.
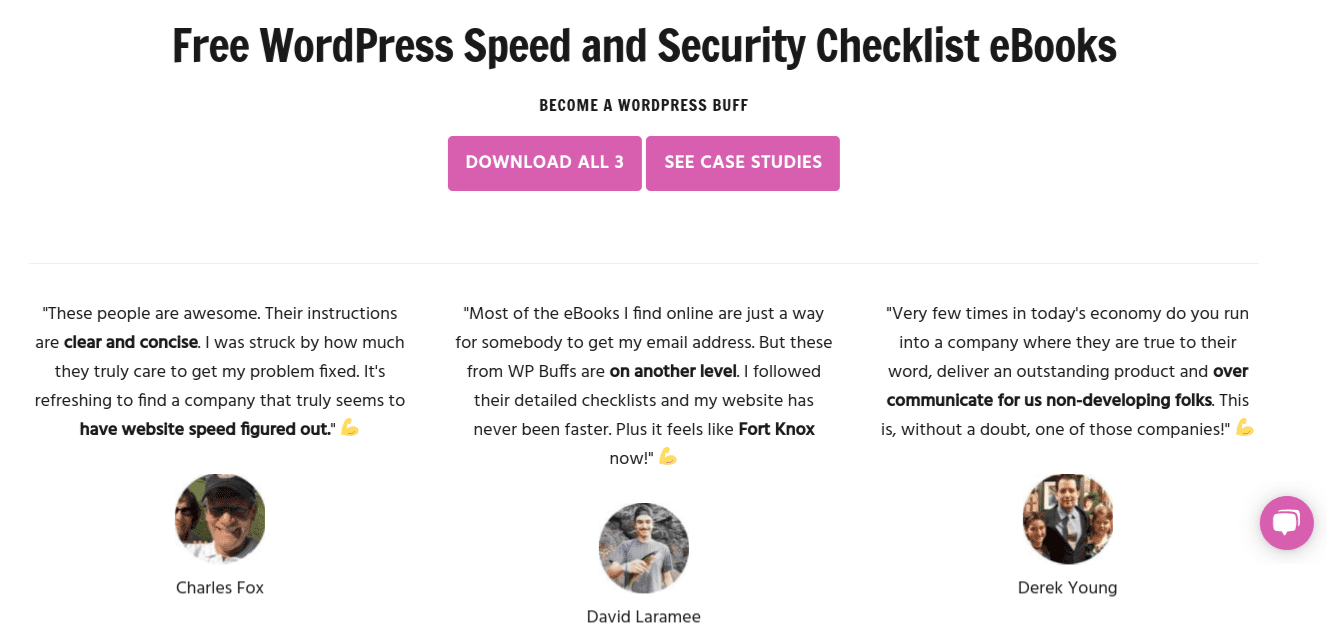
Ce ne sont là que quelques-unes des nombreuses façons d’améliorer vos pages de renvoi. Selon le type de page de destination que vous créez, vous pouvez également envisager d’inclure des témoignages et des histoires de réussite sur la page. Cela peut aider à créer de la confiance et de la crédibilité.
Comment tester et mesurer les performances des pages d’atterrissage WordPress 🧪
À présent, vous avez décidé d’une méthode pour créer des pages d’atterrissage WordPress et vous suivez les meilleures pratiques et les conseils pour des conceptions efficaces. Cependant, cliquer sur Publier n’est pas la fin de la route.
Pour tirer le meilleur parti de vos pages de renvoi, comme pour tout type de campagne de marketing, il est essentiel que vous disposiez d’un moyen pour suivre et mesurer les performances d’entre eux. De cette façon, vous pouvez travailler continuellement à l’amélioration de vos pages de renvoi pour obtenir des résultats, voir ce qui fonctionne et ce qui ne fonctionne pas, et optimiser en conséquence.
Certains outils de page d’atterrissage dont nous avons parlé dans ce post ont des fonctions intégrées qui peuvent aider à cela. Par exemple, le plugin WordPress Landing Pages est livré avec une fonction permettant de suivre les taux de conversion et d’effectuer des tests A/B split.
Cependant, vous pouvez également envisager d’utiliser un outil d’analyse tel que MonsterInsights :
MonsterInsights est un plugin Google Analytics que vous pouvez intégrer à votre site WordPress. Il vous permet de surveiller les visiteurs des pages de destination et suivre leurs interactions avec votre site.
Vous pouvez utiliser MonsterInsights pour suivre :
- Clics de liens et de boutons
- Impressions et soumissions de formulaires
- Principales pages de destination
- Mots-clés utilisés par les internautes pour arriver sur la page de destination
Vous pouvez installer facilement Google Analytics dans WordPress à l’aide de cet outil, aucune modification du thème ou du code n’est nécessaire. La première étape consiste à choisir un plan MonsterInsights. Ensuite, vous pouvez télécharger le plugin Google Analytics pour WordPress :
Après l’avoir installé et configuré, vous pouvez l’utiliser pour accéder aux rapports d’analyse directement depuis votre tableau de bord WordPress. Vous pouvez consulter ces rapports en naviguant vers Insights > ; Rapports.
C’est une bonne idée de vérifier périodiquement ces rapports. Il peut prendre un certain temps pour que ces rapports fournissent des informations significatives dont vous pourrez tirer parti. Cependant, au fil du temps, vous pouvez les utiliser pour recueillir les informations qui vous aideront à alimenter votre stratégie de pages de renvoi et, en fin de compte, à améliorer vos campagnes de marketing.
Conclusion
Quand il s’agit de générer des prospects et des conversions à partir de votre site WordPress, les pages de destination sont d’une importance capitale. Si vous êtes novice en la matière, vous pouvez vous sentir dépassé par la création de pages de renvoi. Cependant, en fonction de votre niveau de compétence et de vos objectifs spécifiques, vous avez le choix entre plusieurs options.
Dans cet article, nous avons discuté de quatre méthodes que vous pouvez utiliser pour créer des pages de destination WordPress :
- Installer un plugin de page de destination WordPress tel que WordPress Landing Pages.
- Créez une page de destination en utilisant un thème WordPress.
- Utilisez un constructeur de pages tiers tel que Leadpages.
- Créez une page de destination personnalisée à partir de zéro.
Besoin de déléguer ces tâches à quelqu’un d’autre ?
Laissez les pros de Weapzy s’en charger ! Dans le cadre de notre service d’édition, l’équipe de Weapzy peut fournir une assistance 24h/24 à votre site WordPress, comme l’installation et la configuration d’un plugin de médias sociaux, la fourniture de services d’optimisation ou encore des services de gestion et de support de vos sites Web !