Comment ajouter un schéma de FAQ dans WordPress

Table des matières
WordPress Trucs & Astuces
Comment ajouter un schéma de FAQ dans WordPress – Guide étape par étape
Dernière mise à jour : Décembre 2022
Vous souhaitez savoir comment ajouter un schéma de FAQ dans WordPress ?
L’ajout d’un schéma de FAQ à votre site peut vous aider à obtenir un résultat riche en FAQ et à augmenter les chances de votre site d’apparaître dans les cases “People Also Ask” de Google, qui attirent l’attention des visiteurs.
Dans cet article, nous allons vous montrer, étape par étape, comment créer votre propre schéma de FAQ à l’aide de trois plugins gratuits.
Que vous souhaitiez créer une section FAQ frontale (front-end) ou simplement ajouter le schéma FAQ en arrière-plan (back-end) à une page FAQ existante sur votre site, vous trouverez la solution dans cet article.
Voici les sujets que nous allons aborder :
- Un aperçu rapide des raisons pour lesquelles il est utile d’ajouter un schéma de FAQ
- Comment ajouter le schéma de la FAQ dans WordPress – nous allons couvrir trois options gratuites
- Comment tester pour s’assurer que le schéma de la FAQ fonctionne correctement ?
C’est parti !
Avantages de l’utilisation du schéma FAQ dans WordPress
L’avantage principal de l’ajout d’un schéma FAQ à votre site WordPress est d’augmenter vos chances que Google vous intègre dans ses propositions riches aux utilisateurs.

Les experts en référencement estiment également que le schéma de la FAQ augmente les chances de votre site d’apparaître dans les cases People Also Ask (PAA) de Google, qui sont encore plus visibles que le résultat riche en FAQ.
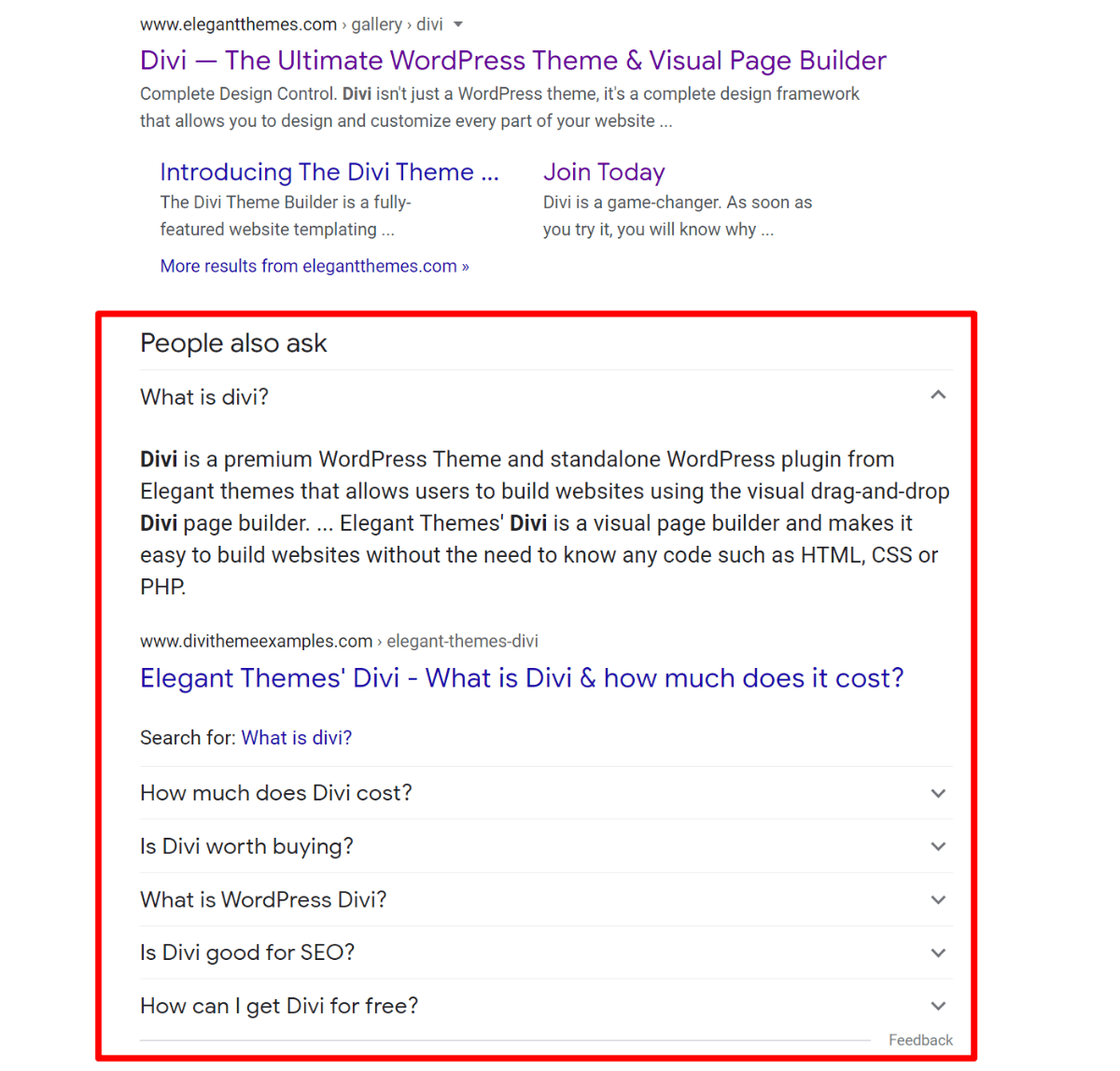
Ces cases apparaissent pour de nombreuses requêtes et comprennent une liste de FAQ, un court extrait de réponse et un lien vers le site pour plus d’informations :

Enfin, le schéma FAQ est généralement bénéfique car une grande partie de l’Internet s’oriente vers ce type de questions et de réponses courtes. Par exemple, les assistants vocaux fonctionnent essentiellement sur ce principe :
- Quelqu’un pose une question à son assistant vocal
- L’assistant vocal essaie de donner une réponse courte et pertinente
En rendant votre contenu plus compréhensible pour les moteurs de recherche dans ce format, il leur sera plus facile de traiter votre contenu et, avec un peu de chance, de l’inclure dans les résultats textuels ou vocaux.
Il est important de noter que le schéma de la FAQ garantit pas que vous obtiendrez l’un de ces avantages – ce sont toujours les décisions de Google et des autres moteurs de recherche qui prévalent en fin de compte.
Toutefois, l’ajout du schéma FAQ à WordPress permettra d’augmenter significativement vos chances d’obtenir ces avantages, c’est pourquoi cela vaut vraiment la peine de s’y attarder.
Comment ajouter un schéma de FAQ dans WordPress : 3 options gratuites
L’ajout d’une section FAQ sur WordPress comporte deux parties :
- La section FAQ frontale que vos visiteurs voient.
- Le balisage du schéma dorsal (ou données structurées) que Google et les autres moteurs de recherche voient. Google recommande d’utiliser un format spécifique appelé JSON-LD, mais il existe d’autres formats.
Vous pouvez tout à fait ajouter l’un sans l’autre. Par exemple, si vous avez déjà une section FAQ en front-end mais qu’elle n’a pas de balisage de schéma, vous pouvez utiliser un plugin pour ajouter le balisage de schéma en back-end sans rien changer au front-end. Le premier plugin que nous allons vous montrer vous permet de le faire.
Au total, nous allons vous montrer des tutoriels de trois plugins gratuits :
- Structured Content (JSON-LD) – pour créer une section FAQ en front-end et ajouter un schéma en back-end. Vous pouvez également masquer le contenu de l’interface pour n’ajouter que le schéma de l’interface.
- Ultimate Addons for Gutenberg – pour créer une section frontale et ajouter le schéma back-end.
- Yoast SEO – pour créer une section frontale et ajouter le schéma back-end.
1. Structured Content (JSON-LD)
Les avantages de Structured Content :
- 100% gratuit
- Le design frontal par défaut est superbe
- Vous pouvez ajouter uniquement le balisage JSON-LD du backend et désactiver l’affichage du front-end
- Cela fonctionne à la fois dans l’éditeur de blocs et dans l’éditeur classique
Les inconvénients de Structured Content :
- Il n’y a pas beaucoup d’options pour contrôler l’affichage frontal si vous n’aimez pas le design par défaut.
Structured Content (JSON-LD) est le plugin gratuit utilisé sur beaucoup de sites personnels.
Il permet d’ajouter à la fois une section FAQ agréable à l’œil à la section d’accueil et le balisage du schéma JSON-LD en arrière-plan pour Google. Vous pouvez également désactiver l’affichage frontal pour ajouter uniquement le balisage du schéma JSON-LD de la FAQ en arrière-plan sans que cela n’ait d’incidence sur la partie frontale de votre site.
Il dispose d’un bloc dédié à l’éditeur de blocs de WordPress ainsi que d’un générateur de codes courts si vous utilisez toujours l’éditeur classique TinyMCE. Voici comment cela fonctionne avec le bloc.
1. Ajouter une FAQ
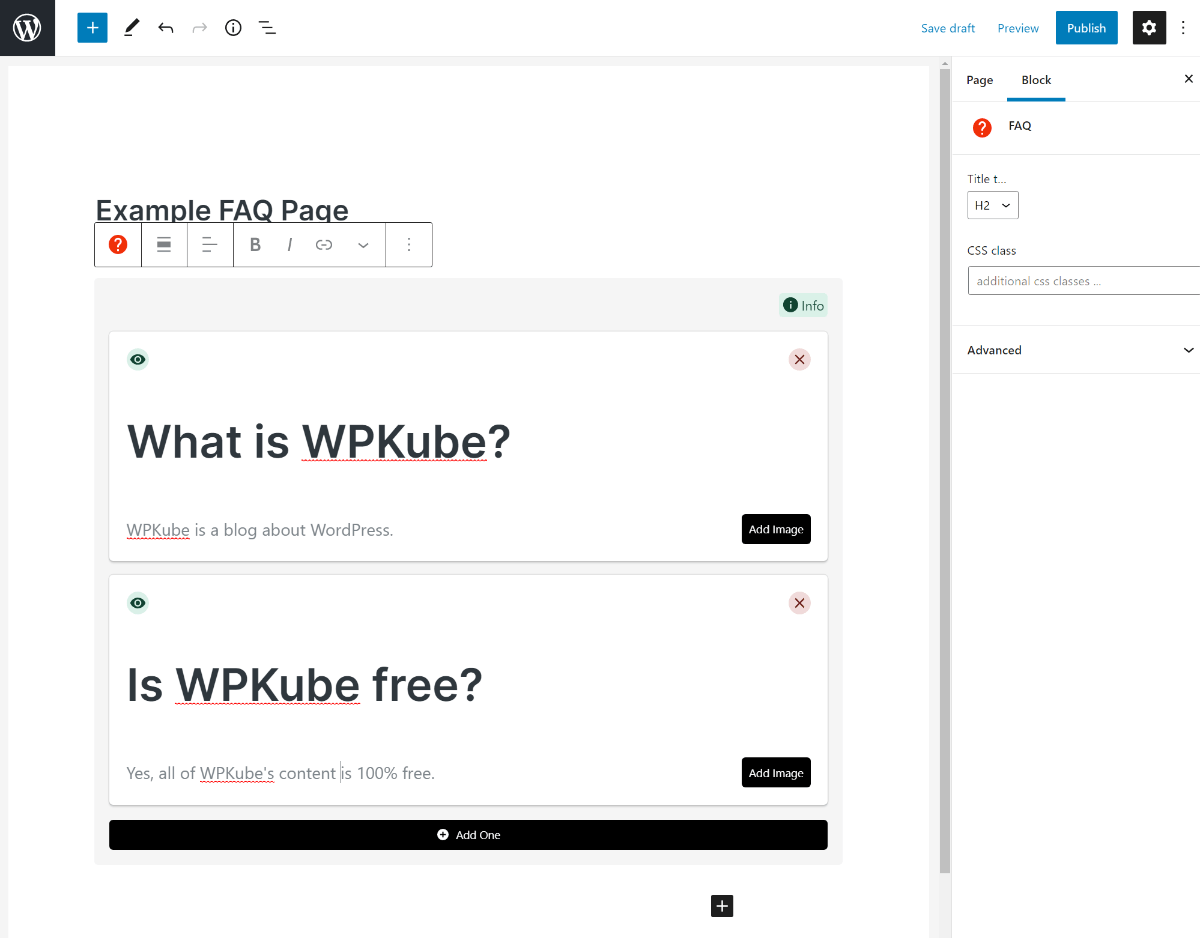
Une fois que vous aurez installé et activé le plugin gratuit Structured Content de WordPress.org, vous obtiendrez une nouvelle fenêtre “FAQ” dans l’éditeur. Vous pouvez y ajouter à la fois la question et la réponse. Il est également possible d’ajouter une image à la réponse :

Pour ajouter d’autres questions, il suffit de cliquer sur le bouton Ajouter une question.
2. Affichage de la face avant de la commande
Par défaut, le plugin affiche toutes vos questions et réponses sur le front-end de votre site (en plus d’ajouter le balisage JSON-LD). Il ajoutera le titre de la question en fonction de l’option de titre dans les paramètres du bloc – <h2> par défaut.
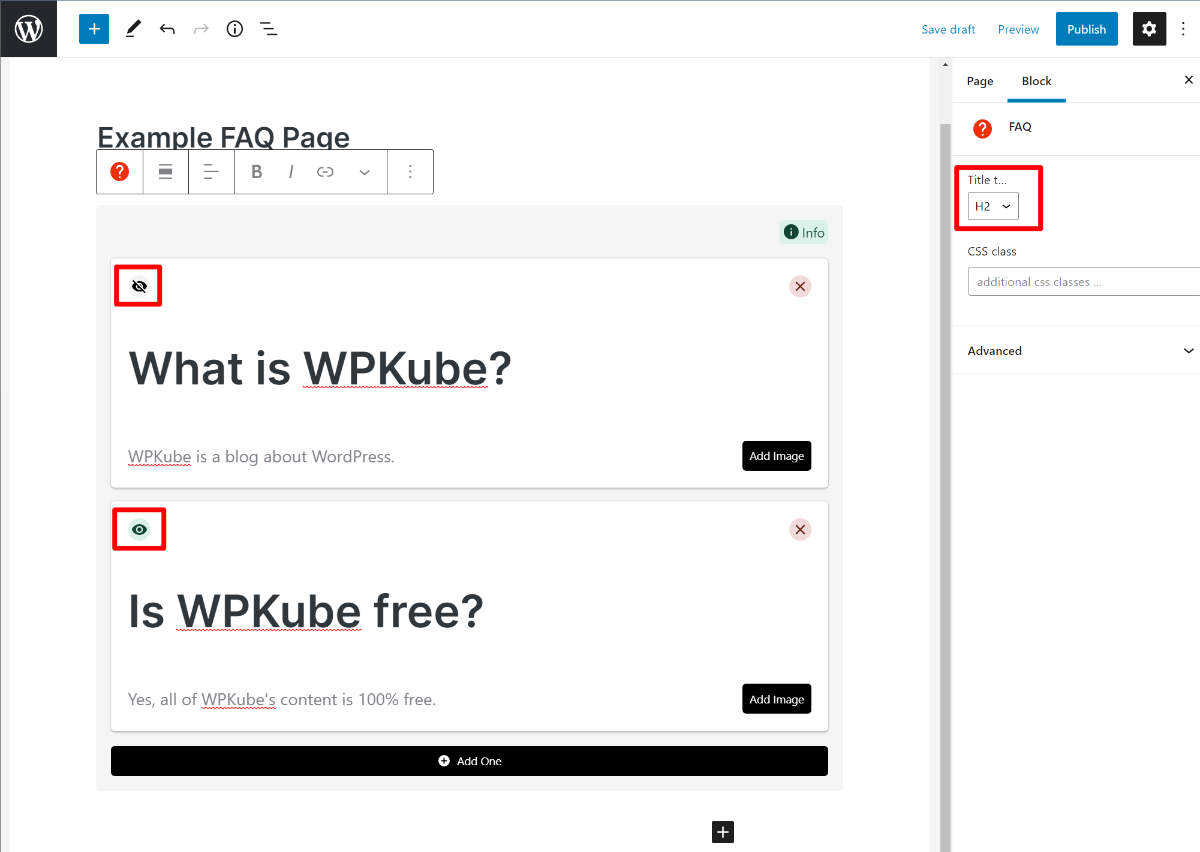
Cependant, vous pouvez également cliquer sur l’icône de l’œil pour basculer l’affichage frontal d’une ou de plusieurs questions. Si vous désactivez la question, le plugin ajoutera toujours le code de schéma de la FAQ en arrière-plan pour les moteurs de recherche. Cependant, il ne rendra pas cette FAQ visible pour les visiteurs humains :

Et c’est tout ! Une fois que vous avez publié la page, votre schéma de FAQ WordPress est en ligne.
2. Ultimate Addons for Gutenberg
Les avantages de Ultimate Addons for Gutenberg :
- 100% gratuit
- Il ajoute à la fois un affichage frontal et un balisage JSON-LD précis
- Vous obtenez plusieurs mises en page de la FAQ en frontal
- Vous disposez généralement de nombreuses options de style
Les inconvénients de Ultimate Addons for Gutenberg :
- Impossible de désactiver l’affichage frontal
- Le plugin comprend de nombreux autres blocs. Toutefois, comme il est modulaire, vous pouvez désactiver les blocs que vous n’utilisez pas pour éviter les surcharges
Ultimate Addons for Gutenberg est une grande collection* de nouveaux blocs pour l’éditeur. L’un de ces blocs est un bloc FAQ – Schema qui vous permet d’ajouter une section FAQ bien conçue avec un balisage JSON-LD précis.
*Comme mentionné dans les avantages et les inconvénients, vous pouvez désactiver tous les blocs que vous n’utilisez pas afin d’éviter les lourdeurs.
1. Ajouter les FAQs
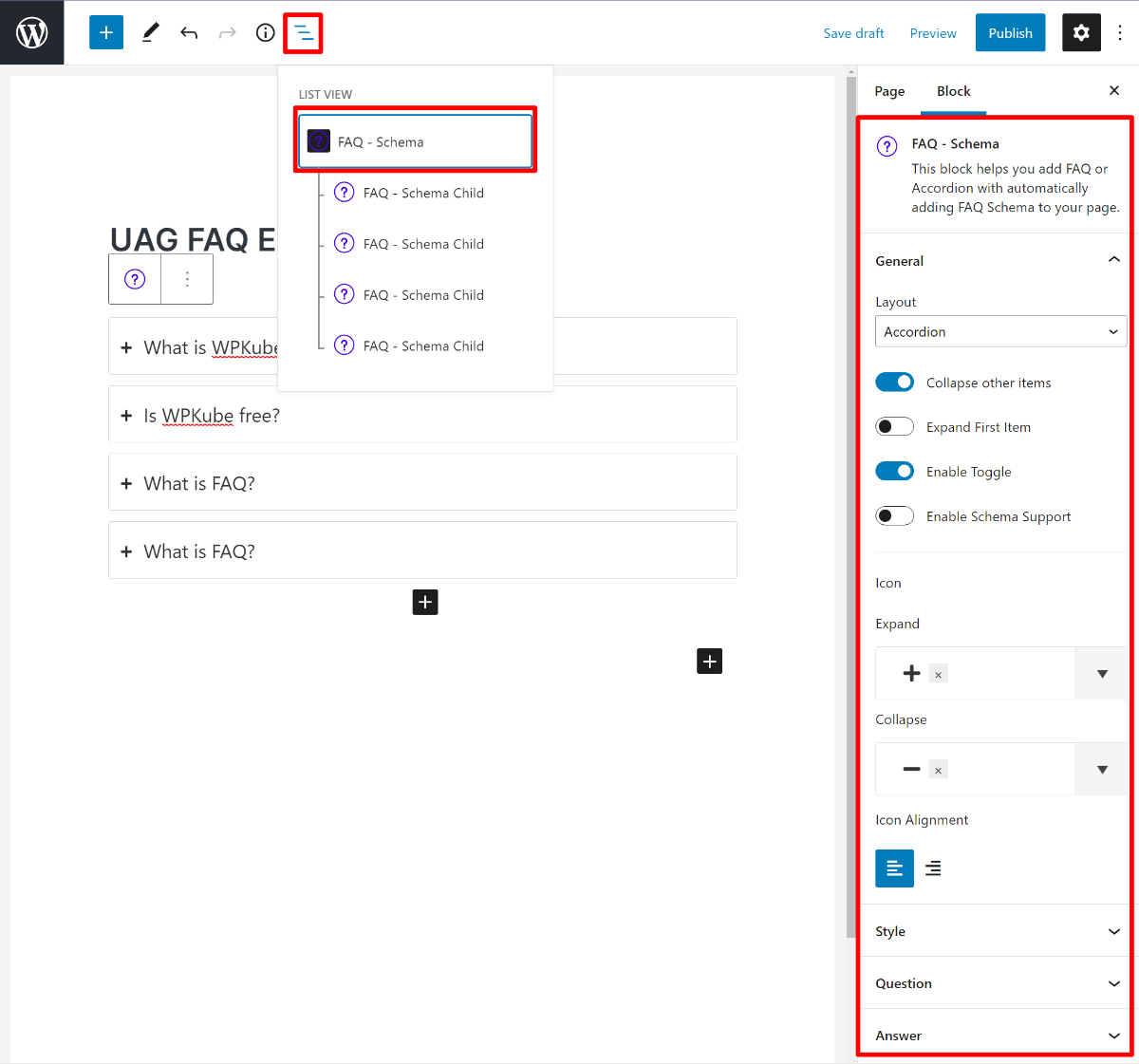
Une fois que vous avez installé et activé le plugin gratuit Ultimate Addons for Gutenberg de WordPress.org, vous pouvez ajouter un nouveau bloc FAQ – Schema dans l’éditeur.
Là, vous pouvez ajouter le texte des questions et des réponses. Vous pouvez ajouter d’autres questions/réponses en cliquant sur l’icône “+” :

2. Personnaliser la mise en page et le style des FAQ
L’un des avantages d’Ultimate Addons for Gutenberg est qu’il comprend de nombreuses options permettant de contrôler le style et la mise en page frontale de votre section FAQ. Par exemple, vous pouvez choisir entre une mise en page en accordéon ou en grille.
Pour accéder à ces options, utilisez la navigation par bloc pour sélectionner le bloc parent. Ensuite, utilisez les options de la barre latérale du bloc :

Une fois que vous aurez publié la page, la section FAQ et le balisage du schéma seront en ligne.
Remarque : le même développeur fabrique également Ultimate Addons for Elementor et Ultimate Addons for Beaver Builder, qui comprennent tous deux un widget FAQ pour leur constructeur de pages respectif. Il s’agit d’une option utile si vous utilisez Elementor et/ou Beaver Builder.
3. Yoast SEO
Les avantages de Yoast SEO :
- Il est intégré à Yoast SEO, il n’est donc pas nécessaire d’installer un nouveau plugin
Les inconvénients de Yoast SEO :
- Il n’y a pas d’options de personnalisation
- Ce n’est pas une bonne option si vous n’utilisez pas déjà Yoast SEO
Si vous utilisez le célèbre plugin Yoast SEO, il inclut son propre bloc de schéma FAQ gratuit à utiliser dans l’éditeur WordPress.
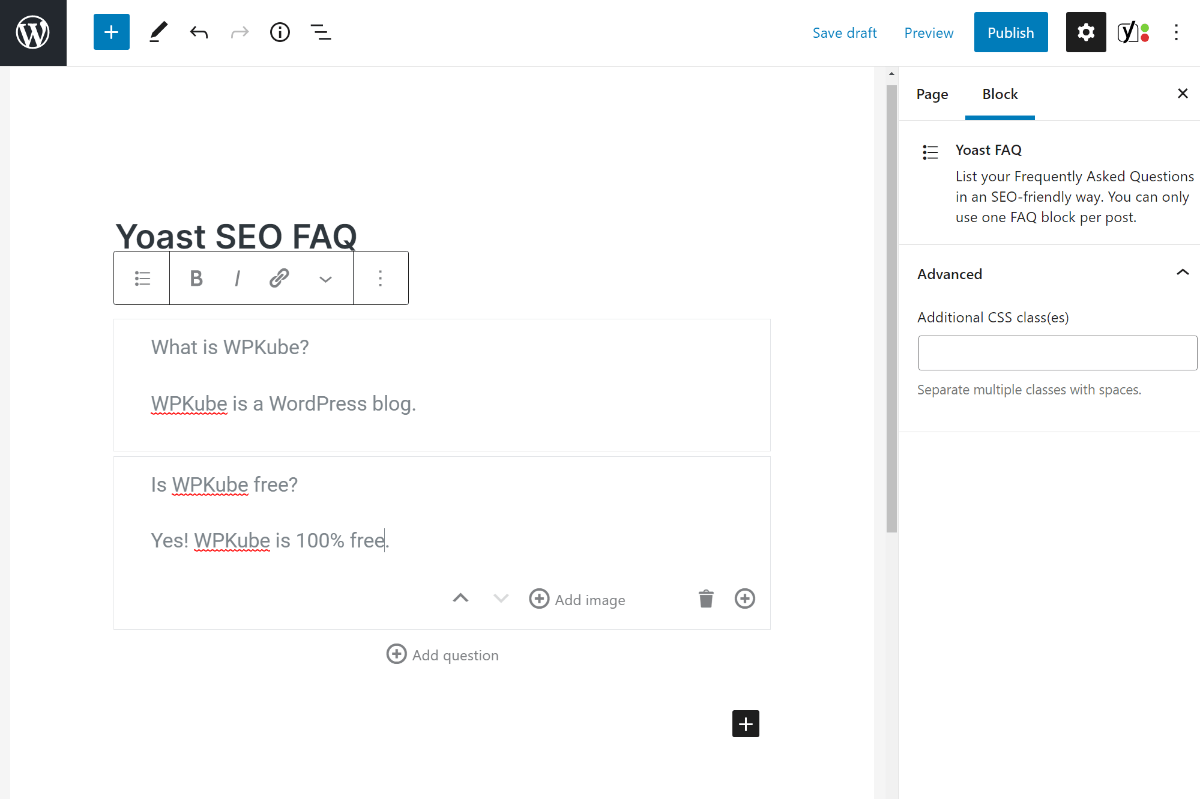
Pour l’utiliser, ajoutez le nouvel élément FAQ Yoast qui devrait être disponible tant que Yoast SEO est actif.
Ensuite, vous pouvez saisir vos questions/réponses. Vous pouvez également ajouter une image à une réponse :

Il n’y a pas d’options de style/de mise en page, mais vous pouvez ajouter votre propre CSS personnalisé.
Une fois que vous avez publié votre contenu, Yoast SEO affiche vos questions en texte brut sur le front-end et ajoute également le balisage du schéma pour vous.
Comment tester le fonctionnement du schéma de votre FAQ WordPress ?
Une fois que vous avez ajouté un schéma de FAQ WordPress à l’aide de l’un de ces outils, vous devez vous assurer que Google peut analyser correctement votre schéma de FAQ sans aucun problème.
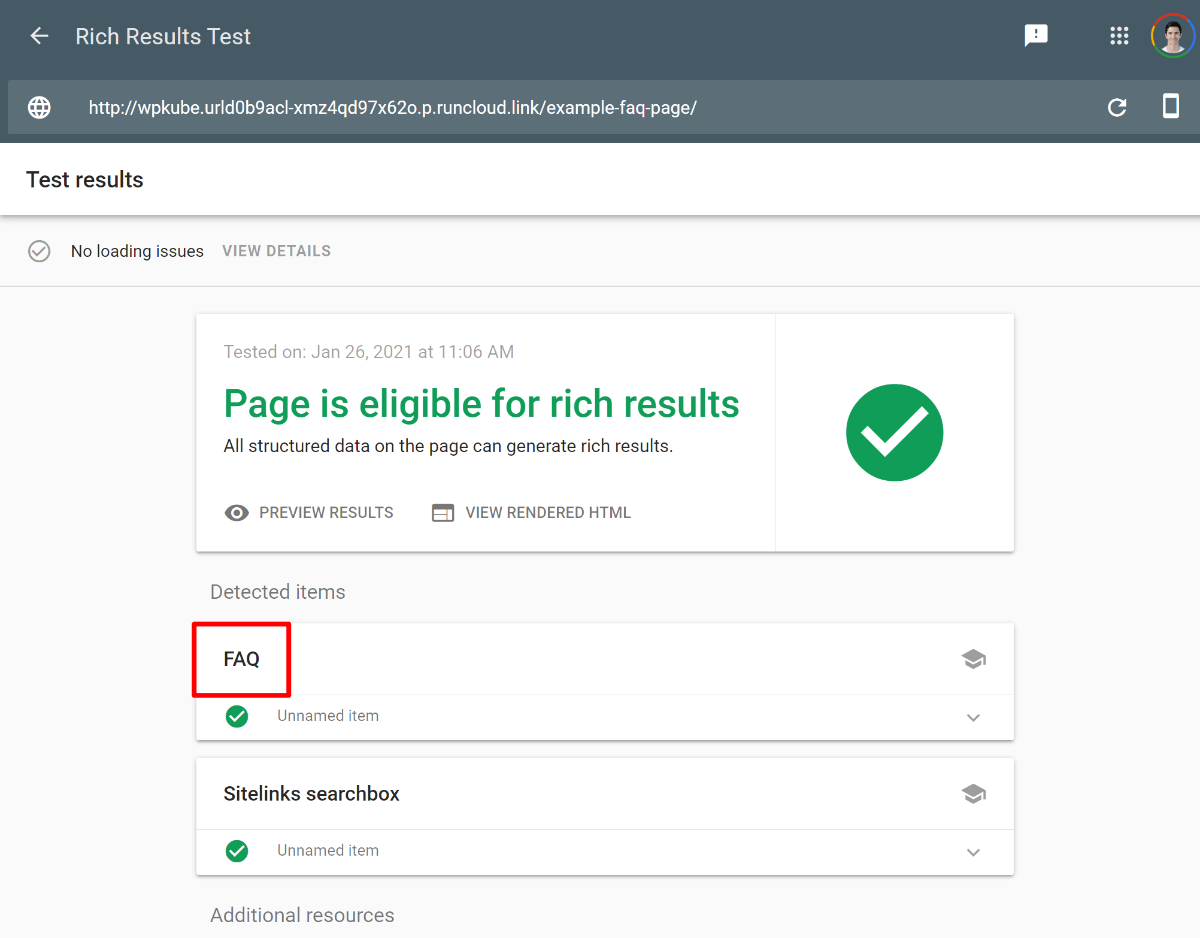
Pour tester cela, vous pouvez utiliser l’outil officiel de Google, Rich Results Test. Saisissez votre URL et exécutez le test. Vous devriez alors voir apparaître une FAQ liste sous le Éléments détectés (Vous pouvez également voir d’autres types de balises de schéma.) :

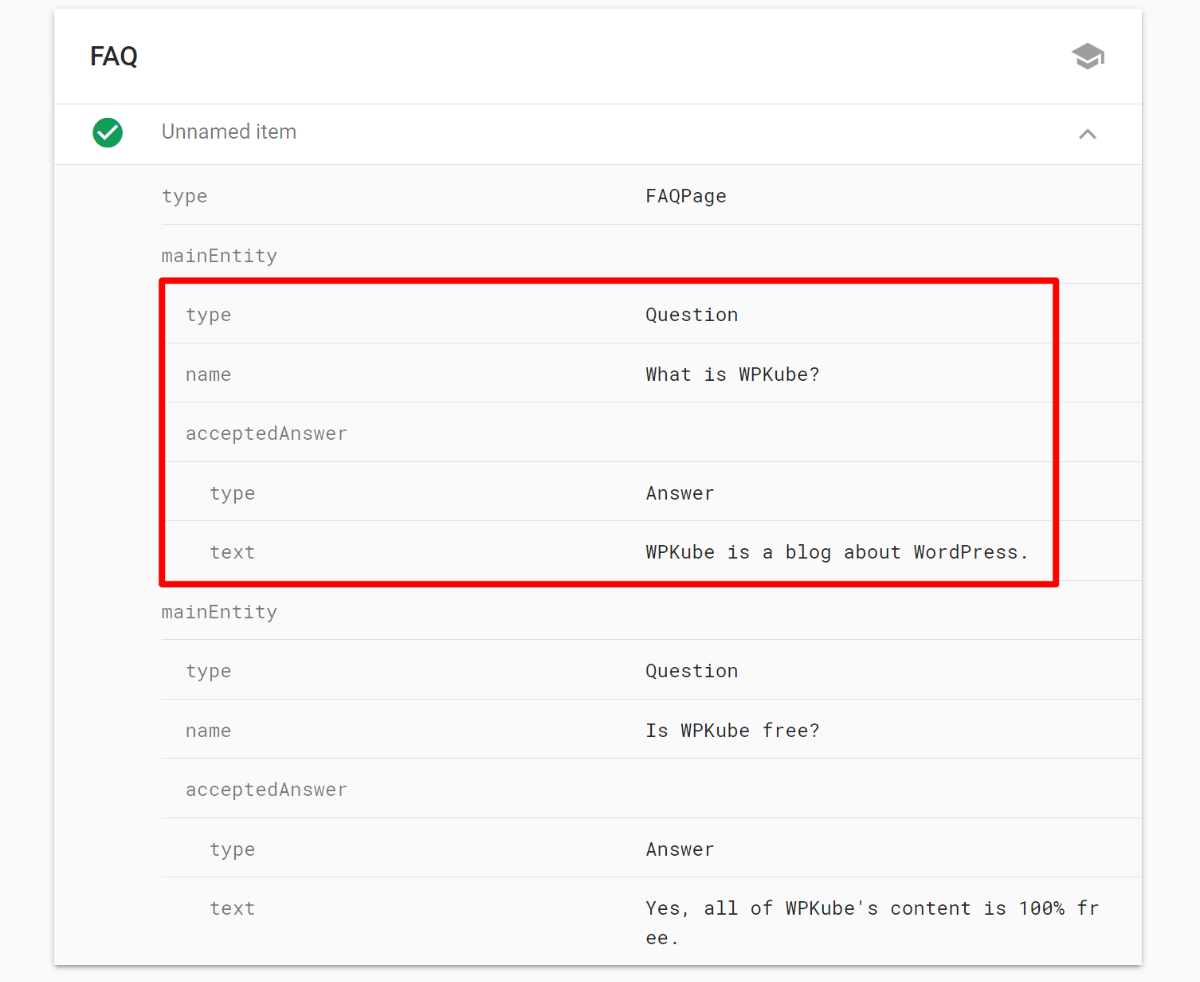
Si vous développez la liste des FAQ, vous devriez voir vos questions et réponses réelles :

Si vous pouvez voir vos FAQ, cela signifie que vous êtes prêt ! Google sera désormais en mesure de mieux analyser votre section FAQ et, espérons-le, donnera à votre site un résultat riche en FAQ et le rendra plus visible dans les sections “People also ask” / “Les gens demandent aussi”.
Ajoutez votre schéma de FAQ WordPress aujourd’hui
Dans cet article, nous avons partagé trois plugins gratuits pour vous aider à ajouter un schéma de FAQ dans WordPress.
Le plugin Structured Content (JSON-LD) vous laisse un grande liberté pour choisir entre l’ajout du contenu frontal et du code back-end ou juste le code backend sur une base question par question. Toutefois, si vous n’aimez pas sa conception frontale, vous pouvez également envisager le plugin Ultimate Addons for Gutenberg ou le bloc de schéma FAQ intégré de Yoast SEO.
Pour d’autres moyens d’améliorer votre CTR et votre visibilité organiques, consultez nos neuf conseils pour améliorer le CTR de Google.
Si vous souhaitez quelques éditions sur votre site web mais que vous n’avez pas le temps de vous en charger, vous pouvez dès maintenant prendre un rendez-vous avec notre équipe !


