Divi vs Elementor – Lequel est le meilleur constructeur de pages WordPress? (2024)
Table des matières
Si vous voulez créer des conceptions de contenu et des mises en page personnalisées pour WordPress, la meilleure option pour la plupart des propriétaires de sites Web est d’installer un plugin de constructeur de pages. Lorsqu’il s’agit de choisir l’un de ces plugins, Divi et Elementor sont deux options très populaires.
Cependant, en plus d’être deux des constructeurs de pages les plus connus et les plus utilisés, Divi et Elementor partagent également des listes de fonctionnalités similaires, ce qui rend difficile de décider lequel choisir. Sur le papier, ils sont tous les deux superbes, mais, comme c’est souvent le cas, les petits détails et les différences dicteront lequel est le meilleur pour vous.
Pour vous aider à choisir le bon outil, cet article compare les fonctionnalités et les expériences utilisateur de Divi vs Elementor, afin que vous puissiez décider en toute connaissance de cause lequel utiliser pour votre projet.
Commençons…
À propos de Divi et Elementor

L’installation d’un plugin de construction de pages tel que Divi ou Elementor vous donne un contrôle créatif total sur l’apparence de vos articles, pages et autres types de contenu.
Non seulement cela, mais les versions payantes de ces deux plugins vous permettent de personnaliser l’en-tête, le pied de page et d’autres parties de votre site en dehors des zones de post et de page.
Comme Elementor est disponible en deux versions principales – l’une gratuite et l’autre payante avec des fonctionnalités supplémentaires – nous allons couvrir les deux options dans cette comparaison. Ainsi, vous serez en mesure de décider si la version gratuite d’Elementor suffira pour votre site Web, ou si investir dans Divi Builder ou Elementor Pro est une meilleure option.
Pour Divi, nous examinerons le plugin autonome Divi Builder d’Elegant Themes qui est également disponible dans le cadre du thème WordPress Divi, également d’Elegant Themes.
Vue d’ensemble de Divi et Elementor

Ce guide examinera Divi et Elementor en détail. Toutefois, pour vous donner un aperçu rapide de ce que ces outils peuvent faire, voici une liste de leurs principales caractéristiques :
- Bibliothèques de modèles de pages d’accueil et de pages intérieures de haute qualité.
- Puissantes interfaces d’édition de contenu WYSIWYG par glisser-déposer.
- Possibilité de personnaliser toutes les zones de votre site Web, y compris l’en-tête, le pied de page et les modèles de thème.
- Des éléments personnalisables permettant d’ajouter un éventail de contenus à vos pages.
- Possibilité de créer des modèles et des éléments de page réutilisables pour l’ensemble de votre site.
- des gestionnaires de rôles pour contrôler qui peut faire quoi avec les créateurs de pages de votre site Web.
Bien que ces créateurs de pages aient des capacités similaires, leurs fonctionnalités ont été mises en œuvre de différentes manières. Pour cette raison, il est difficile de les évaluer et de les comparer simplement en regardant leurs listes de fonctionnalités.
Toutefois, lorsque vous aurez terminé la lecture de ce comparatif, vous saurez si Divi ou Elementor est le constructeur de pages idéal pour votre site Web.
Avant de passer à l’exploration approfondie et à la comparaison de leurs fonctionnalités et expériences utilisateur, voici les informations clés sur chaque plugin.
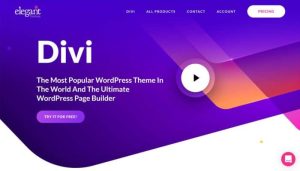
A propos de Divi
Le constructeur Divi a commencé sa vie comme un éditeur de contenu intégré dans le thème WordPress Divi. Aujourd’hui, ce constructeur de pages est également disponible en tant que plugin WordPress autonome à utiliser avec n’importe quel thème WordPress, et c’est le produit que nous examinons pour cette comparaison.

Bien que le constructeur de pages soit maintenant disponible sous forme de plugin, si vous devez encore choisir un thème pour votre site Web WordPress, et que vous aimez le son de Divi Builder, vous pouvez faire d’une pierre deux coups et installer le thème Divi pour appliquer un thème de haute qualité à votre site Web WordPress et avoir également accès au constructeur de pages.
Si vous souhaitez en savoir plus sur le thème Divi, vous pouvez lire notre critique approfondie pour en savoir plus.
Nous couvrirons les détails des prix plus en profondeur plus tard dans cette comparaison de constructeurs de pages, mais le plugin Divi Builder et le thème WordPress Divi sont tous deux disponibles chez Elegant Themes dans un seul paquet qui commence à 89 $.
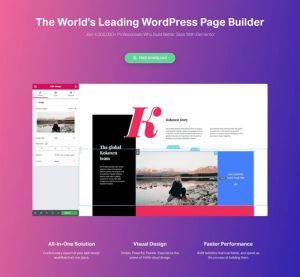
À propos d’Elementor
Comme mentionné, vous pouvez commencer à utiliser le constructeur de pages Elementor gratuitement, ou payer pour Elementor Pro pour accéder à une version plus riche en fonctionnalités de l’outil.

Bien que l’installation de l’un ou l’autre plugin vous donne accès à la même interface de constructeur de pages, Elementor Pro comprend plus de modèles et de modules, ainsi que quelques fonctionnalités supplémentaires pour vous aider à personnaliser l’ensemble de votre site Web WordPress, à créer des pop-ups et à intégrer de nombreux services tiers. Il existe également un thème gratuit pour Elementor qui peut être utilisé si vous n’en avez pas encore choisi un pour votre site Web.
Vous pouvez lire une analyse des différences entre Elementor Pro et la version gratuite sur le site Web d’Elementor.
Divi vs Elementor : Comparaison des fonctionnalités
Les deux plugins visent à résoudre le même problème – faciliter la création d’un site WordPress personnalisé – et partagent donc des listes de fonctionnalités similaires. Donc, pour vous aider à décider lequel choisir, voici une comparaison de leurs principales fonctionnalités.
Modèle de contenu modifiables

Bien que les deux plugins vous permettent de créer vos propres modèles de pages personnalisées à partir de zéro, cela peut prendre du temps, sans parler de la difficulté, si vos capacités de conception ne sont pas très élevées.
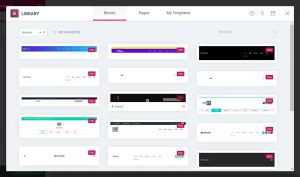
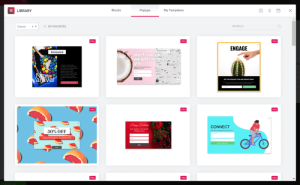
Heureusement, Divi et Elementor Pro, et, dans une moindre mesure, la version gratuite d’Elementor, sont dotés de modèles de haute qualité. Vous pouvez utiliser les modèles tels quels, en apportant simplement quelques modifications à leur texte et à leurs images, ou les personnaliser complètement pour en faire des créations uniques.
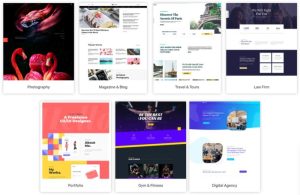
Voici quelques exemples des types de modèles auxquels vous avez accès avec les deux plugins :
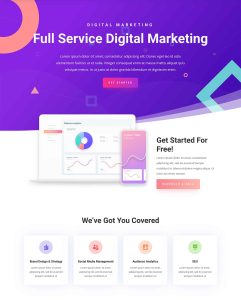
- des modèles de sites Web axés sur les entreprises et les affaires
- des modèles pour les agences de marketing, de design et de référencement
- de nombreux modèles de boutiques de commerce électronique
- de nombreux modèles de prestataires de services et de freelances
- des modèles de portfolio en ligne
- modèles de blog, couvrant les thèmes de l’alimentation, des voyages et de la santé
- plusieurs modèles de pages de renvoi axées sur les ventes.
Comme vous pouvez le constater, quel que soit le type de site Web que vous envisagez ou le contenu que vous devez créer, vous trouverez probablement un modèle prêt à l’emploi.

Si ce n’est pas le cas, il devrait y en avoir un qui s’en rapproche et que vous pouvez adapter à vos besoins.
En ce qui concerne le nombre de modèles auxquels vous avez accès avec chacun de ces plugins de construction de pages, Elementor Pro dispose d’un nombre impressionnant de plus de 150 modèles, tandis que Divi va encore plus loin avec plus de 1 100 mises en page. La version gratuite d’Elementor ne dispose que d’environ 40 modèles, mais vous pouvez trouver celui dont vous avez besoin parmi cette plus petite sélection.
Toutefois, s’il est facile de se concentrer sur les chiffres, il convient de mentionner qu’il est préférable de choisir le plugin qui propose le plus de modèles adaptés à votre projet, plutôt que celui qui offre le plus d’options.
Organisation des modèles
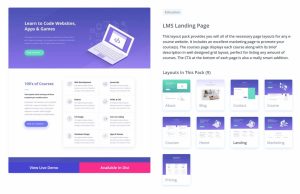
Pour aider à rendre sa bibliothèque de modèles en constante expansion plus facile à gérer, les mises en page Divi sont organisées en packs de sites Web. Chaque pack comprend généralement un modèle de page d’accueil, ainsi que des modèles permettant d’ajouter d’autres contenus à votre site, tels que les pages d’accueil, de contact et de destination, ainsi que des articles de blog et des portfolios.

Les packs de mise en page Divi sont utiles, car ils vous fournissent la plupart, sinon la totalité, des modèles dont vous aurez besoin pour lancer votre site. Toutefois, vous êtes libre de mélanger les modèles des différents packs pour créer votre propre site personnalisé.
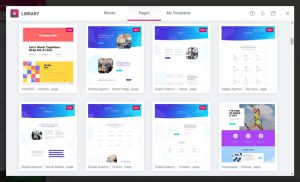
Avec Elementor, les modèles ne sont pas aussi clairement organisés en packs de sites, ce qui rend la navigation dans la bibliothèque moins pratique qu’avec Divi. Cependant, il existe quelques ensembles de modèles qui ont tous été conçus dans le même but, comme une série de mises en page pour créer un site d’agence numérique ou un portfolio en ligne.

Avec les deux plugins, l’importation des modèles est très simple, ce qui vous permet de jeter rapidement les bases de votre nouveau site ou d’ajouter des pages supplémentaires à votre site existant.
Résumé des modèles de contenu

Que vous choisissiez Divi ou Elementor Pro, vous aurez accès à de nombreux modèles de haute qualité pour créer tous les types de sites Web et ajouter des éléments de contenu individuels à votre site.
Grâce au système de packs de sites Web de Divi, il est plus facile de trouver et d’importer rapidement une collection de modèles qui ont tous été conçus pour le même projet.
Avec Elementor, il existe quelques packs de sites Web, ou kits comme ils les appellent. Cependant, la plupart des modèles Elementor sont des mises en page individuelles conçues pour ajouter une seule page à votre site, plutôt que de construire un site Web entier.
Bien que les deux plugins vous offrent un grand nombre de modèles, la meilleure façon de décider quel constructeur de pages vous convient le mieux est de parcourir leurs bibliothèques (voir les bibliothèques de Divi et d’Elementor) et de voir lesquelles sont les plus pertinentes pour le type de site Web que vous allez créer.
Divi vs Elementor : Caractéristiques des constructeurs de pages
Nous sommes sur le point d’examiner les interfaces de constructeur de pages de Divi et Elementor pour démontrer le processus de création de contenu et l’expérience utilisateur des deux plugins.
Cependant, avant d’explorer leur fonctionnement, voici un rapide récapitulatif de certaines des meilleures fonctionnalités des interfaces des constructeurs de pages Divi et Elementor :
- Possibilité de glisser et de déposer des éléments autour de la page.
- Possibilité d’annuler et de refaire des actions et d’afficher l’historique de modification de la page.
- Possibilité de personnaliser fortement tous les éléments qui composent votre page.
- Possibilité de prévisualiser les conceptions de page dans une gamme de fenêtres d’affichage, y compris les vues de smartphone et de tablette.
- Possibilité de créer des éléments de contenu réutilisables que vous pouvez insérer rapidement dans plusieurs pages.
Comme le montre la liste des fonctionnalités ci-dessus, vous pouvez faire beaucoup plus avec ces outils qu’avec l’éditeur WordPress standard.
Maintenant, regardons ce que c’est que d’utiliser ces plugins pour construire un design de page personnalisé pour votre site Web WordPress.
Divi vs Elementor :Interfaces des constructeurs de pages
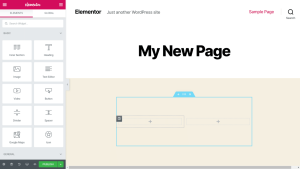
Comme mentionné, Elementor et Divi ajoutent tous deux une nouvelle interface à votre site Web WordPress que vous pouvez utiliser pour créer des conceptions et des mises en page personnalisées pour vos articles, pages et autres contenus.

Une fois que vous cliquez sur le bouton pour lancer le constructeur de pages, vous pouvez commencer à utiliser les interfaces de glisser-déposer de Divi et Elementor pour faire beaucoup plus que ce que vous pouvez faire avec l’éditeur WordPress par défaut.

Lorsqu’il s’agit de créer un design de page personnalisé, les deux plugins utilisent des structures basées sur des lignes et des colonnes pour vous permettre de construire votre mise en page. Chaque page peut avoir plusieurs lignes, et chaque ligne peut inclure plusieurs colonnes, ce qui vous donne beaucoup de liberté lors de la construction de vos pages.

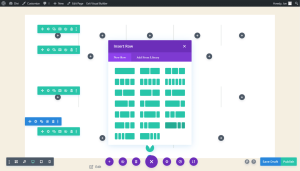
Comme les deux plugins incluent une bonne sélection de dispositions de colonnes prédéfinies, vous pouvez rapidement commencer à construire la structure de votre page.

Si vous souhaitez ajuster la répartition des colonnes, vous pouvez le faire facilement avec Elementor en faisant simplement glisser la bordure de la colonne pour augmenter ou diminuer sa largeur.

Bien que vous ne puissiez pas faire glisser les bordures de colonne pour les redimensionner dans Divi, vous pouvez modifier la structure de colonne prédéfinie d’une ligne déjà ajoutée à votre page, en la changeant pour une distribution de colonne différente. Cela limite légèrement vos options, mais vous devriez être en mesure de trouver une mise en page prédéfinie qui correspond à vos besoins, ou du moins qui s’en rapproche.

En raison de la structure en lignes et en colonnes, vous ne pouvez pas positionner les éléments de votre page où vous le souhaitez, par exemple les uns au-dessus des autres ou avec des bords qui se chevauchent légèrement, comme vous pouvez le faire avec un outil de création de pages non WordPress, tel qu’Instapage (lisez notre avis sur Instapage pour en savoir plus sur ce service de création de pages d’atterrissage hébergées).

Au contraire, avec Divi et Elementor, le contenu de votre page doit fonctionner dans les limites de la structure de lignes et de colonnes que vous avez créée. Pour certains lecteurs, cependant, la structure d’une mise en page en lignes et en colonnes est préférable à la liberté totale d’un outil tel qu’Instapage.

Cela étant dit, que vous choisissiez Divi ou Elementor, vous disposez toujours d’une grande liberté de création pour la conception de vos pages.
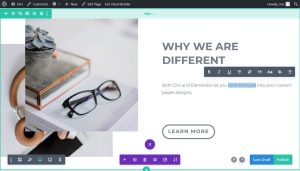
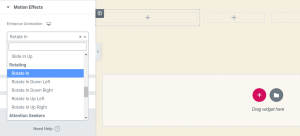
Par exemple, les deux plugins vous donnent un contrôle total sur l’apparence de vos colonnes et lignes, y compris les couleurs, les bordures, les affichages d’arrière-plan et l’alignement. Comme les autres éléments que vous pouvez ajouter à vos pages avec Divi et Elementor, vous pouvez également appliquer des effets d’animation à vos rangées, tels que des effets de glissement ou de fondu.

Une fois que vous avez ajouté une ou plusieurs rangées à votre page, vous pouvez alors commencer à insérer les éléments dans vos mises en page pour continuer à construire votre conception de contenu personnalisé.
Résumé de l’interface du constructeur de pages
Les interfaces utilisateur de Divi et d’Elementor ont beaucoup évolué depuis les premiers jours des plugins de construction de pages, et elles sont également très éloignées de l’expérience d’édition de contenu standard de WordPress.
Pour cette raison, tirer le meilleur parti de l’un ou l’autre outil nécessitera une période d’apprentissage et d’ajustement. Même ceux qui sont des utilisateurs expérimentés de WordPress, mais qui ne sont pas familiers avec ses plugins de construction de pages modernes, ne seront probablement pas en mesure de faire exactement ce qu’ils veulent avec ces outils tout de suite.
Cependant, avec un peu de persévérance et quelques essais et erreurs, vous devriez être en mesure de créer le genre de conceptions de contenu qui ne sont tout simplement pas possibles avec l’éditeur WordPress par défaut.
Une fonctionnalité utile que Divi possède et qu’Elementor ne possède pas est son mode fil de fer. En passant à cette vue dans le constructeur de pages, vous masquez le contenu de la page, révélant ainsi la structure sous-jacente. Il est ainsi plus facile de voir comment la page a été construite et quels modules elle contient. Elementor dispose d’une fonction Navigateur similaire, mais elle n’est pas aussi utile.

Des deux outils, Elementor est probablement plus facile à utiliser. Son interface utilisateur n’est pas aussi unique que celle de Divi, et la courbe d’apprentissage est donc moins longue.
Widgets et modules
Pour vous aider à créer des pages efficaces pour votre site Web, les deux plugins comprennent des sélections impressionnantes de widgets et de modules que vous pouvez insérer dans vos mises en page via les interfaces du constructeur de pages.
Avec la version gratuite d’Elementor, vous avez accès à 30 widgets de base, tandis que la version pro du plugin comprend plus de 40 widgets avancés supplémentaires. Les utilisateurs de Divi peuvent ajouter 40 modules à leurs pages.
Les modules et les widgets des deux plugins sont tous hautement personnalisables également, de sorte que vous avez un contrôle total sur leur apparence une fois qu’ils ont été ajoutés à vos pages.
Quelques exemples de ces modules :
- Boutons et appels à l’action
- Tableaux de prix
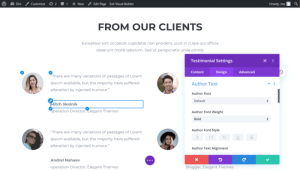
- Carrousels de témoignages
- Listes d’articles de blog
- Grilles de contenu de portefeuilles
- Comptes à rebours
- Lecteurs vidéo
Il y a beaucoup de points communs entre les modules auxquels vous avez accès avec ces deux outils, et ceux qui sont dans un plugin mais pas dans l’autre ne devraient pas être des obstacles, comme les boîtes à rabattre d’Elementor qui ne sont pas dans Divi ou l’option de portefeuille filtrable de Divi qui n’est pas dans Elementor.
Quand il s’agit de savoir si Divi ou Elementor a une meilleure sélection de modules, il est difficile de déclarer un gagnant. Elementor Pro en a plus que Divi, mais cela dépend vraiment des éléments que vous voulez ajouter à vos pages.
Divi vs Elementor : Options du théme wordpress
Les deux plugins devraient fonctionner avec tous les thèmes qui ” respectent les normes de codage de WordPress définies par son Codex “, mais si vous n’avez pas encore lancé votre site Web et choisi un thème, ou si vous en cherchez un nouveau pour votre site, Divi et Elementor ont tous deux leurs propres thèmes.
Comme mentionné précédemment, en plus du plugin Divi page builder, il existe également un thème Divi WordPress. La section sur les prix de ce comparatif comprend tous les détails sur l’achat de ces outils – cependant, lorsque vous achetez le plugin Divi, vous avez également accès au thème Divi. Par conséquent, si vous créez un nouveau site Web WordPress, vous n’aurez pas à vous soucier de trouver un thème approprié si vous décidez que Divi est le meilleur constructeur de pages pour votre projet.

L’équipe d’Elementor a produit un thème gratuit appelé Hello Elementor qu’elle décrit comme étant ” un thème simple et léger ” pour son constructeur de pages. Le site Web d’Elementor contient également une liste de thèmes tiers gratuits et premium recommandés.
De ce fait, vous n’avez pas à vous soucier de trouver un thème approprié avec Elementor ou Divi, car ils vous proposent tous deux une option compatible.
Divi vs Elementor : Constructeurs de thèmes
En général, la plupart des plugins de création de pages ne vous permettent de travailler que sur le contenu de l’article ou de la page, plutôt que sur les parties de votre site qui sont définies par votre thème, comme les zones d’en-tête et de pied de page, ou les modèles d’article de blog unique et d’archives de blog.
Cependant, après de récentes mises à jour, les plugins Divi et Elementor Pro disposent désormais d’une fonctionnalité qu’ils décrivent comme un constructeur de thème.
Cela signifie que vous pouvez concevoir des en-têtes et des pieds de page personnalisés pour votre site Web, en partant de zéro ou en utilisant leurs modèles, puis affecter cet en-tête ou ce pied de page personnalisé à l’ensemble de votre site ou à des parties spécifiques de celui-ci.

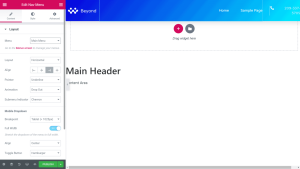
Avec Elementor, la création de la zone d’en-tête personnalisée s’effectue dans l’interface du constructeur de pages, ce qui vous donne un contrôle total sur l’apparence de cette zone de votre site, quel que soit le thème que vous utilisez.

Le contenu dynamique, tel que le logo du site et le menu à afficher dans l’en-tête personnalisé, peut être défini dans l’interface du constructeur de pages Elementor.
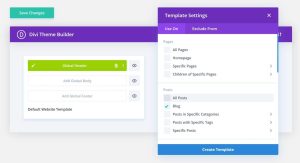
Le constructeur de thème Divi fonctionne de la même manière que le constructeur de thème Elementor, vous permettant de contrôler tous les aspects de votre site Web WordPress.

Des fonctionnalités telles que les paramètres de publication conditionnelle des deux outils facilitent l’attribution automatique de modèles, tels qu’une mise en page personnalisée d’un seul article, au contenu de catégories spécifiques, par exemple.
Si vous souhaitez concevoir des en-têtes, des pieds de page, des modèles d’articles de blog personnalisés et plus encore, Divi et Elementor Pro le rendent possible grâce à leurs fonctionnalités de construction de thème. Les deux plugins ont mis en œuvre cette fonctionnalité vraiment bien.
Fonctions dupplémentaires
En plus d’avoir toutes les caractéristiques essentielles qui font un grand plugin de constructeur de pages, comme un grand ensemble de modèles de haute qualité et un éditeur visuel puissant, Divi et Elementor ont quelques autres fonctionnalités qui valent la peine d’être mentionnées rapidement.
Divi Leads
Pour ne plus avoir à deviner comment créer des conceptions de pages personnalisées qui convertissent en fonction des objectifs de votre site Web, comme encourager vos visiteurs à entrer en contact via un formulaire de contact, à rejoindre votre liste de diffusion, à acheter un produit ou à effectuer une autre action, Divi dispose d’un outil qui peut vous aider à optimiser votre contenu.
Cet outil, Divi Leads, est intégré au constructeur de pages et vous permet d’effectuer des tests fractionnés en créant plusieurs versions d’un élément de page, tel qu’un bouton ou un titre. Divi Leads montrera ensuite les différentes versions de cet élément à des sous-ensembles de votre public.
Pendant le déroulement du test, les interactions du public avec les différentes versions des éléments sont suivies, ce qui vous permet de voir clairement laquelle donne les meilleurs résultats par rapport à vos objectifs. Une fois que vous avez créé les variantes de votre page que vous souhaitez tester, l’ensemble du processus d’exécution de l’expérience et de collecte des données est très simple.
Bien que vous puissiez penser que vos conceptions de pages personnalisées sont superbes, Divi Leads peut vous dire si elles sont réellement efficaces pour vous aider à convertir par rapport à vos objectifs.
Bien qu’Elementor ne dispose pas d’une fonction de test fractionné, il peut être intégré à Google Optimize, ce qui vous permet d’effectuer des tests A/B sur votre contenu personnalisé. Cependant, le fait d’avoir cette fonctionnalité intégrée à votre constructeur de pages, comme c’est le cas avec Divi, rend l’optimisation de vos conceptions personnalisées plus facile et plus efficace.
Pop-ups Elementor

Elementor Pro dispose d’une fonctionnalité que Divi (et la version gratuite d’Elementor) ne possède pas : un constructeur de pop-ups qui vous permet de créer vos propres pop-ups, fly-ins, barres d’accueil, affichages plein écran et bien d’autres choses encore, le tout via l’interface du constructeur de pages Elementor.
Si vous souhaitez que vos visiteurs effectuent une action spécifique sur votre site Web, ou qu’ils visualisent une annonce, les fenêtres pop-up et leurs variantes sont un excellent moyen d’attirer leur attention.
Bien que Divi ne dispose pas d’une fonction intégrée de création de fenêtres pop-up, l’achat de Divi vous donne accès au plugin de fenêtres pop-up et d’optin par e-mail, Bloom, un outil utile que nous avons examiné dans le passé. Cependant, une fois de plus, avoir la fonctionnalité intégrée directement dans le plugin de constructeur de pages, comme c’est le cas avec Elementor, est plus pratique que d’utiliser un outil séparé.
Divi vs Elementor : Communauté
Elegant Themes a fait un excellent travail pour favoriser une communauté autour de ses produits, y compris le plugin Divi Builder. Son site Web possède l’un des blogs les plus animés sur WordPress, avec beaucoup de contenu utile pour les utilisateurs de Divi.
En outre, des rencontres en personne sont organisées dans le monde entier, où vous pouvez rencontrer d’autres utilisateurs de Divi. Le groupe officiel Divi sur Facebook, ainsi que les nombreux groupes non officiels, vous offrent un autre endroit où trouver soutien et inspiration pour vos projets.
La communauté Elementor comprend également des rencontres en personne, des groupes Facebook très fréquentés et un lieu où les développeurs peuvent collaborer sur le plugin.
Divi vs Elementor : Modules complémentaires et options de mise à niveau
Divi et Elementor étant des constructeurs de pages très populaires, un certain nombre de modules complémentaires tiers ont été créés pour ces plugins. Certains sont des add-ons gratuits tandis que d’autres sont des extensions payantes. Cependant, si vous découvrez qu’il y a quelque chose que vous ne pouvez pas faire avec Divi ou Elementor, il y a de fortes chances que vous puissiez trouver un module complémentaire qui apporte cette fonctionnalité aux constructeurs de pages.
Où trouver des modules complémentaires pour Elementor et Divi :
- Elegant Marketplace répertorie les modules complémentaires gratuits et payants provenant de diverses sources.
- La page des modules complémentaires d’Elementor contient des liens vers des options gratuites et payantes.
Si vous ne trouvez pas de module complémentaire qui réponde à votre problème, il est possible que vous puissiez en coder un vous-même ou faire appel à un développeur pour le créer pour vous. En fait, le site Web d’Elementor contient de nombreuses informations destinées aux développeurs qui souhaitent créer des solutions pour leur constructeur de pages.
Divi vs Elementor : tarification
Voici un aperçu rapide des options de tarification de ces plugins avant de détailler ce que vous obtenez pour votre argent :
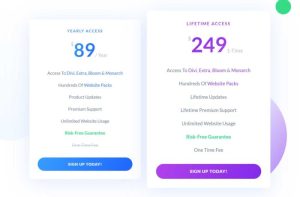
- Divi Builder : 89 $ pour une licence d’un an ou 249 $ pour une licence à vie, les deux options vous donnant accès à des plugins et des thèmes supplémentaires d’Elegant Themes.
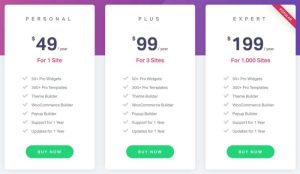
- Elementor : Version gratuite disponible, tandis que les licences Elementor Pro commencent à 49 $ par an.
Comme vous pouvez le constater, le plugin Divi Builder est livré avec les autres produits d’Elegant Themes. Ainsi, lorsque vous achetez Divi Builder, vous avez également accès au plugin de partage social Monarch (lisez notre avis sur Monarch ici). Les deux options de licence donnent accès aux mêmes ensembles de fonctionnalités de Divi Builder et des autres produits d’Elegant Themes.

Nous avons déjà passé en revue le pack Elegant Themes, vous pouvez donc lire cet article pour savoir exactement ce que vous obtenez si vous vous inscrivez. Que vous choisissiez la licence d’un an ou la licence à vie, vous pouvez utiliser les produits Elegant Themes sur un nombre illimité de sites Web.

Avec Elementor Pro, la licence de 49 $ permet l’utilisation d’un seul site Web, les options plus coûteuses couvrant un plus grand nombre de sites. À part cela, les licences Elementor Pro sont les mêmes et vous donnent accès à toutes les fonctionnalités de ce plugin, quelle que soit l’option choisie.
Divi Builder et Elementor Pro ont tous deux une garantie de remboursement de 30 jours, vous pouvez donc les essayer sans risque.
Divi vs Elementor : Réflexions finales
Divi Builder et Elementor Pro sont tous deux des éditeurs de contenu passionnants et impressionnants pour WordPress. Ils vous donnent non seulement un contrôle total sur vos articles et vos pages, mais aussi sur les en-têtes, les pieds de page et d’autres zones de votre site Web. Le potentiel créatif de votre site avec l’un ou l’autre de ces outils est presque illimité.
Quel que soit votre choix, vous ne serez pas déçu.
Toutefois, pour vous aider à prendre une décision, consultez leurs modèles pour voir quel plugin offre le plus d’options que vous êtes susceptible d’utiliser réellement.
Consulter la sélection de modules est également une bonne idée, juste au cas où il y a un élément particulier que vous voulez ajouter à votre site qui n’est pas inclus dans Divi ou Elementor.
En ce qui concerne la facilité d’utilisation, l’interface d’Elementor est probablement la plus facile des deux à prendre en main. Donc, si vous n’avez pas le temps ou l’envie d’apprendre un système totalement nouveau, Elementor peut être mieux pour vous que Divi avec son interface utilisateur unique.
Si vous souhaitez en savoir plus sur ces constructeurs de pages, vous pouvez lire notre article sur Divi Builder et notre article sur Elementor pour avoir une vue.
Besoin d’un coup de pouce technique, rapide et fiable pour votre site web ? Découvrez les services de support 24/7 de Weapzy pour une assistance sans faille, tout en bénéficiant d’une maintenance régulière pour garantir la stabilité !